こんにちは!webデザイナーのshioです❁
デザイン制作で配色がしっくりこないことがありますよね。
色は自分で作らず既存の配色を参考にするとデザイン初心者でも綺麗にデザインすることができます!
この記事では、webデザイナーの私がよく利用して参考にしているおすすめの「配色参考サイト」をご紹介しているので、ぜひデザインする際に使ってみてください^^
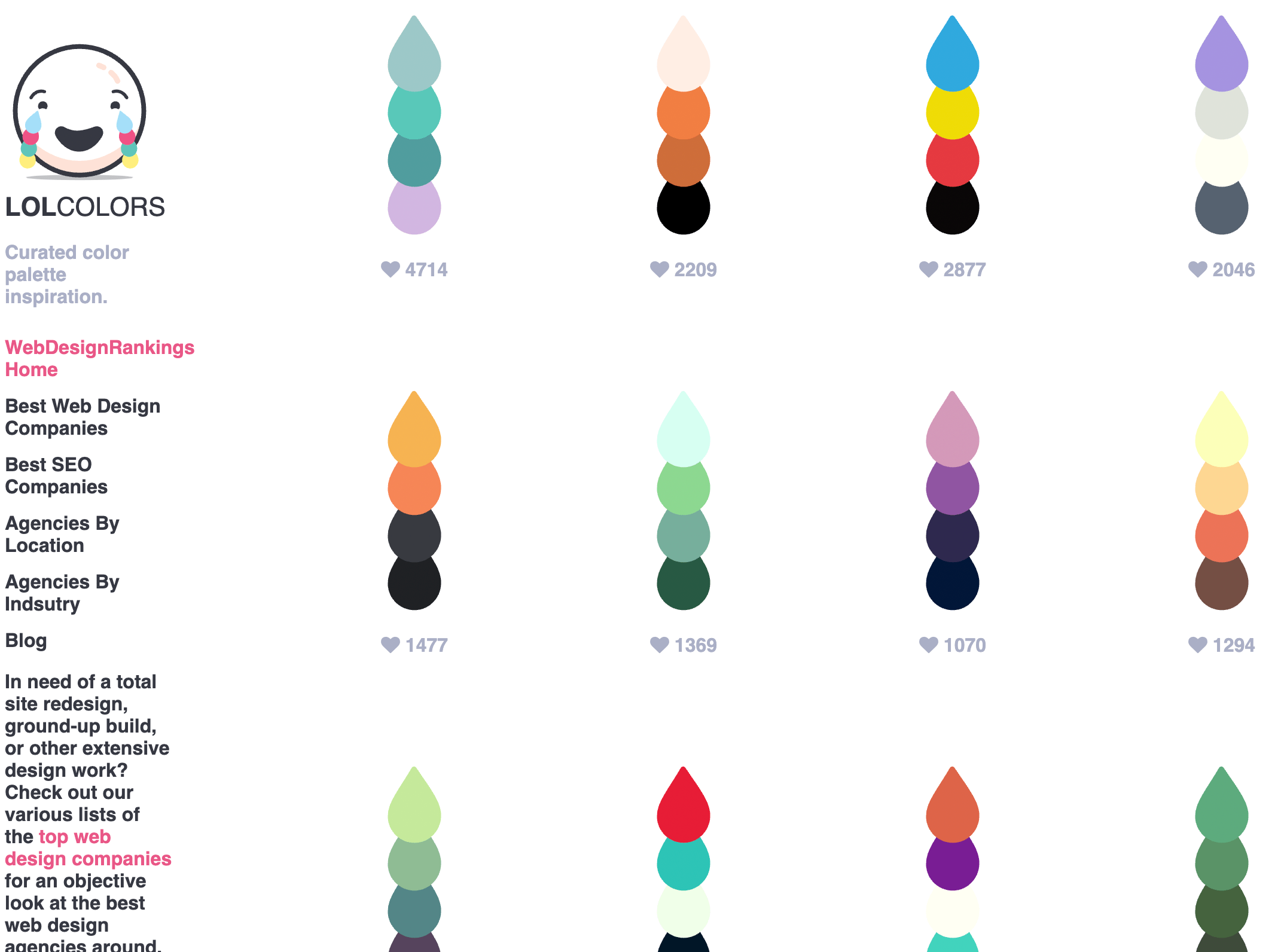
LOL COLORS|4色の配色見本

