こんにちは!
webデザイナーでブログを運営しているShioです*
私が運営している当ブログ「私のデザインブログ」はだんだん成長してきて、毎月1万人以上の方に読んでいただけるようになりました。デザインに関するGoogleの検索ワードでも、上位表示されるようになってきてます。
最近、読者さんからブログの始め方やpv数の伸ばし方のご質問が増えてきました。
そこでブログの開設方法やpv数を増やすためにやったことなど、ブログ運営について2つの記事でご紹介します。
今回は「ブログの開設方法」について。
ブログ初心者さんが躓きそうなところは詳しく説明します。
デザイン×ブログを運営した私の経験をもとに書いていきます!
- 「私流(Shio流)」のブログ運営方法を知りたい方
- WordPressでブログを始めたいけどいろいろ難しくて困っている方
- デザイナーとしてWordPressやSEOを勉強しながらブログ運営したい方
- ブログにちょっと興味がある方
上記の方の参考になれば嬉しいです。
そんな私でもこのブログをここまで育てることができたので、これからブログを開設される方は苦手意識を持たず、一緒にブログ運営楽しみましょう♪
はじめに|「私のデザインブログ」の紹介

最初に当ブログについて説明します!
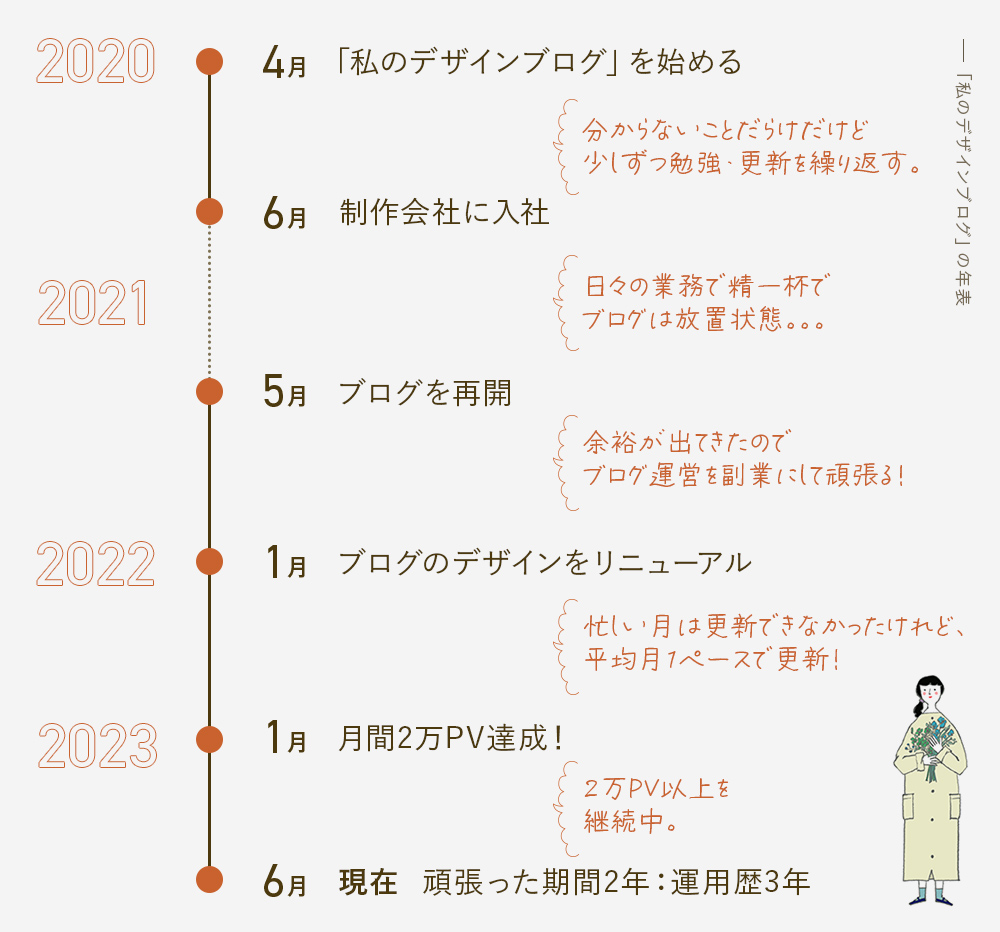
ブログ年表|ブログを始めた経緯はデザインの勉強のため

未経験からwebデザイナーになるためにデザインの勉強をしていて、デザインスクールを卒業した後、勉強のアウトプットとして2020年4月にブログを開設しました。
制作会社に入社した2020年7月から1年近く放置した期間がありましたが、2023年1月に月2万PVを達成しました!
ブログのテーマ|デザインブログ
「私のデザインブログ」というタイトルの通り、デザインに関して発信しているブログです。
以前の私と同じように未経験からwebデザイナーを目指す方に向けて、デザインの勉強方法や転職活動・仕事の記録など、参考にしていただけるような記事を書いてます。
開設する前に知っておくべきこと
ブログを始める方にとって、開設作業が一番の難関だと思います。
分からないことがたくさんあるので、何から始めて良いのかも分かりませんよね^^;
最初にブログを開設する前に知っておくべきことをお話しします。
サーバー・ドメイン・テーマとは?

ブログを開設するにはサーバーやドメインが必要ですが、「サーバーって何?」と疑問に思いますよね?
そこでブログサイトが開設される仕組みを詳しく説明します。
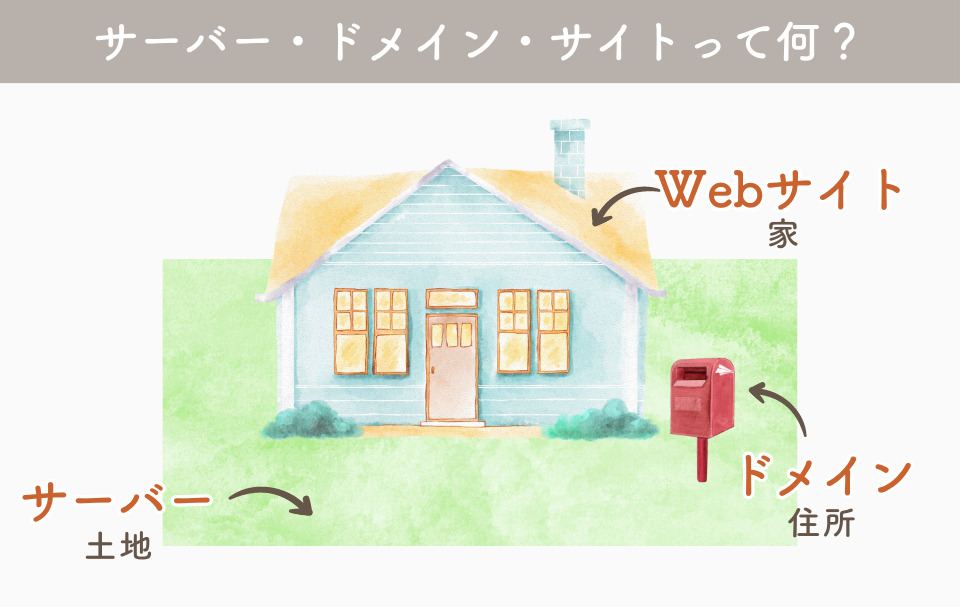
ブログの開設は、家を建てる作業に似てます。
サーバー|土地

