デザインをしている時に「フォント何使おう。。。」って誰もが悩むところだと思います。
デザインをしている方は「Adobe Fonts」からダウンロードされることが多いかと思いますが、たくさん種類があるので迷いますよね・・・
そんな方(自分も含め)に向けて、使いやすくておすすめの素敵なアドビフォントを20種類以上まとめてみました!随時更新していきます^^
フォントの印象や実際に使ったデザインの例なども合わせてご紹介していきます!
▼ピンタレストで保存してね📌♡
日本語フォントはこちら♪

セリフ体
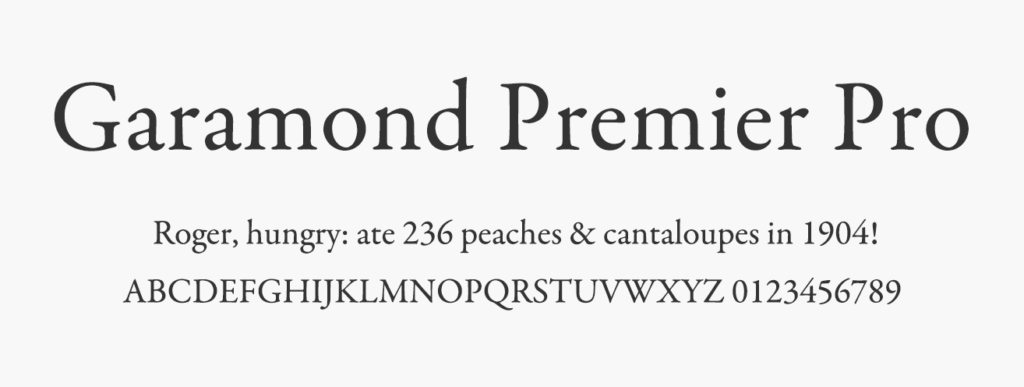
Garamond Premier Pro

Garamond (ギャラモン)は、オールド・ロマンを代表するフォントで歴史が長く、伝統的なフォントです。
フランスの活字彫刻師ギャラモンさんの書体で、細かい部分まで複雑で特徴的なフォルムをしています。
- クラシカルで高級、エレガントで強めな印象
- 見出しなどで大きく使うシーンで活躍
「ロクシタン」などに使われています。(以前Appleにも使用されていました。)
▼インスタのGaramond使用の画像

Trajan Pro 3

TRAJAN(トレイジャン)は、石碑にノミで刻まれた文字が起源となっています。
「Q・J」などの足に見られる長い字画が特徴的。(美脚!)
小文字はありません。
- 厳格で伝統的な印象
- 映画タイトルなど印刷物との相性が良い◎
「TITANIC」など海外映画のタイトルで多様されています。
▼こちらのブログのアイキャッチで使用しました

https://watashino-design.com/memory2021-6/
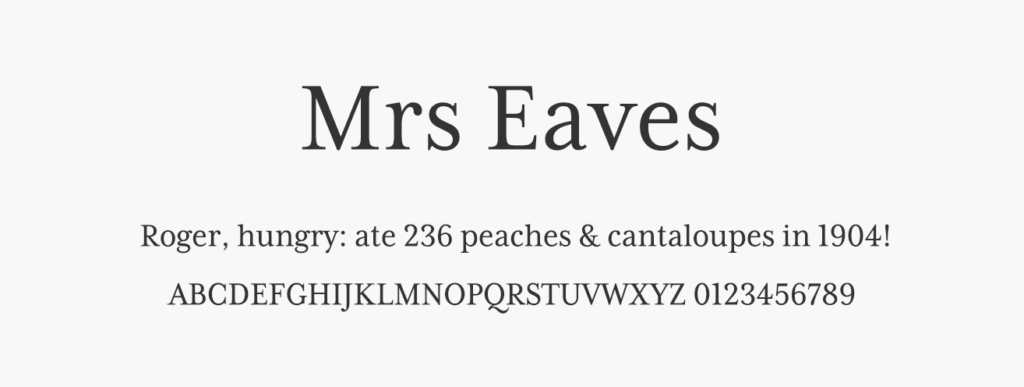
Mrs Eaves