▷▷▷ https://www.webdesignrankings.com/resources/lolcolors/
可愛い配色が多く、使い方もシンプルで分かりやすいです。
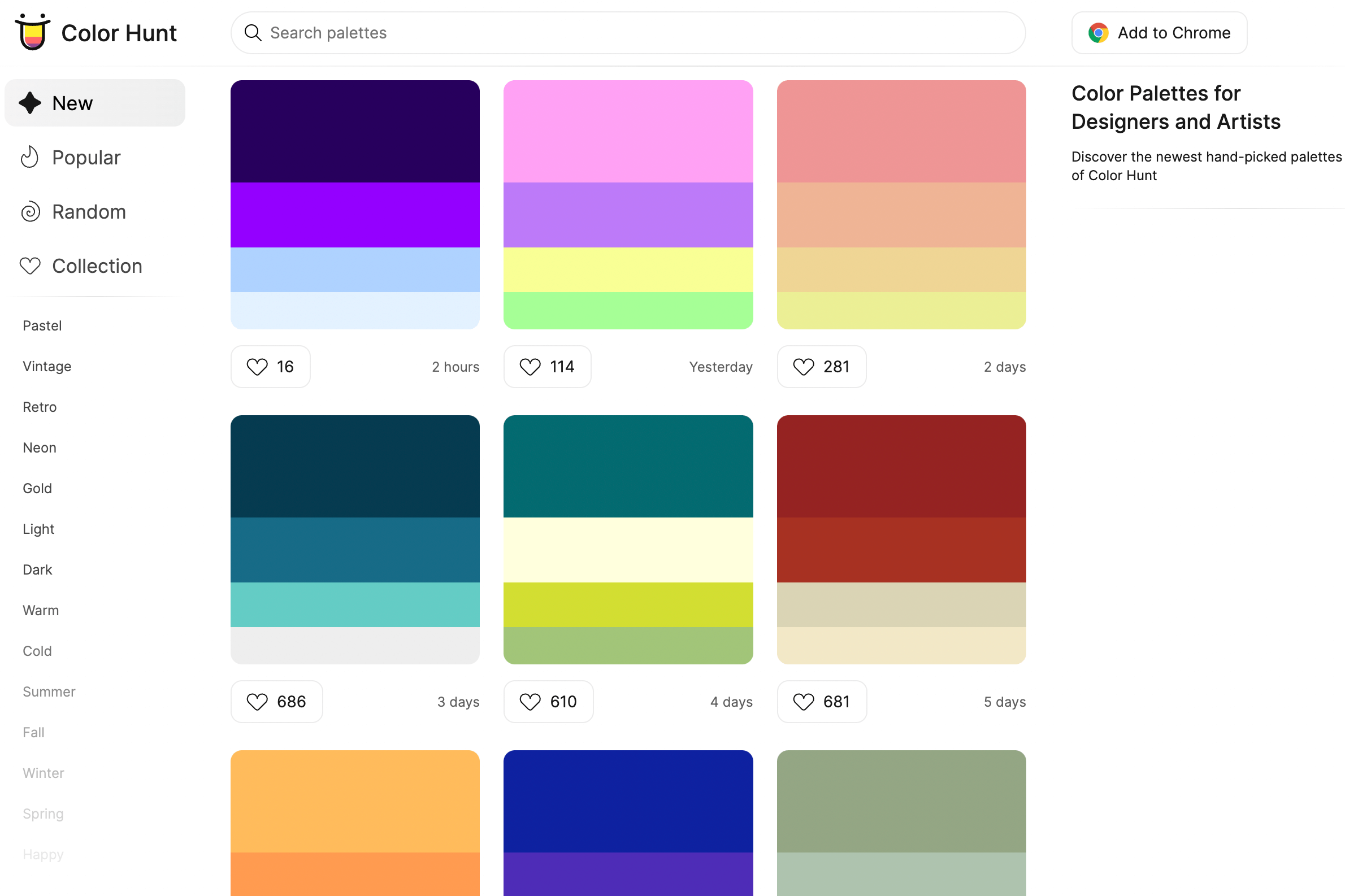
Color Hunt|4色の配色比率見本

メインの色とサブの色が面積の比率で表されてるので分かりやすいです。
お気に入り登録数を見れば人気の配色が分かります!
メニューの「Popular」を選択すると人気順に表示されるので、参考になる配色が見つかりやすいと思います!