サーバーはホームページのデータを置いておく場所、つまり土地にあたります。
ドメイン(URL)|住所

ドメインはその土地の住所にあたります。
「〜.com」「〜.net」「〜.jp」などサイトのURLのことです。
当ブログの場合は「watashino-design.com」がドメインになります*
サイト|家

ブログなどのwebサイトは家にあたります。
テーマ|インテリア

WordPressにはテーマがあり、テーマによってどのようなデザイン(インテリア・内装)ができるのか決まってきます。
これらを設定することでブログが表示されます。
ブログの種類|有料ブログと無料ブログ
無料ブログ
無料ブログは無料ですぐ始められますが、致命的なデメリットがあります。
無料ブログのデメリット
- 突然削除される可能性がある
- 広告やアフィリエイトの制限が多い
- SEOは強くない
- デザインのカスタマイズに制限がある
無料ブログは運営会社が用意したサーバーとドメインを使用することになるので、
もしその運営会社がなくなってしまったら・・・自分のブログもなくなってしまうのです。
有料ブログ
有料ブログは自分でサーバーとドメインを用意しているので、削除されることはありません。
有料ブログのメリット
- なくならない
- SEOに強い
- デザインの自由度が高い
- 収益化しやすい
有料ブログにもデメリットはあります。
有料ブログのデメリット
- 運用費がかかる
- 開設が難しい
- 最初はアクセスがない
有料ブログの運用費
有料ブログは運営するのに下記の費用がかかります。
| サーバー代 | 月1,000円ほど |
|---|---|
| ドメイン | 月数百円 |
| WordPressテーマ | 無料テーマ:0円、有料テーマ:買い切り1〜2万のものが多いです |
開設が難しい
サーバー・ドメイン・WordPressをそれぞれ設定すると大変ですが、全ていっぺんに設定できる方法もあります!
次の章の「ブログの開設方法」で紹介します。
最初はアクセスがない
最初の3ヶ月はほぼ検索からのアクセスはありません。しかし、続けていくとどんどんアクセスが増えてくるので継続できる方は長い目で見ると有料ブログの方が集客できるのでおすすめです!
※全然アクセスがないとモチベーションが下がってしまうと思います。
そんな時私はSNSで「記事書きました!」と投稿してフォロワーさんに読んでもらってました^^
結論、しっかりブログを運用して育てていきたい・集客したい・資産にしていきたい場合は有料ブログを選ぶことをおすすめします*
ブログを始めるか迷ってる方はこちらもチェックしてみてください^^
▷▷▷webデザイナーがブログ運営して良かったこと|1年で得たもの【実績•収益•趣味•自信】
ブログの簡単な始め方|サーバー・ドメイン・WordPress
サーバーやドメインに関して理解しても、運用してる会社がたくさんあって迷いますよね。
私もどこのサーバーがいいのか全くわからなかったので、
ブログやYouTubeでたくさん調べたり、スクールのトレーナーさんに仕事で何を使用しているか聞いたり調査しました。
今回は私がおすすめする「ブログの簡単な開設方法」をご紹介します!
エックスサーバーの「WordPressクイックスタート」がおすすめ!
調査の結果、私は安心安全の「エックスサーバー」に決めました!
エックスサーバーは国内シェアNo.1でサーバー速度もNo.1なのです。
サーバーの速度はSEOでも重要になってきます。
私が勤めていた制作会社でもエックスサーバーを使って、お客様のホームページを作ってました。
エックスサーバーの「WordPressクイックスタート」で開設すれば、下記の5つの工程を一気に設定することができるので10分ほどで完了できちゃいます✨
「WordPressクイックスタート」でできること
- レンタルサーバーの契約
- ドメイン名の取得・設定
- WordPressテーマのインストール
- SSLの設定
- WordPressの設置
「ブログ開設運用代行」などのサービスがありますが、この開設方法でしたら誰でも簡単にブログを始められると思います!パソコン音痴だった私でもできました!笑
条件がありますが、「WordPressクイックスタート」だとドメイン代が1つ永久無料になるんです!
これから設定方法を説明していくので、このページを見ながら一緒にブログを開設しましょう♪
つまづきそうなポイントは詳しく説明します!
(デザインスクール生の時に、学生の特典で無料でさくらのレンタルサーバ![]() をお試しさせていただいたのですが、回線が遅いな〜と感じることがありました。でも安く契約できるので、回線速度よりも安さを重視したい方にはさくらのレンタルサーバーがおすすめです。)
をお試しさせていただいたのですが、回線が遅いな〜と感じることがありました。でも安く契約できるので、回線速度よりも安さを重視したい方にはさくらのレンタルサーバーがおすすめです。)
エックスサーバー「WordPressクイックスタート」の設定方法
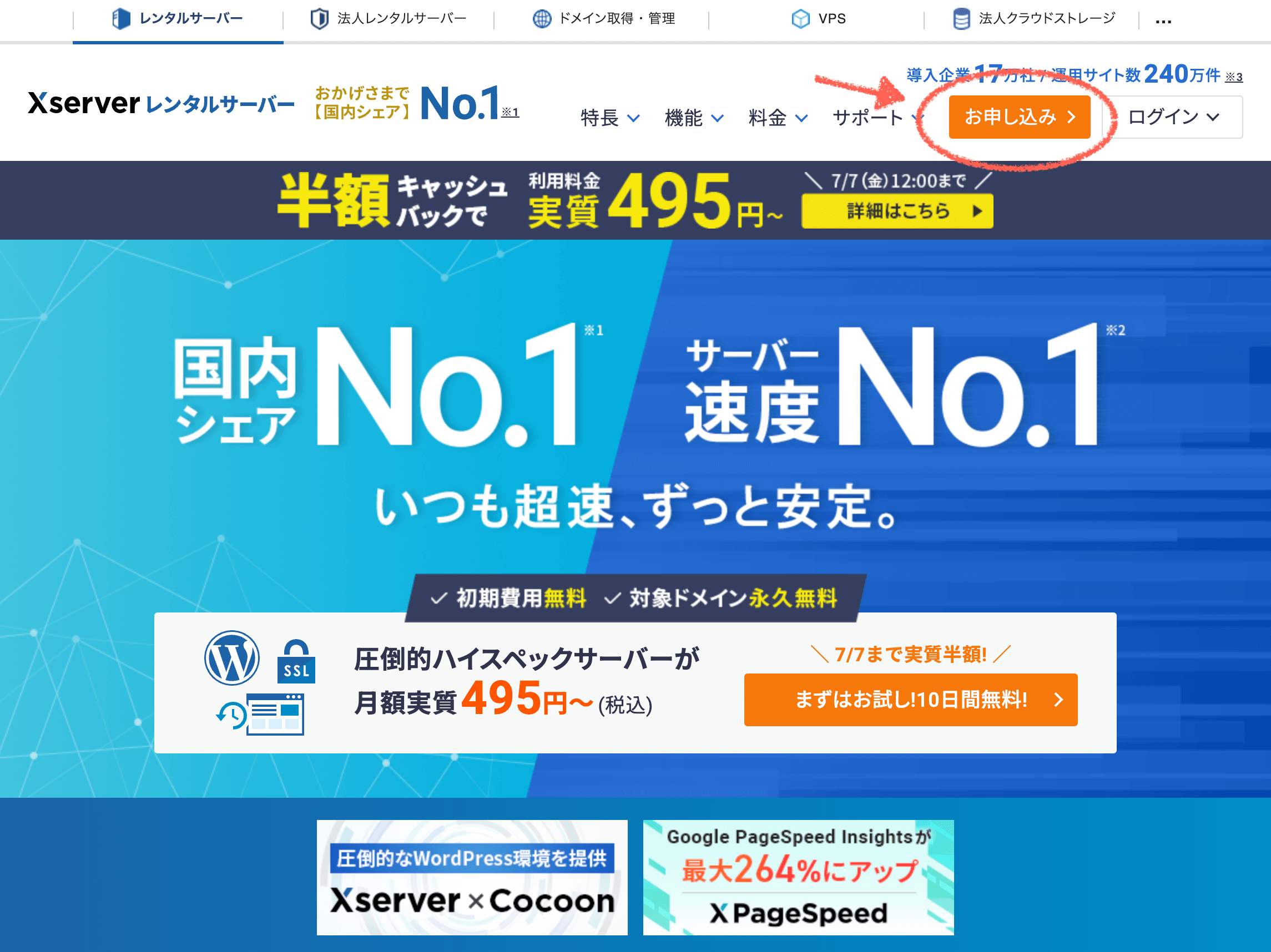
まずはエックスサーバーのページにアクセスします。
こちらからエックスサーバーのページに飛べます▷▷▷エックスサーバー
![]()

