こんにちは!
webデザイナーのshioです^^
前職は保育の仕事をしていたこともあり、こども系のデザインをお願いされる機会が多く、保育園・幼稚園・発達支援施設のサイトを5つ以上制作してきました!
こども向けのwebサイトをたくさん見てデザインの研究をしてきたので、
参考サイト集に載ってる保育園・幼稚園のサイトは大体拝見したと思います!
そこで、勉強になったサイトや、「すごい🥺」「かわいい😍」と思ったサイトをまとめたのでご紹介します^^✼
「こどもデザインあるある」としてこども向けデザインを作るときのポイントもまとめたので、
- デザイン勉強中の方
- こども向けのサイトやチラシをデザインする方
- ノンデザイナーの保育士さんでイベントのポスターなどを作っている方
の参考になれば嬉しいです。
こども向けデザイン(保育園・幼稚園)参考サイト
金蘭会学園

- テクスチャを使った薄い色の背景に濃いめのイラストを使ってメリハリを付けている!
- キリンのロゴも「金蘭会学園」のフォントもかわいい。
- イラストがサイトに合っていてかわいい。
- ページを開いた後の下からスルッと出てくる動きもいい感じ♪
- スクロールしていくと左右から木が出てきたり細かい部分まで凝っている。
有明保育園

- セクションごとの区切りがなみなみでかわいい!賑やか!わくわく感!
- 黄色がアクセントになっている。
- タイトルにリボンのあしらいがあって子どもっぽい!
- 海の近くなんだなっていうのが伝わるデザイン。デザインテーマがしっかりしている。
- 水玉の使い方が上手!
- フォントもこどもらしさを表現している。
デザインテーマがしっかりしているとデザインがぶれないので、全体的に統一感が出ます。
そして、クライアントとのイメージの相違をなくせます。
ウェルビューいずみこども園

http://www.izumi.akita.jp/child
- 白黒のハンコのようなイラストと色が付いた模様の背景の組み合わせが良い!
- 落ち着きのある可愛らしいデザインですが、動物の動いているイラストがあって賑やかさを出している。
- 水彩の使い方が上手
個人的には一番雰囲気が好きでした!
とってもかわいい♡
GreenHouse新大阪