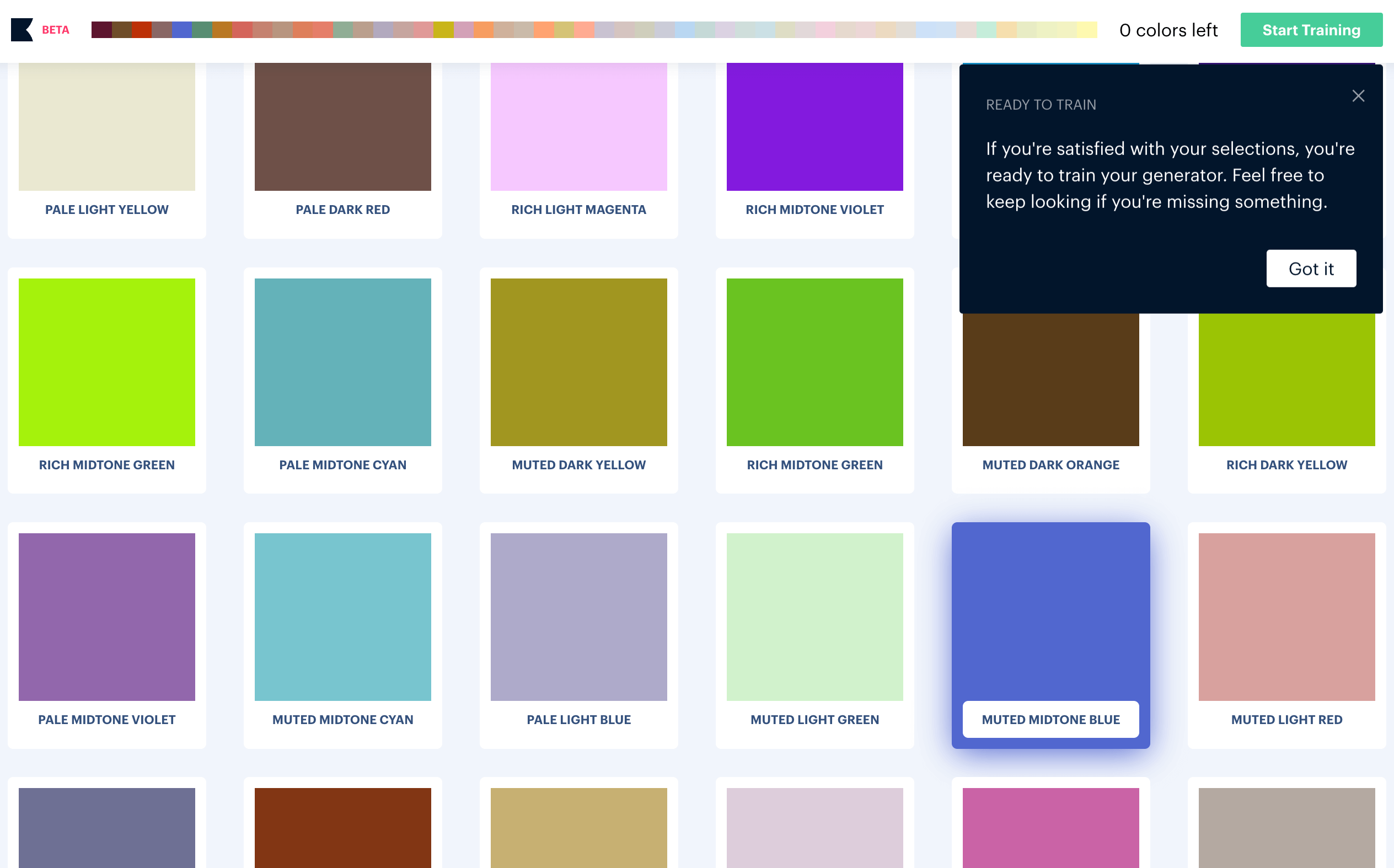
Khroma|好みの配色が見つかる

最初に自分の好きな色を選択すると自分に合った2色の配色を提案してくれます!