▲ 「お申し込みボタン」をクリック!
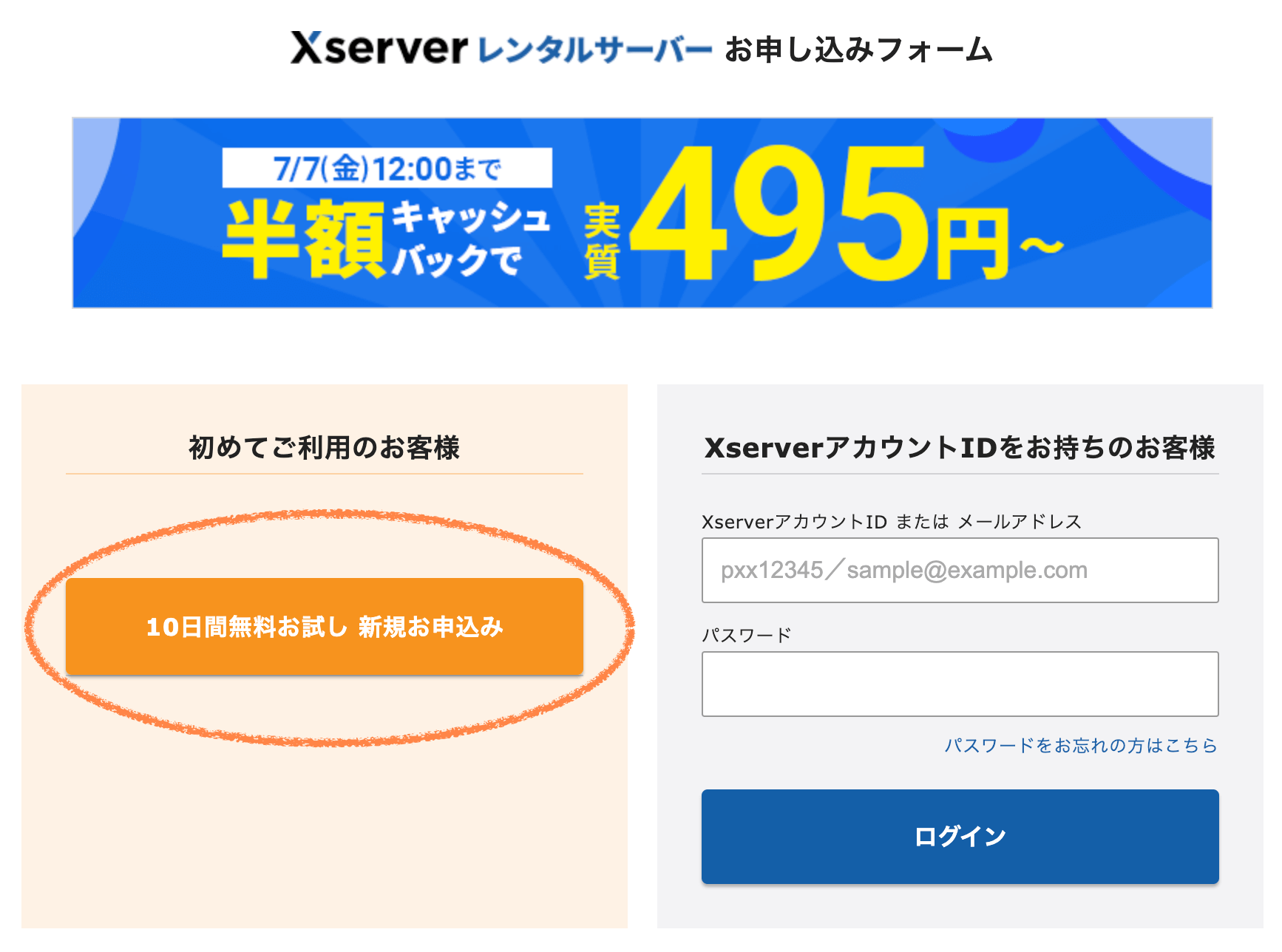
 ▲ 左の「新規お申し込み」をクリック!
▲ 左の「新規お申し込み」をクリック!