- イラストと背景の使い方、色の使い方が素敵。
- PCで見たときに右側に見学予約や資料請求など重要な物が固定されている
北欧っぽい雰囲気の保育園のサイトを作っていたときに参考にさせていただいたサイトです。
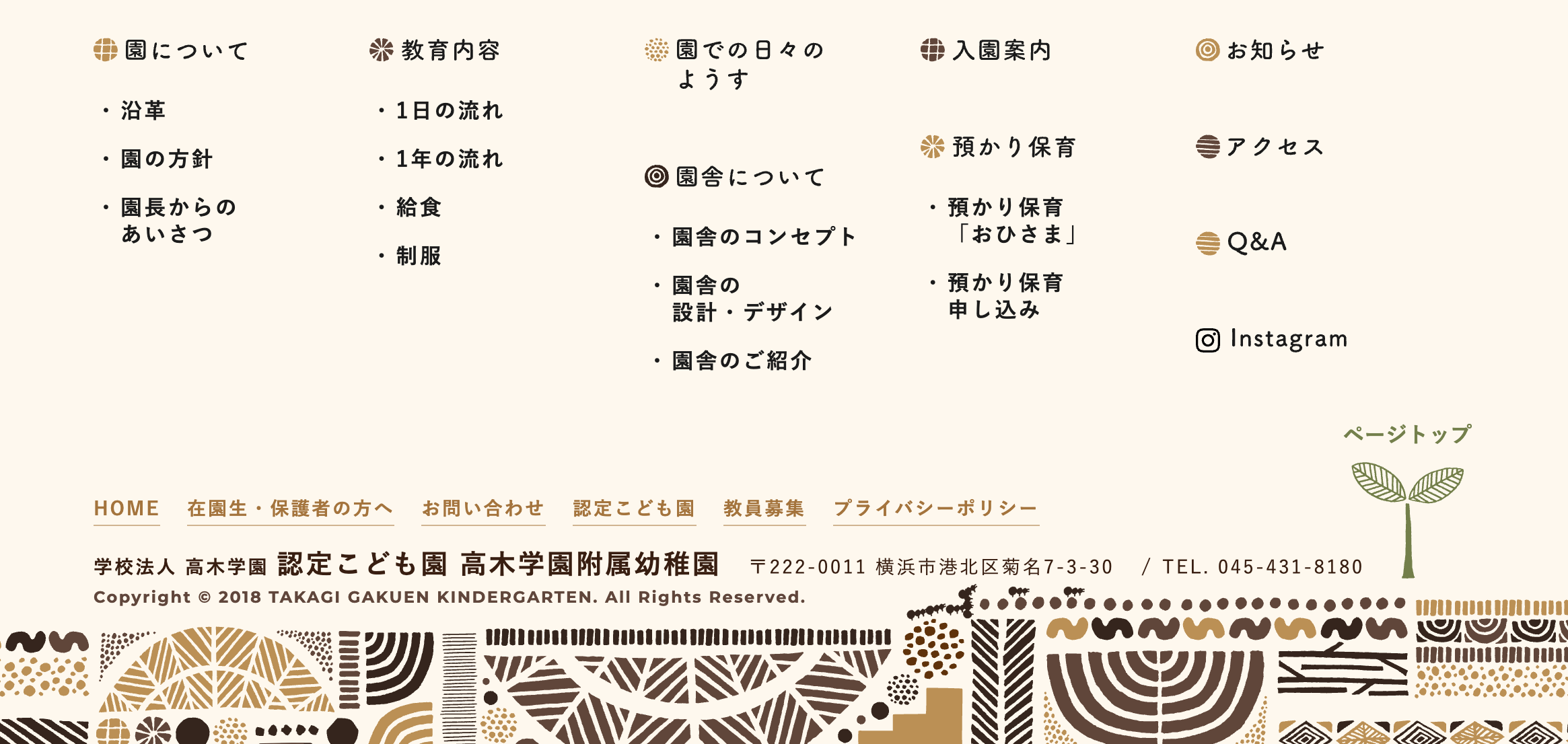
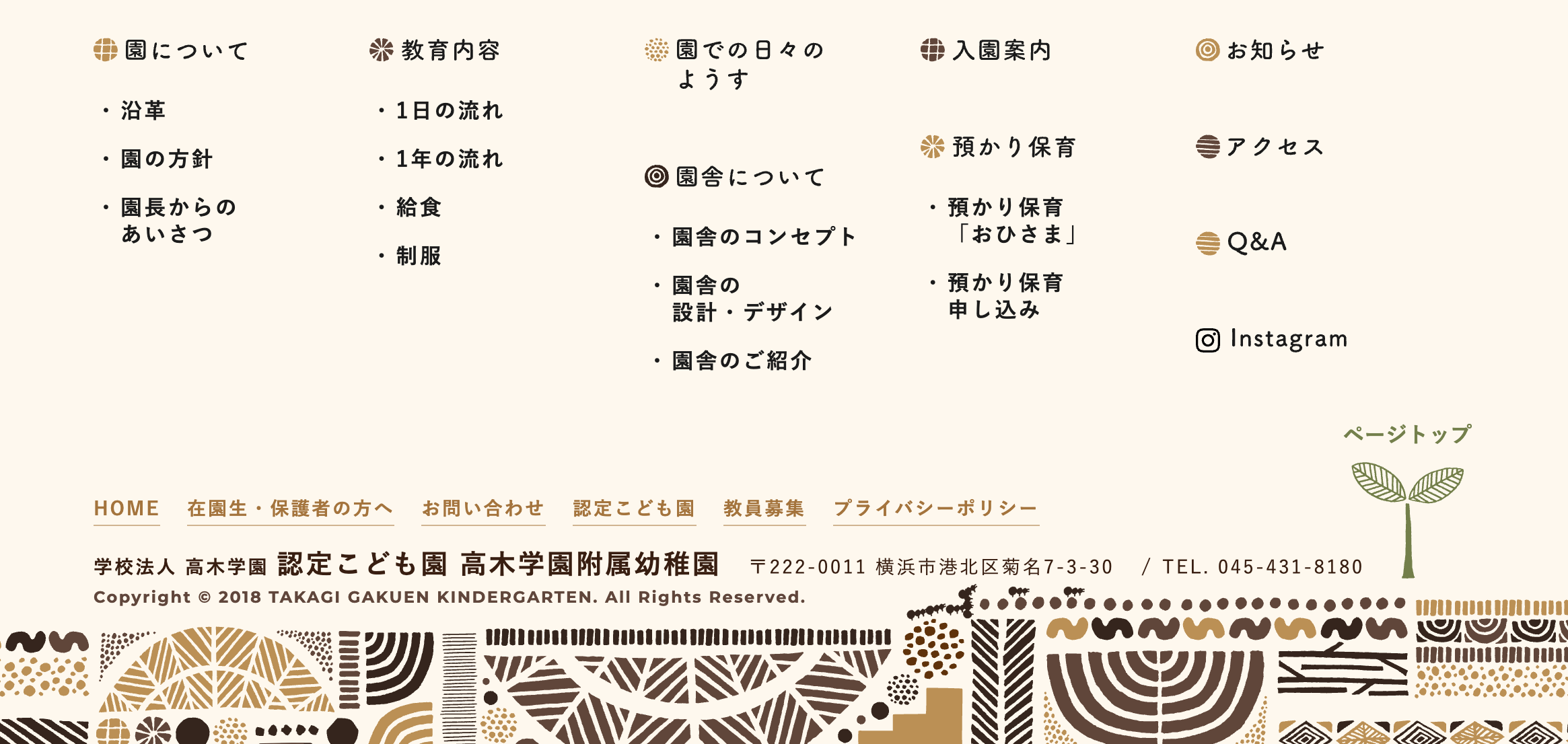
高木学園附属幼稚園