こちらのカレンダーのテンプレートを作る際に使用しました。
この投稿をInstagramで見る

このようにたくさんある色の中から50色選んで、「start」ボタンを押すと数分で自分の好きな色ばかりの配色が表示されます✨

ちょっと時間かかるけど、提案してくれた配色はどれもときめくものばかりで嬉しいです*
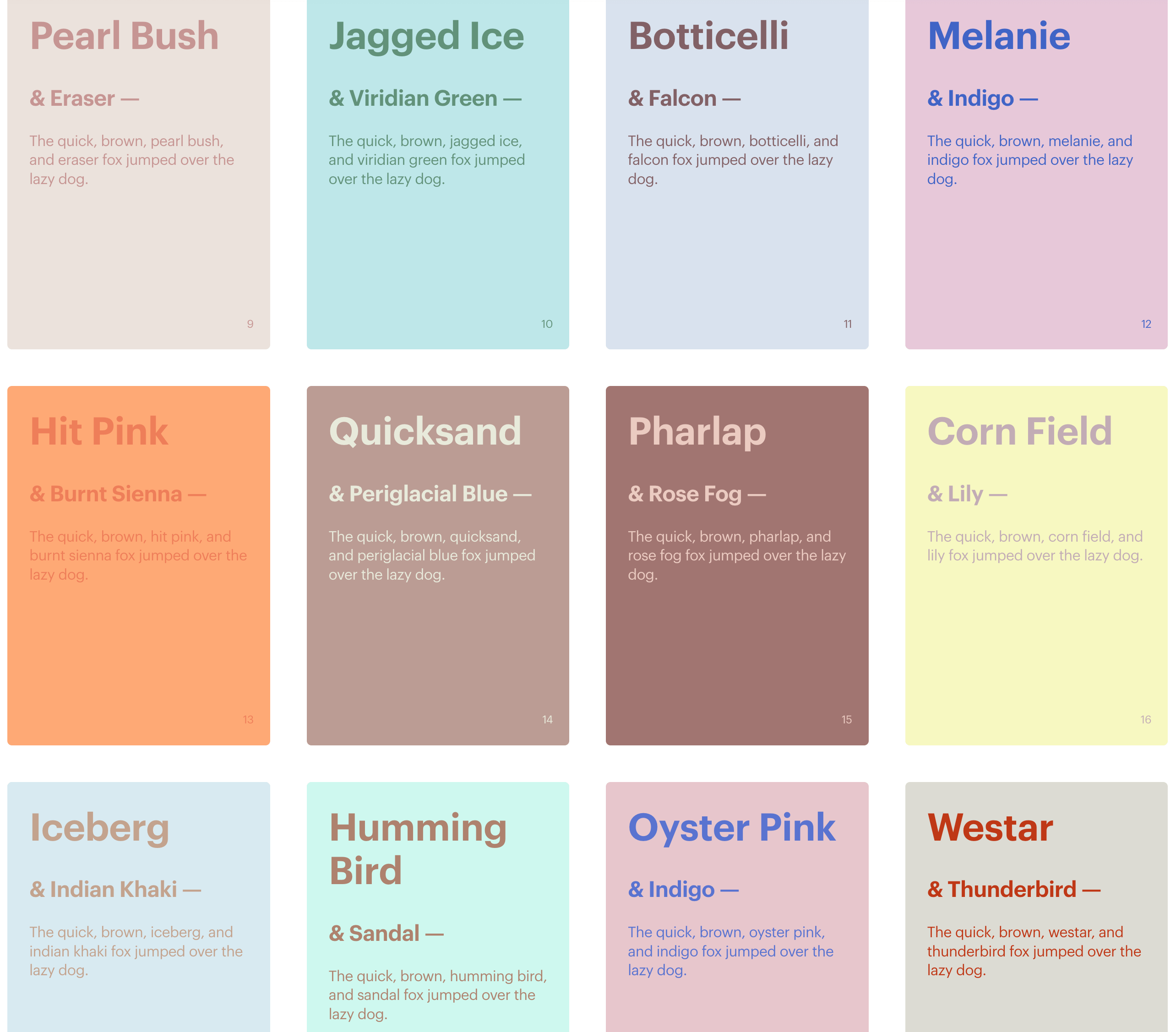
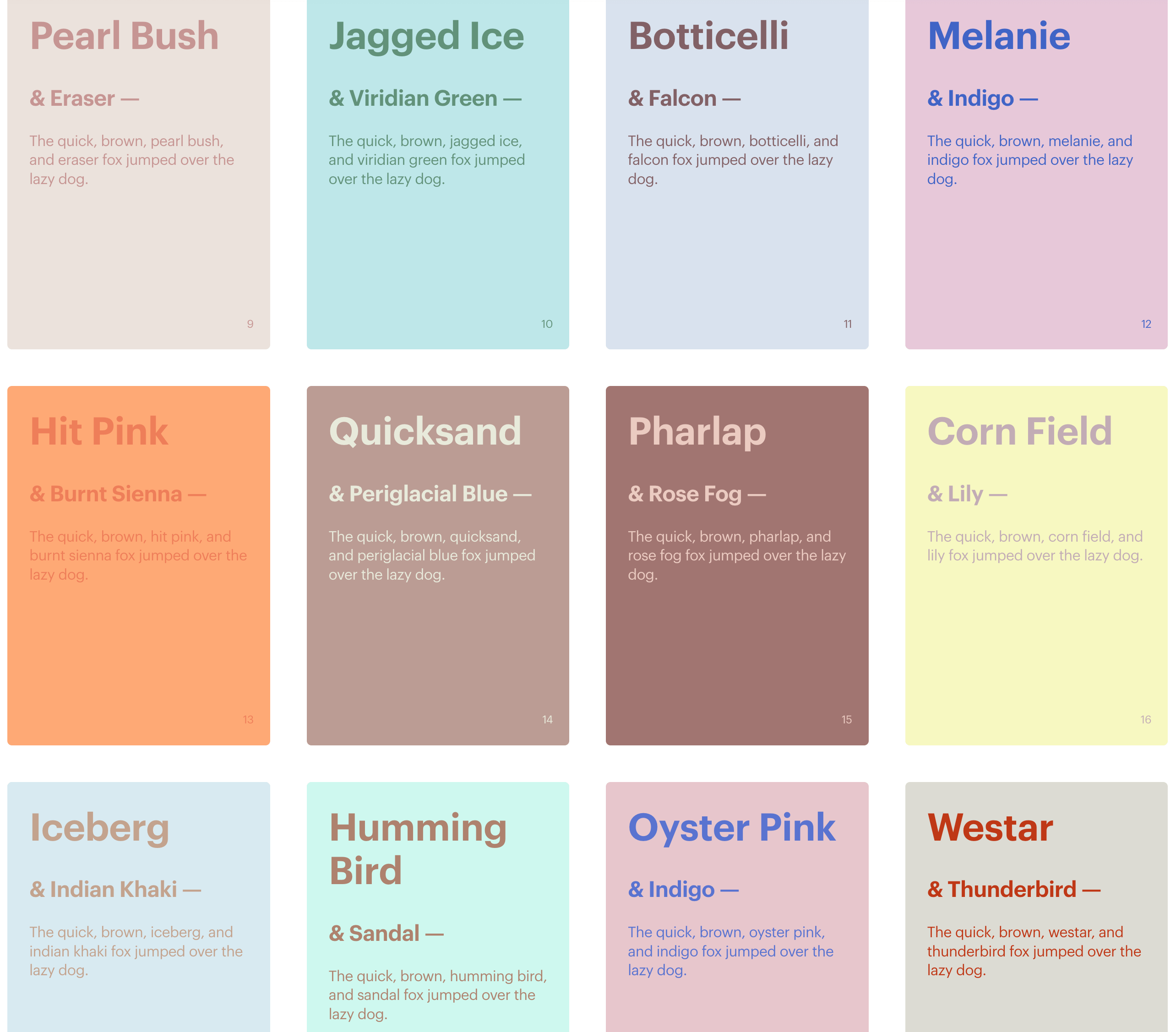
NIPPON COLORS|日本の伝統色

日本・和のデザインをする際に参考になります!