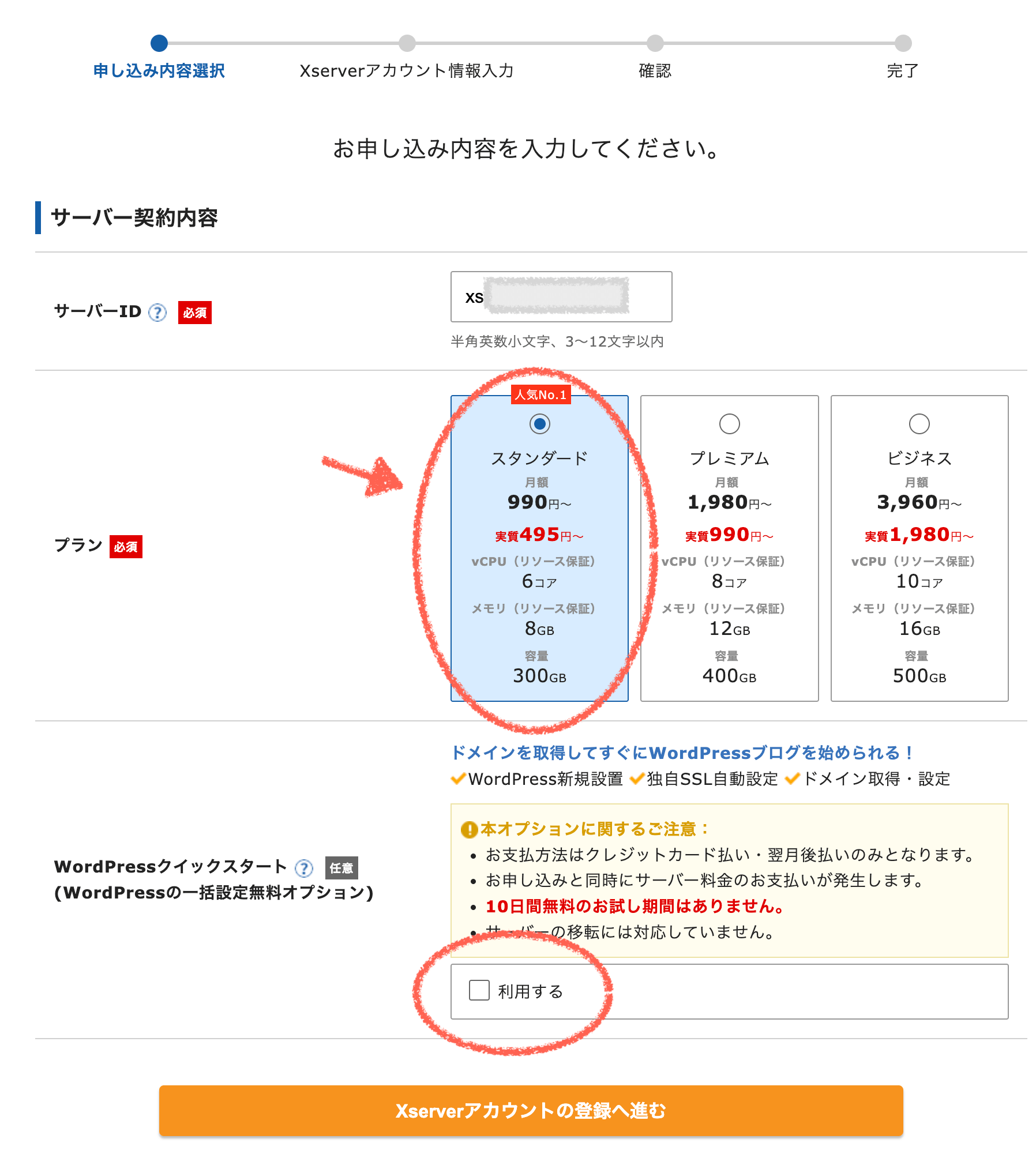
▲ サーバーIDは変更の必要がないので、そのままでOK!
プランは個人ブログでしたら「スタンダード」で充分だと思います。
(私もスタンダードです)
「WordPressクイックスタート」の「利用する」をクリックしてチェックを入れます。