初めて見たとき「インディアンな雰囲気がかわいい!」と思いました。
おしゃれですよね*
保護者のお母さんに好印象だと思います。
一番後ろのありの動きが特にかわいいので注目して見てみてほしいです!!!

愛宕幼稚園

どの参考サイト集で調べても大体掲載されていました✨
わかば保育園

https://wakabacare-hoikuen.com/
こちらも調べていてよく見かけたサイトです。
他のサイトに比べるとシンプルですね。
- ヘッダーの形が特徴的。
- 直線が多いけど全体的に優しい雰囲気がある。
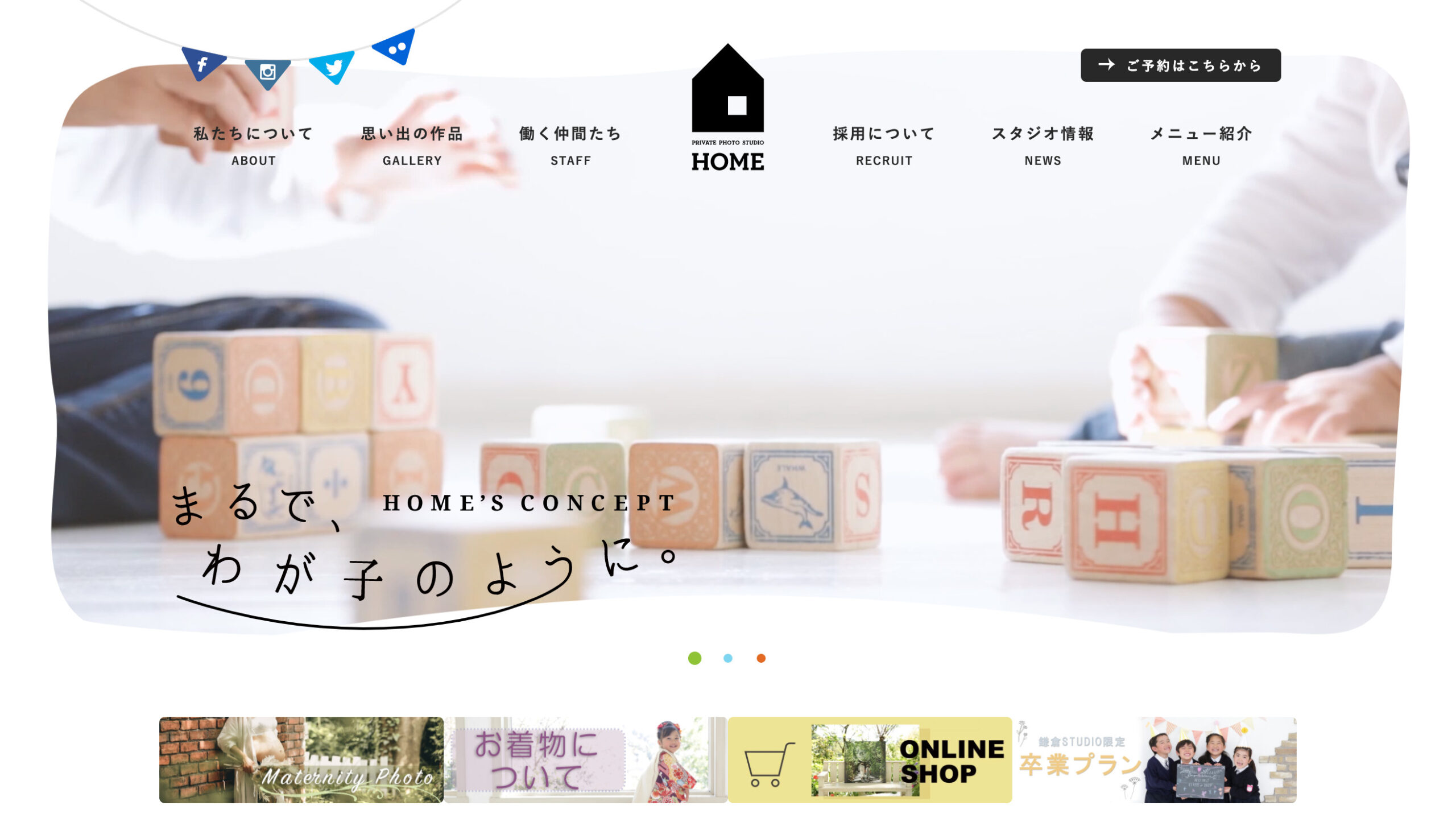
写真スタジオ

保育園なではありませんが、保育園サイトらしさが詰まったデザインでしたので参考にさせていただきました。
なので保護者ウケするような子どもらしさを感じるかわいいデザインでありつつ、子どもを預けたいと思ってもらえる信頼感のあるデザインにする必要があります。
ペルソナは20代後半〜30代後半くらいの女性になりますね^^
※ペルソナとは、デザインを届けるターゲットのことです。
こども向けデザインあるある!

紹介したサイトから、こども向けデザインの共通点を見つけられましたか??
私が見つけた共通点を「こどもデザインあるある」としてまとめてみました!
こども向けデザインをするうえで、押さえておきたいポイントです◎
ヘッダー

- 真ん中にロゴ置く
- 雲みたいにフワフワさせたり、下の辺を曲線にする
- ボタンにアイコンを使う
曲線要素があることで、優しい印象になります。
カラフルなアイコンを入れているサイトが多いです。
(※ヘッダーはページの一番上のメニューの箇所のことです)
配色

- カラフルな配色にする
ブライトトーンで元気さを出すか、パステルカラーで可愛さを出すとこども向け感が出ます!
私は・・・
保育園だったら赤ちゃんも過ごす施設なので優しいパステルカラーを使い、
幼稚園は子どもが過ごす施設なので元気なブライトトーンを使うことが多いです😊

これはフリー素材のアイコンにブライトトーンの色をつけたものです。
ちょっと一手間加えるだけで、こどもっぽさを出すことができます。
背景

- テクスチャを敷く
子ども向けデザインでは、紙のテクスチャを敷いているサイトをよく見かけます。
ベタ塗り背景より、優しい温もりを感じることができますよね。
イラスト