色の名前が表示されるので勉強になります。
グラデーションの参考サイト
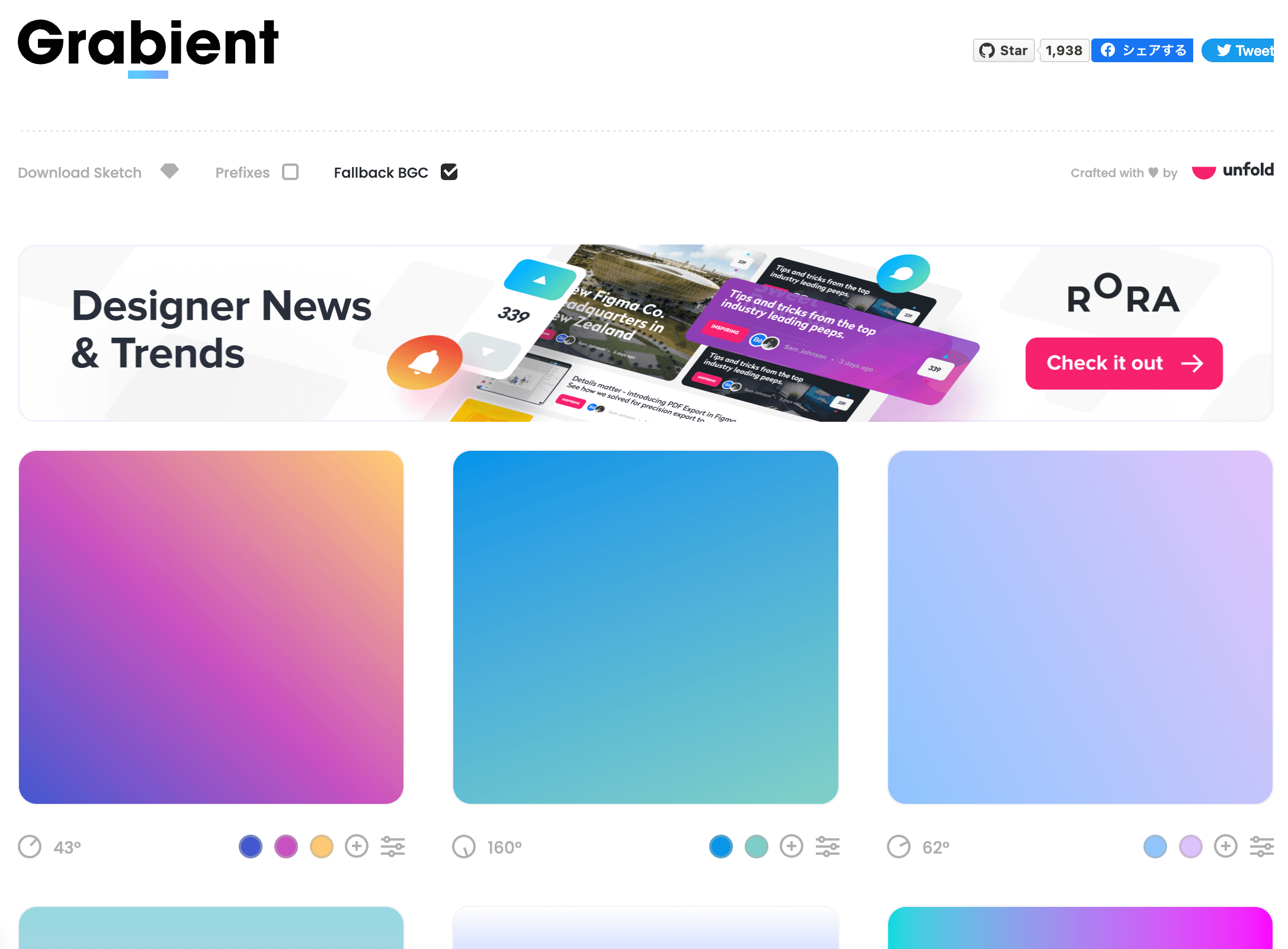
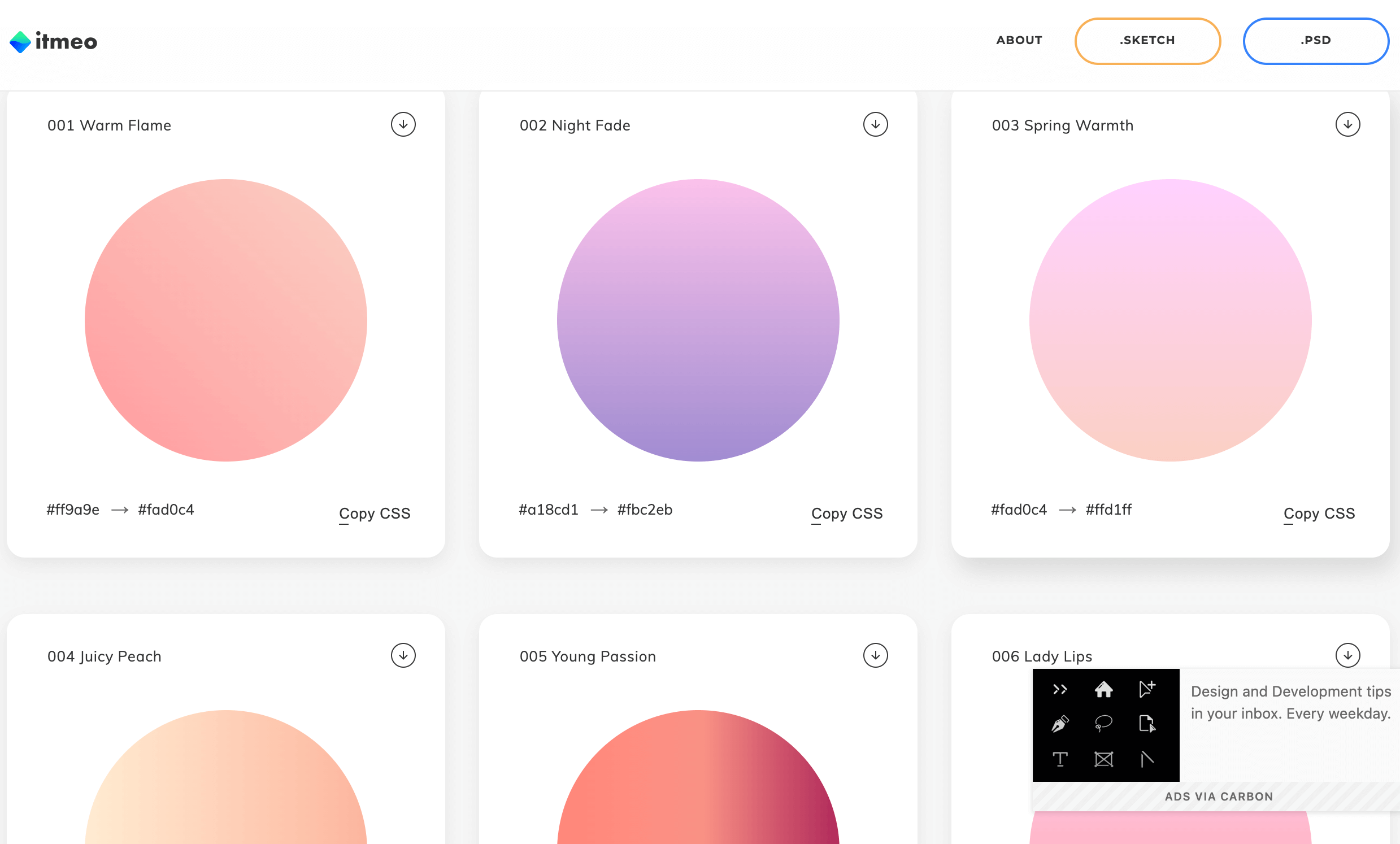
Grabient

表示されてるグラデーションから色味や角度を微調整できます。

ローディングのアニメーションが可愛いです*
画像をダウンロードできたり、CSSをコピーできて便利!
おまけ|配色のおすすめ本

配色の勉強をしたい方は本を読みましょう!
私が配色で悩んだ時に手に取る本をご紹介します。
3色だけでセンスのいい色
(2024/07/27 02:11:34時点 楽天市場調べ-詳細)
ここに載ってる配色を参考にすれば配色で失敗することなしです!
配色デザイン良質見本帳
(2024/07/27 02:03:18時点 楽天市場調べ-詳細)
サイトのイメージからどんな色を使えば良いのかが分かります。
COLOR DESIGN
(2024/07/27 15:58:39時点 楽天市場調べ-詳細)
辞書のように使える本です。
与えたい印象別にカラーサンプルが提案されていて、その色と他の色の組み合わせも数種類おすすめされているので、参考にしやすいです^^
配色スタイルハンドブック
(2024/07/27 11:49:40時点 楽天市場調べ-詳細)
女性向けデザインの参考になる、おしゃれな本です。
おしゃれな配色ばかりなので、私は雑誌感覚で眺めることもあります。
トレンド感満載の配色を見ることができますよ。
まとめ
デザインの参考になるサイトは見つかりましたか?
配色の参考サイトは眺めているだけでも楽しいですよね*
参考サイトを活用して効率良く配色を決められるように、これからも経験を積んでいきたいです!
それでは、また^^