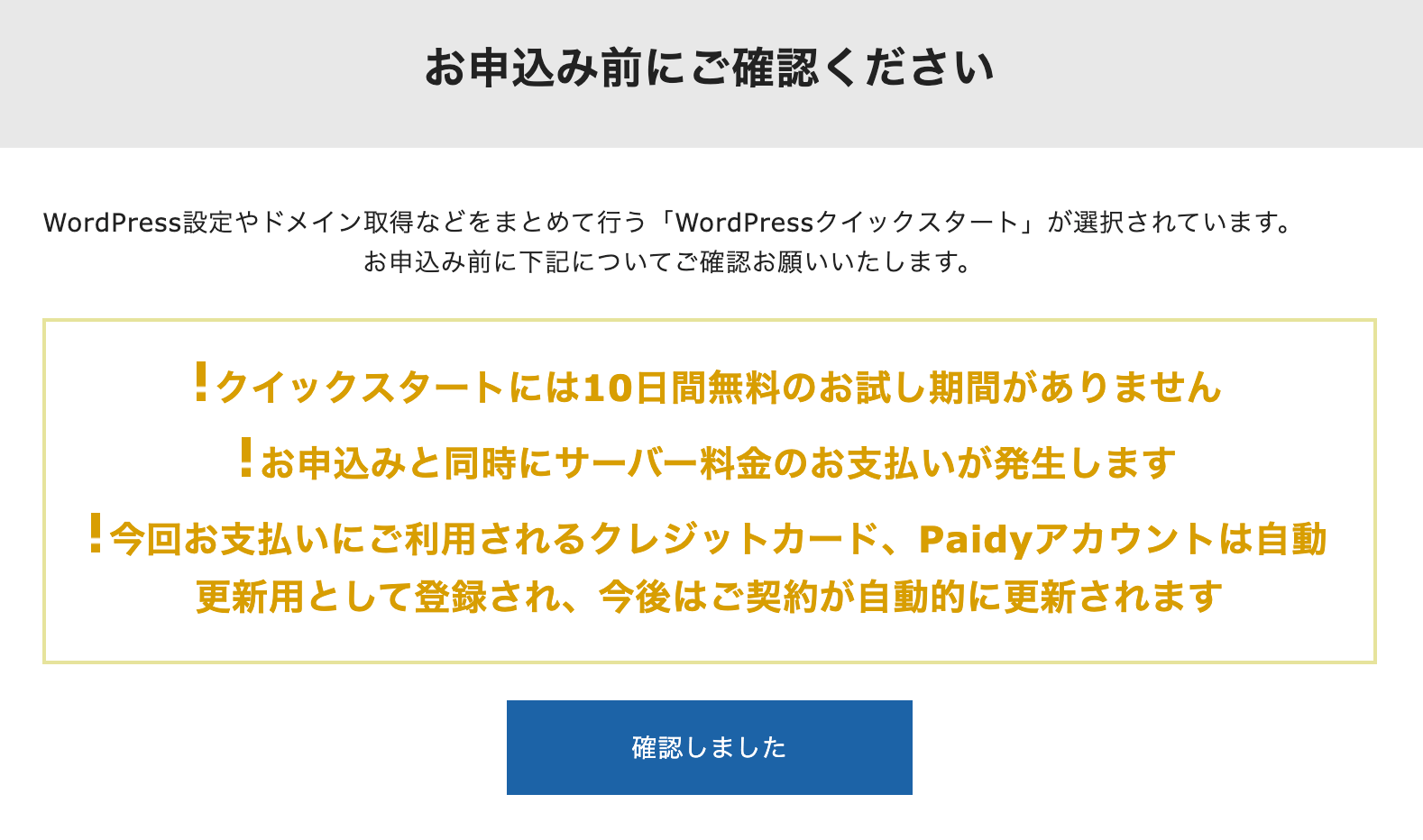
▲ こちらを読んで確認後「確認しました」をクリック!
すると、下に新たに記入項目が現れるので、それぞれ入力していきましょう。

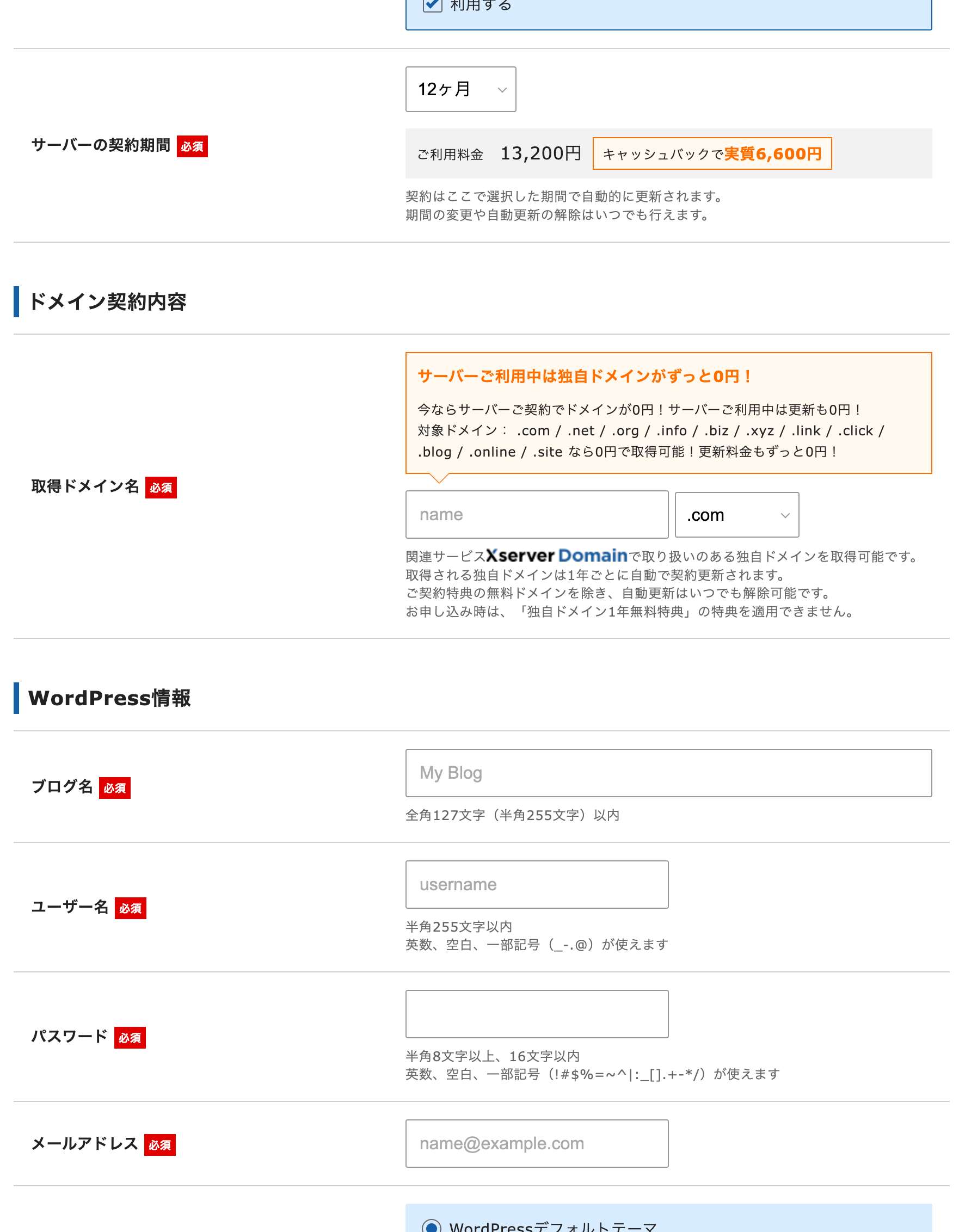
▲
「サーバーの契約期間」を選びます。
期間が長い方が割安で使用できます。
私は「12ヶ月」を選択して、「独自ドメイン永久無料」の特典を受けました!
(スタンダードプランの場合、12ヶ月以上が「独自ドメイン永久無料」の特典の対象になります)
「取得ドメイン名」を決めます。
①●●●●.comの●●●●にあたる部分を設定
ドメイン設定は、
- 後から変更できない
- 早い者勝ち
なので、よーく考えて、でも時間をかけすぎず設定しましょう。
なるべく短く、覚えてもらいやすいドメインがおすすめです!
②●●●●.comの「.com」にあたる部分を設定
私のおすすめは「.com」です。なぜなら一番一般的で馴染みがあるからです。
※聞きなれない文字だと怪しいサイトと思われてしまいます。
※「.jp」は値段が高く企業向けのイメージ。
「ブログ名」を入力
ブログ名は後から変更可能なので仮の名前で大丈夫です!
(当ブログのブログ名は「私のデザインブログ」です。)
「ユーザー名」を入力
ユーザー名はWordPressの管理画面でログインに使用するものです。
セキュリティーの観点から分かりやすいものは避けたほうが良いです。
「「パスワード」「メールアドレス」も入力