- イラストのクオリティーが大事!!!
- 「虹・木・動物・雲・リボン」のイラストを使う
イラストのテイストは「水彩・ベタ塗り・輪郭ありなし」など種類があるので、同じテイストのもので揃えましょう。
私はできるだけ同じイラストレーターさんのイラストを使うようにしています!
それほどイラストは重要。
イラストの使い方の例として、Canvaクリエイターとして公開している私がデザインした子ども向けデザインのテンプレートをご紹介します。
保育士募集のチラシ

こちらはこども向けデザインでよく使われるイラストを入れてデザインしたチラシです。
全てデザインツールのCanvaに入っている無料素材を使い、こども要素を詰め込んでデザインしました!
輪郭がないイラストを使い、色味を調整することで、異なるイラストレーターさんのイラストを使っても統一感がでてうまくまとめることができます!
Canvaのテンプレートとして公開しているので、Canvaに登録している方は編集画面を開くとイラスト・フォント・カラーコードなどを確認できます。
\ 「このテンプレートをカスタマイズ」ボタンから編集画面にいきます /
少しでも保育現場の方の力になれたら嬉しいと思って作ったチラシのテンプレートです。
保育園・幼稚園の先生に届きますように。。。
そして素敵な保育士さんが見つかりますように😊
学童・こどもクラブの節分イベントのチラシ

こちらの鬼はCanvaクリエイターの島田あやさんのイラストです。
ゆるく楽しい雰囲気のものが多いので、こども向けデザインにぴったりなイラストが多いですよ*
▷ あやさんのイラストはこちら
(「グラフィック」のタブからイラストを見られます)
同じイラストレーターさんの素材の中でもイラストのテイストを絞って(今回は輪郭があるテイスト)使用することで、見ていて心地のいいデザインになります*
保育園のクリスマスイベントのチラシ

保育園のイベント用のチラシです。
水彩画や紙の素材を使って優しい雰囲気にデザインしました。
星や雪の結晶はベタ塗りのイラストにして、水彩画のイラストを目立たせてメリハリをつけました。
最初のうちはイラストの使い分けが難しいと思うので、いろいろ試してみると良いですよ^^
フォント

