みなさん、フォントの勉強はどうやってしていますか?
webサイトのデザインしたり、バナーを作る時、どんなフォントを使うか結構迷いますよね?
私は『ほんとに、フォント。』という本を読んで、約2週間少しずつ勉強してみました。
結構有名な本なので、デザインの勉強をしている人はどこかで見かけたことがあるかと思います。
今回は『ほんとに、フォント。』を読んで学んだことをアウトプットしたデザインをお見せしながらご紹介したいと思います。
▼こちらの本です
(2026/02/07 13:50:47時点 楽天市場調べ-詳細)
私のおすすめフォント

「ほんとに、フォント。」のレビュー
新米デザイナーの いまいちさん が作ったデザインに
ベテランデザイナーの しゅっと先輩 がアドバイスしていくという進め方です。
どこがよくないのか、どうしたらより良いフォント選びができるのかを詳しく教えてくれるので分かりやすいです。
お手本も5パターンを提案されているので、ターゲットやイメージなどに合わせたフォントの使い方を学ぶことができました!
フォントデザインの勉強の進め方
私はただ読むだけだとあまり頭に入らないので、デザインのジャンルごとに読んだ後自分もデザインをしてアウトプットをすることにしました。
紹介されているフォントを実際に使うことで記憶に残り、実際のデザイン作業に勉強したことが活かせると思います。
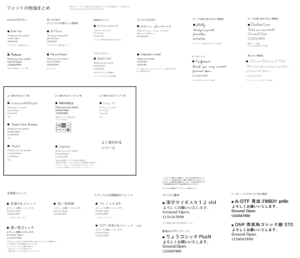
最後に自分なりにフォントの表を作成してまとめてみました。

「ほんとに、フォント。」を読んでアウトプットしたデザイン紹介
ここからは
- 私がアウトプットのために作ったデザイン
- 使用したフォント
- 学んだことのまとめ
をデザインのジャンルごとに紹介します。
カフェデザイン

カフェのポスターのデザインをしてみました。
■設定
30代の落ち着いた男女向けのオーガニックカフェ
■学んだこと
ペンで書いたような筆記体でリラックス感を出し、
縦長で太めのサンセリフ体を組み合わせると引き締まる!
ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ
■使用フォント
ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ
Professor / DIN 2014
スタイリッシュデザイン

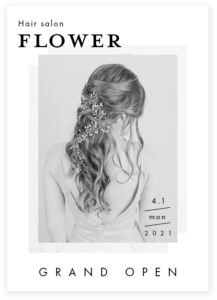
ヘアサロンのポスターのデザインをしてみました。
■設定
高級感のあるヘアサロンオープンの告知ポスター
■学んだこと
強弱がついたセリフ体と、細身のサンセリフ体を合わせたコントラストのあるデザインで、スタイリッシュな印象に。
サロン名と他の文字のジャンプ率を付けてコントラストを意識。
斜めラインのデザインを入れることで洗練された印象に。
文字間を広げることで抜け感UP。
■使用フォント
Mrs Eaves / futura
このフォントの組み合わせがすごく好きです。
【Mrs Eaves】
幅広で丸みのある部分があり、大人な女性の雰囲気にぴったり。高級感も感じるフォント。
【futura】
直線的でシンプルなのに、可愛らしさがある。PやRの形が特に好き!
Mrs Eaves と合わせるときは、ウェイトを小さくした方がくどくならなくてスッキリ洗練された印象になる。
ポップデザイン

アイスクリーム屋さんのポスターのデザインを制作しました。
■設定
女子学生向けのポップなデザイン
■学んだこと
文字を曲げて配置することでポップさを出す。
手書きのイラストで可愛らしい雰囲気に。
少し大人っぽいスクリプト体と日本語はゴシップ体を使用し、甘々にならないようにメリハリを付けた。
■使用フォント
Shelby / FOT-セザンヌ ProN
学生向けデザインは、幼くなりすぎないようにバランスをとることがポイントだと感じました!
ナチュラルデザイン

パン屋のバナーを制作しました。
制作時間:約50分
■設定
ナチュラルで優しい雰囲気のデザイン
■学んだこと
穏やかな雰囲気を出すために、ウエイトの細いフォントを使う。
フォントサイズの変化を付けることで、上品だけど動きがでる。
■使用フォント
ことだまR / FOT-筑紫A丸ゴシック
文字の色を焦げ茶にしても、暖かさ・ナチュラルさが出ると思いました。
ビジネスデザイン

社員募集のバナーを作成しました。
制作時間:約40分
■設定
誠実さと信頼感のあるビジネスのデザイン
■学んだこと
若い人向けなので力強いゴシックを使用。
全て直線的なデザインにして素直さを出す。
■使用フォント
A-OTF 見出ゴMB31 pr6n / DNP 秀英角ゴシック銀 STD
ガーリーデザイン

ファッションブランドのバナーを制作しました。
制作時間:約50分
■設定
ガーリーな雰囲気のデザイン
■学んだこと
柔らかい印象の特徴的なフォントをタイトルに使用し視線を集める。
文字を波の形にすることで柔らかく可愛らしい印象を与えることができる。
紫を使用し可愛すぎないように大人っぽさを出し、全体を引き締めた。
■使用フォント
Duos Round Pro / 筑紫A丸ゴシック / GaramondFBDisplay
ブランド名のフォント(Duos Round Pro)が特徴的なので他はシンプルなフォントにしました。
カジュアルデザイン

旅行の割引きキャンペーンのバナーを制作しました。
制作時間:約40分
■設定
若者向けのわくわくするデザイン
■学んだこと
太い縦線と細い横線のおしゃれに見えるタイポス書体に版ズレ処理をしてわくわく感を出す。
カラフルな水着に合わせて文字もカラフルにして楽しい雰囲気に。
吹き出しは手書き文字のフォントを使用。
■使用フォント
漢字タイポス412 std / Domus Titling / あんずもじ
ラグジュアリーデザイン

ジュエリーの期間限定ショップのバナーを制作しました。
制作時間:約50分
■設定
高級感のあるラグジュアリーデザイン
■学んだこと
シンプルなデザインで高級感を出した。
縦長のセリフ体のイタリックは上品で綺麗な印象を与える。
斜線を意識したデザインで女性の目を引く。
全て同じフォントで統一感を出した。
■使用フォント
Kepler Std
おわりに
たくさん有益な情報が詰まっているので、何度も読み込んでしまいました。
多分一番読み込んだデザインの参考書だと思います♪
アウトプットしながら読み進めていくことで流し読みをせずに、じっくり理解しながら勉強することがでました!
(2026/02/07 13:50:47時点 楽天市場調べ-詳細)
他のおすすめ本はこちら


私のおすすめフォント


 導線迷子やデザインの魅せ方に
導線迷子やデザインの魅せ方に
悩んでる女性起業家さんへ
集客導線・世界観をサポート
Webデザインを中心に制作してます*