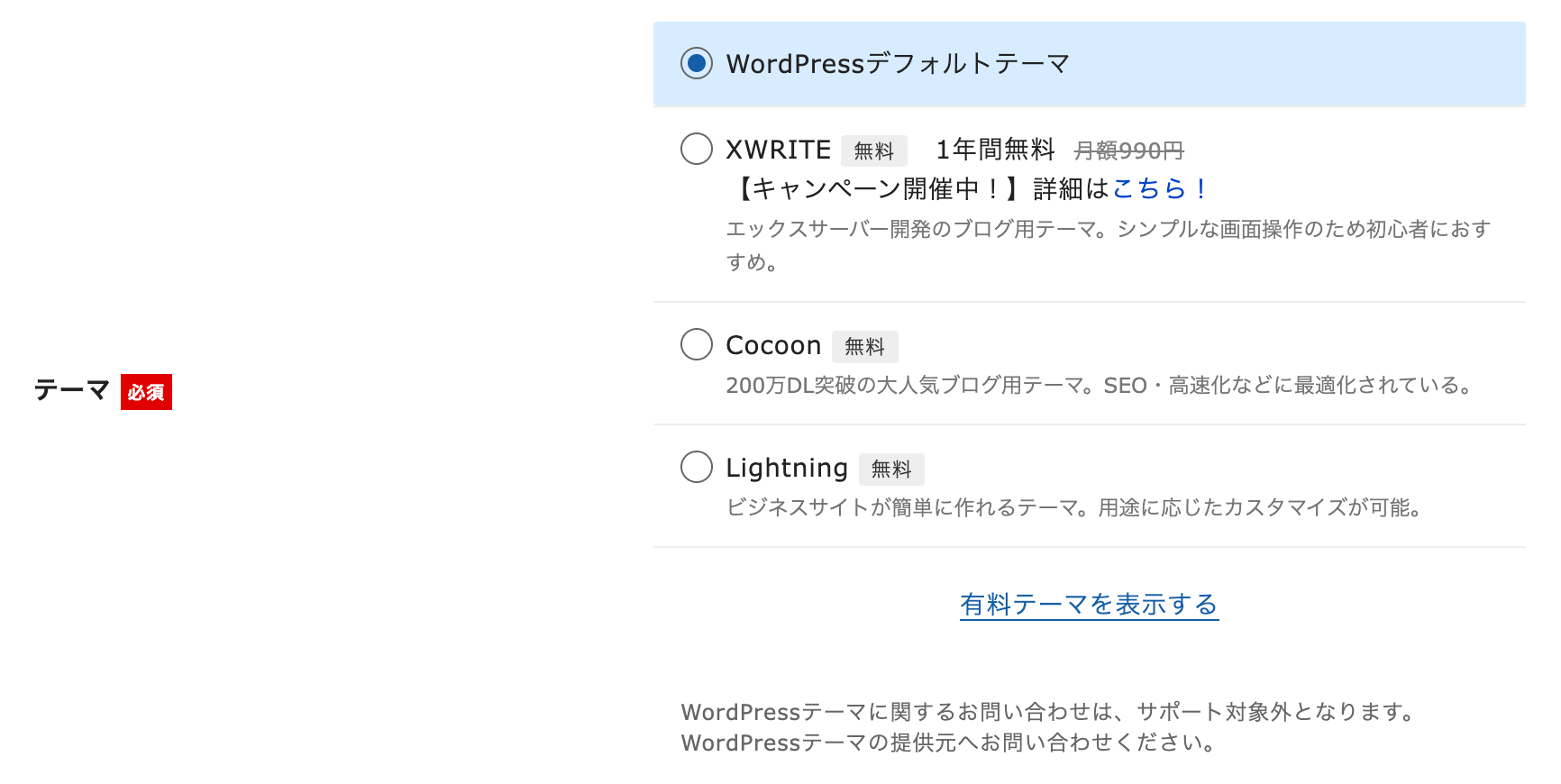
▲ 「テーマ」を選ぶ
ここでは「WordPressデフォルトテーマ」を選ぶことをおすすめします!
後から好きなテーマを入れることができるので、私は一旦「WordPressデフォルトテーマ」を選び、開設後に他のテーマを入れました。
「テーマオプション」はそのままでOKなので