- 丸文字系を使う
丸文字を使うと一気にこども感が出ます!
私が良く使うこども向けデザインにおすすめのフォントをご紹介します。
- Zen Maru Gothic
(上のバナーで使用) - つなぎゴシック
(Canvaでも使える) - kiwi maru
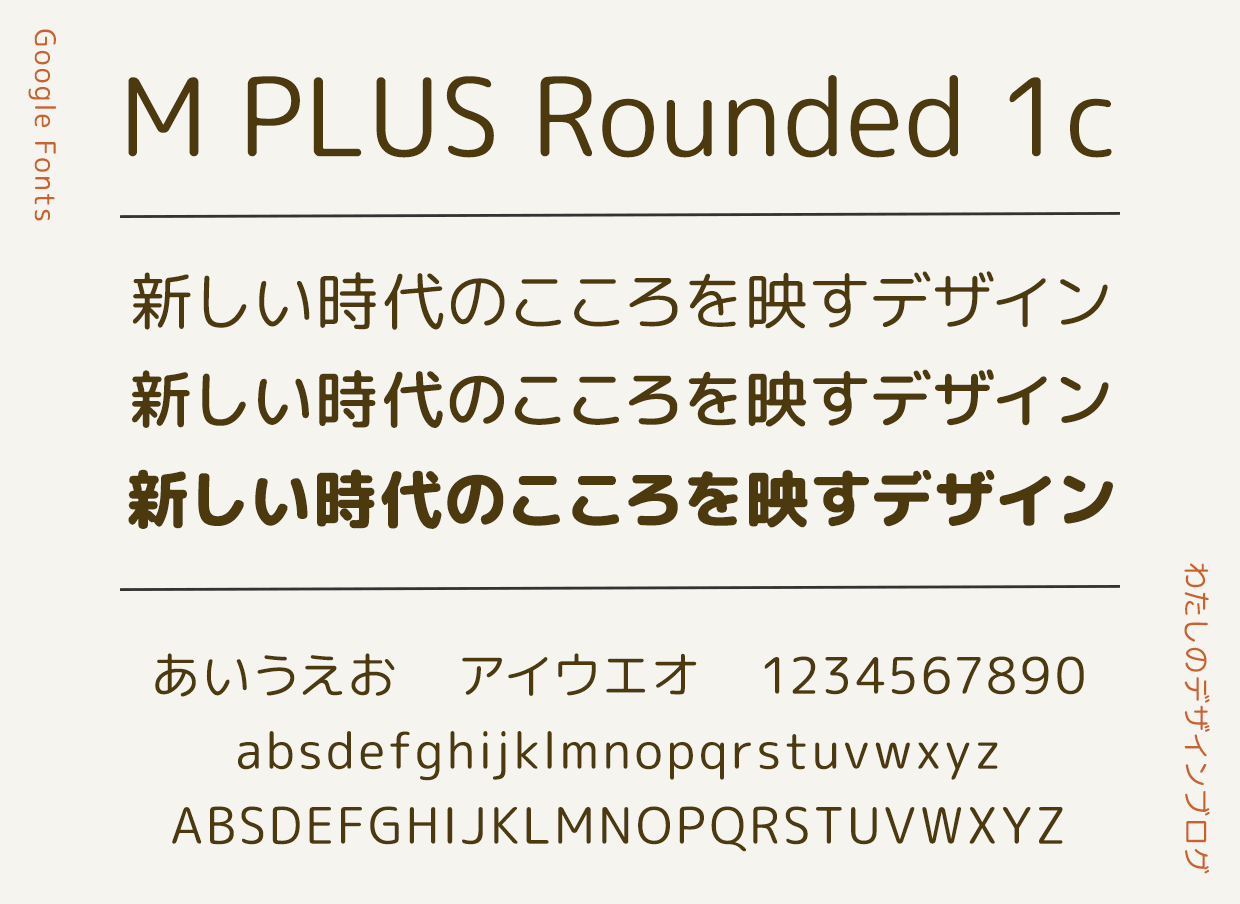
(Googleフォント) - M PLUS Rounded 1c
(ウェイトが豊富) - キリギリス
(人気のカクカクしたadobeフォント) - こども丸ゴシック
(少しにじんだ感じのフリーフォント)
つなぎゴシック

kiwi maru


M PLUS Rounded 1c

キリギリス


こども丸ゴシック


その他
 高木学園附属幼稚園
高木学園附属幼稚園
- ページトップボタンがいちいちかわいい!
- フッターもいちいちかわいい!
- イラストなどに動きが付いていてかわいい!
こども向けサイトのフッター(ページの一番下のエリア)はイラストを組み合わせていたり、凝っているサイトが多いのでフッターだけ注目して研究するのもオススメ。
こども向けデザインを頭に染み込ませる方法
参考サイト集(ギャラリーサイト)
私がご紹介したサイトは参考サイト集(ギャラリーサイト)から見つけたものです。
下記記事で紹介しているギャラリーサイトから、カテゴリーを「保育園・幼稚園」「こども向け」に絞って検索してみてください^^
こども向けデザインのサイトがたくさん表示されると思います。

ピンタレスト
 私はピンタレストでこども向けデザインをひたすら調べていました。
私はピンタレストでこども向けデザインをひたすら調べていました。
気になるデザインをピンしてまとめるとデザインのイメージが湧きやすくなります!
下記URLから私のアカウント内の「こども向けデザイン」のボードに飛べるので、良かったら参考にしてみてください^^
https://www.pinterest.jp/shio_designer/
最後に・・・
 今回のアイキャッチのイラストはフリー素材の「イラストAC」から探しました。
今回のアイキャッチのイラストはフリー素材の「イラストAC」から探しました。
同じテイストのイラストを組み合わせてバランスに気をつけてデザインしています。
(Photoshopで作成)
こども向けデザインは前職を活かすことができるデザインなので楽しく制作させていただいています。
Canva公式クリエイターとしてこども向けのテンプレートもデザインしています。
プロフィールページより見ることができますので、良かったらご覧ください^^♡
フォローしていただくとCanvaのホームに新作がUPされます😊