▲ このボタンをクリック!
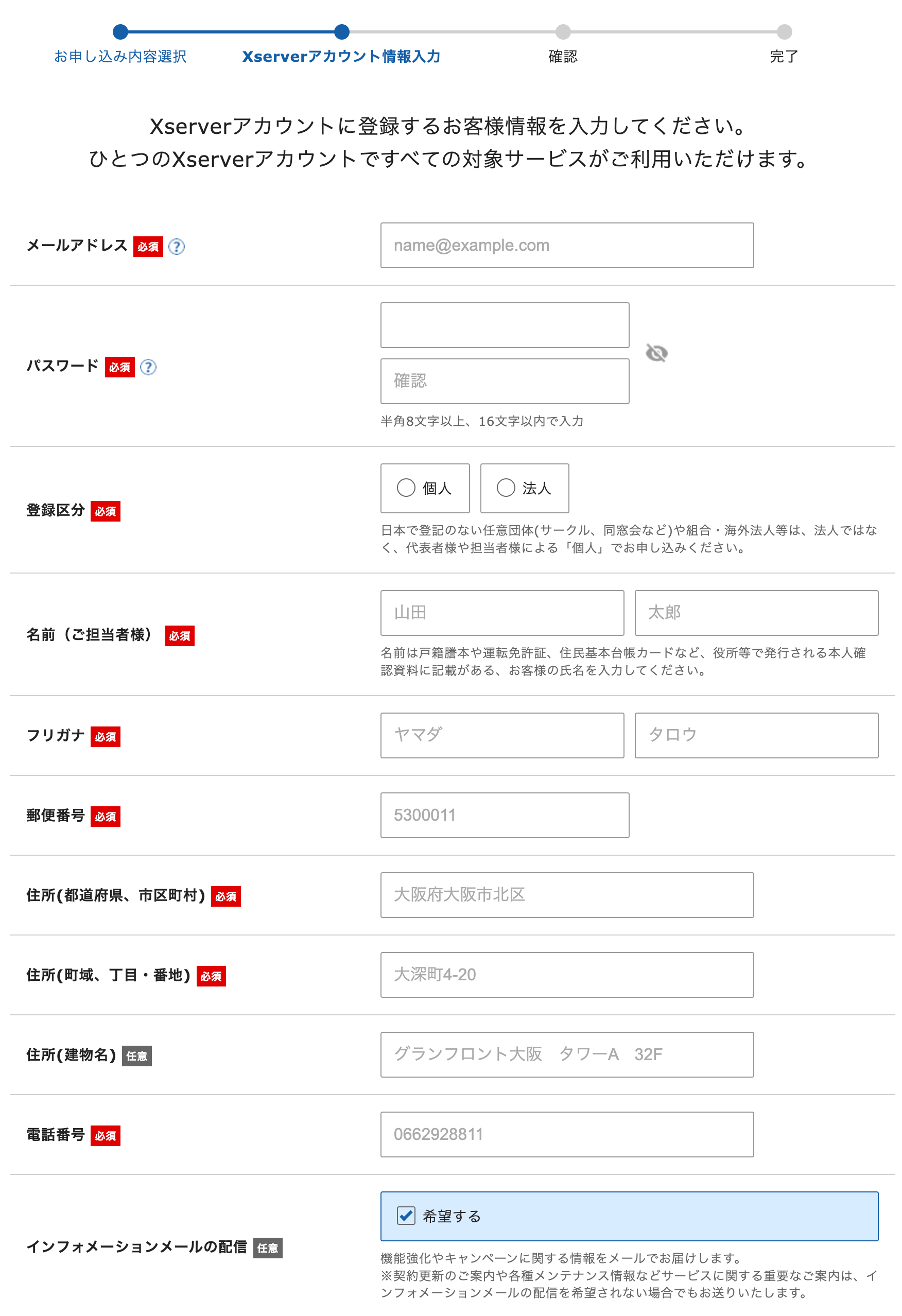
ここからこちらの個人情報を入力していきます。

「登録区分」
個人ブログであれば「個人」を選べばOK!

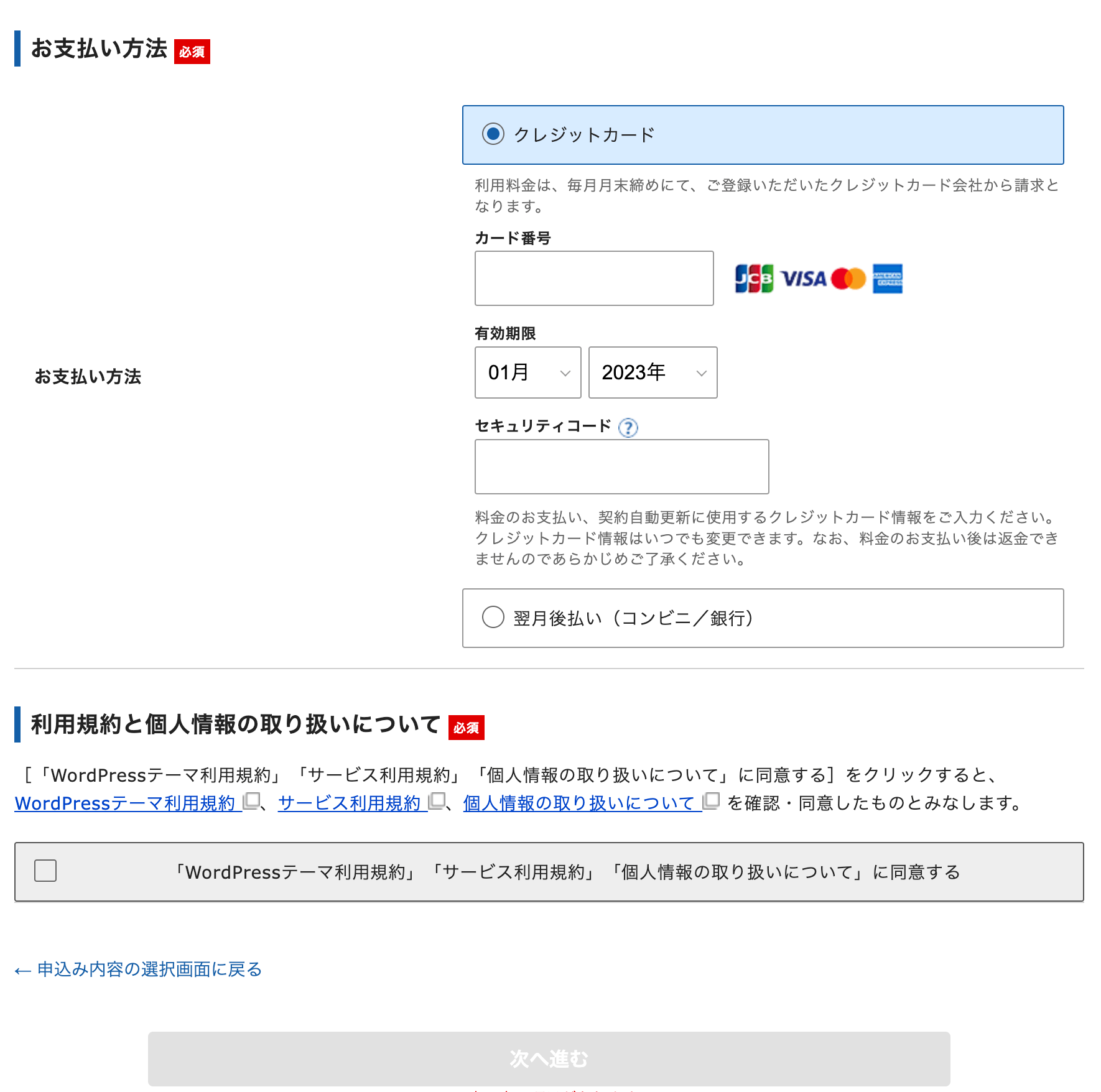
「最後にお支払い方法」を入力し、「利用規約と個人情報の取り扱いについて」の同意するにチェックをしてオレンジになったら「次へ進む」ボタンをクリック!
その後は入力したメールアドレス宛に届いた確認コードを入力して、入力内容に問題がなければ「SMS・電話認証へ進む」ボタンをクリック!
そして最終ステップの「SMS・電話認証」を行います。
案内に沿って進めてください。
申し込みが完了すると「案内メール」「サーバーアカウント設定完了のお知らせ」の2通届きます。
「サーバーアカウント設定完了のお知らせ」メールに記載されてる「WordPress管理画面のログインURL」からログインすることができます!
\ こちらからもお申し込みできます /
初期設定
クイックスタートの設定が完了したら、初期設定をしていきましょう!
ブログのテーマ・誰に伝えたいのか設定する
雑記ブログか特化ブログか
ブログには大きく分けて2種類あります。
雑記ブログ
ジャンル問わずに書いているブログ
特化ブログ
何かのジャンルに特化したブログ
何について書くブログなのか
ブログのテーマを決めておきましょう。
私は当初ブログ運営について知識がなかったので、「デザインで勉強したこと・制作物・日記(デザイン関係なく)」など、いろいろな内容の記事を書いてました。
最初はとりあえずWordPressに慣れることが目的だったのでそれでも悪くないですが、できるなら「デザインに絞って書いた方がいいよ!」と今の自分から当時の自分へアドバイスをしたいです笑
誰に向けたブログなのか
「デザインをしている人」と広範囲なターゲット像ではなく、「デザイン未経験からウェブデザイナーを目指そうとしている20〜30代の女性」のように詳しく決めておきましょう。
何について書けばいいか分からなくなった時に、ターゲット像が明確だと書きたいことが浮かんできやすくなります。
WordPressのテーマを決める|有料?無料?

WordPressにはブログ全体のテンプレートとなる「テーマ」というものがあります。
家で言うと「インテリア」に当てはめると分かりやすいでしょうか?
入れるテーマによってデザインや実装できることが変わってくるので、慎重に選びましょう。
私は下記を考慮してテーマを選びました。
- 使いやすさ
- デザイン
- 利用者が多く、そのテーマについて書いているブログが多い
私が調べたり使ってみて良かったテーマをご紹介します。
有料テーマのおすすめ
- JIN:当ブログのテーマ。使いやすさが抜群です!
- SWELL
:おしゃれで人気のテーマ。これからwebサイトやLPを作っていきたい方はこちらもおすすめです!
SWELLは自分のホームページに使用してます。
無料テーマのおすすめ
- Cocoon:無料なのにできることがたくさんあるので有料並みのテーマ
ブログ用のサイトであれば、これらのテーマがおすすめです。
私は全部使用したことがあり、どれも使いやすかったです。
プラグインを入れる|おすすめプラグインリスト
プラグインはスマホで言う「アプリ」のようなものです。
ひとつひとつ解説していくと長くなってしまうので、私が入れてるプラグインを簡単に表にまとめました!
おすすめプラグイン
| SiteGuard WP Plugin | セキュリティ対策になる |
|---|---|
| Contact Form 7 | お問合せフォームを作ることができる |
| Invisible reCaptcha | フォームに送信したのが人間かBOTかを自動で判別して、スパムをほぼ遮断してくれる |
| Classic Editor | 昔のWordPressエディターおよび投稿編集画面に変更できる (私は昔のエディターが好きだったので入れてます) |
| UpdraftPlus – Backup/Restore | WordPressのデータをバックアップできる |
| WP Multibyte Patch | 日本語の文字化け対策ができる |
| EWWW Image Optimizer | アップロード時に自動で画像を劣化させることなく圧縮する |
| Category Order and Taxonomy Terms Order | 投稿などのカテゴリーの表示順を簡単に変更することができる |
編集画面左のメニュー内にある「プラグイン」▶︎「新規追加」ボタンから検索して入れることができます!「有効化」を忘れずに!
何のためのプラグインなのかきちんと理解してから入れましょう。
入れすぎると不具合が起きるので、何でもかんでも入れるのは避けましょう*
(2026/01/02 16:13:13時点 楽天市場調べ-詳細)
デザインを決める|世界観・統一感を大切に育てていこう
ある程度設定ができたらブログのデザインをカスタマイズしていきましょう。
ブログのテーマ・誰に向けたブログかによってデザインも変わってきます。
テーマカラー・フォント・装飾方法など、読者さんが読みやすいデザインを第一に考え、その次に自分の世界観が出せるように工夫していきましょう。
私は最初、当時作っていたポートフォリオの配色・デザインに寄せて世界観を統一させました。
まずPinterestなどでイメージを膨らませ、デザインの方向性を定めましょう!
ピンタレストでは、参考にしたいwebサイトやデザインを集めることができます。
配色選び
こちらの本がとても参考になります!
(2026/01/03 07:06:59時点 楽天市場調べ-詳細)
(2026/01/03 10:25:51時点 楽天市場調べ-詳細)

ブログは記事を書かないと意味がないので、最初のうちはデザインはあまり考え込まずに、ささっとカスタマイズしていくと良いです!
私は読者さんが増えてきたタイミングで、大きくデザインリニューアルして整えました!
WordPressを学ぶのにおすすめの本
私がWordPressを学ぶ時に読んでいた本はこちらです
(2026/01/02 16:13:13時点 楽天市場調べ-詳細)
▲ ここでは説明しきれなかった管理画面の見方・使い方など、分かりやすく説明されているのでおすすめです♪
おわりに
最後まで読んでくださってありがとうございました^^
ここまでブログの開設・初期設定についてお話ししました。
分からないことや悩みが出てきたらその都度調べて解決していくことがブログ運営では大事です!
私も何度も「できない」「分からない」の壁にぶち当たり、毎回なんとか乗り越えてきました。
乗り越えた経験はこれからデザイナーとしてwebサイトを制作していくうえで、力になるはずです✨
▼ 後編の月2万pvにするまでにやってきた運営方法はこちら

▼ ブログ開設に疲れたら、こちらのブログのメリットの記事も読んでモチベーションをあげてくださいね*

それでは、また!
 導線迷子やデザインの魅せ方に
導線迷子やデザインの魅せ方に
悩んでる女性起業家さんへ
集客導線・世界観をサポート
Webデザインを中心に制作してます*