MrsEaves (ミセス・イーヴス)はフォントを作った奥さんの名前だそうです!素敵ですね。
とても優しい雰囲気で、フォントファミリーも充実しています。
- 上品・高級感もあるし、丸みがあり可愛らしく女性的で、親しみやすい
- 女性ファッションやwedding関係のフォントにぴったり
- 注意を引きたい部分・ゆっくり読んでほしい部分に使える
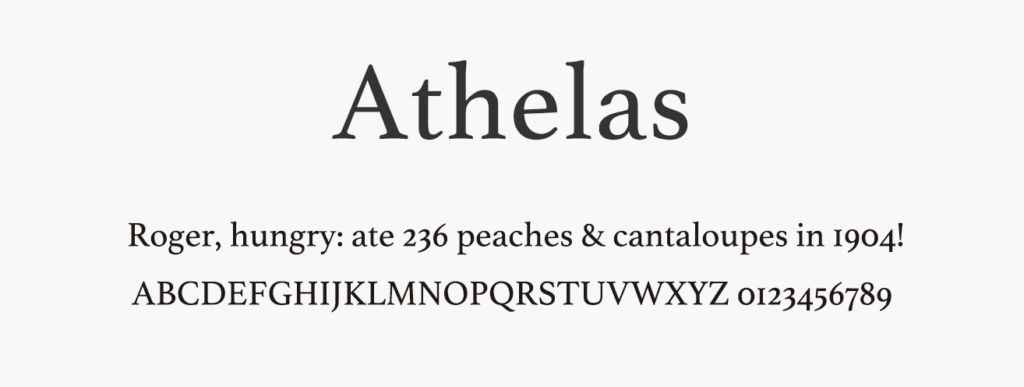
Athelas

Athelas(アセラス)は、本文での使用を目的とされたフォントなので、クセもなく読みやすく、シンプルです。
綺麗な形なので高級感も出ます。
- クセが少なく本文向き
- どんなデザインにもマッチ!
- 数字が特徴的で強調できるフォント
▼こちらのブログのアイキャッチで使用しました
 https://watashino-design.com/memory2021-9/
https://watashino-design.com/memory2021-9/
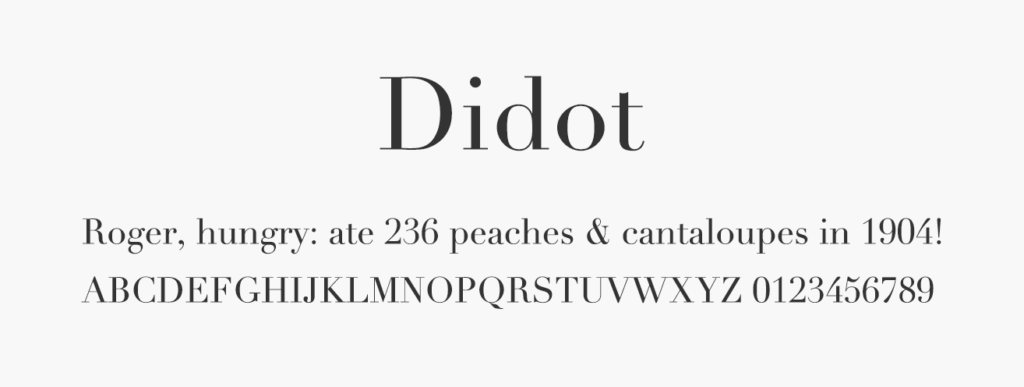
Didot

Didot(ディド)は、書体の細い部分と太い部分のコントラストが強く、特にセリフ部分が細いのが特徴的です。
点の部分やJやyの先の丸まったところが可愛らしいです。
手書き感を弱めて幾何学的な直線や曲線を入れることで、当時のトレンドの書体にし、モダンな雰囲気が出ています。
※細い部分はかなり細いので、小さいと読みづらいです。
- 女性的で優美・華やか
- 幾何学的でモダンな印象
女性向けハイブランド系のロゴや見出しなどによく使われている
▼こちらのブログのアイキャッチで使用しました
 https://watashino-design.com/memory2021-7/
https://watashino-design.com/memory2021-7/
▼こちらのバナーでも使用

サンセリフ体
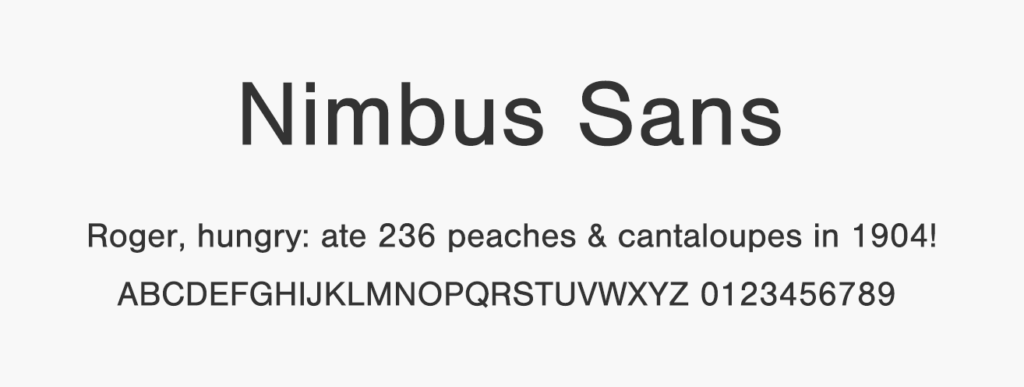
Nimbus Sans

Nimbus Sansは「Helvetica(ヘルベチカ)」に似ていることで有名なフォント。
- ベーシックでクセの少ない書体
ちなみに似ているHelveticaは、『MUJI』『evian』『THE NORTH FACE』『TOYOTA』などで使用されています。
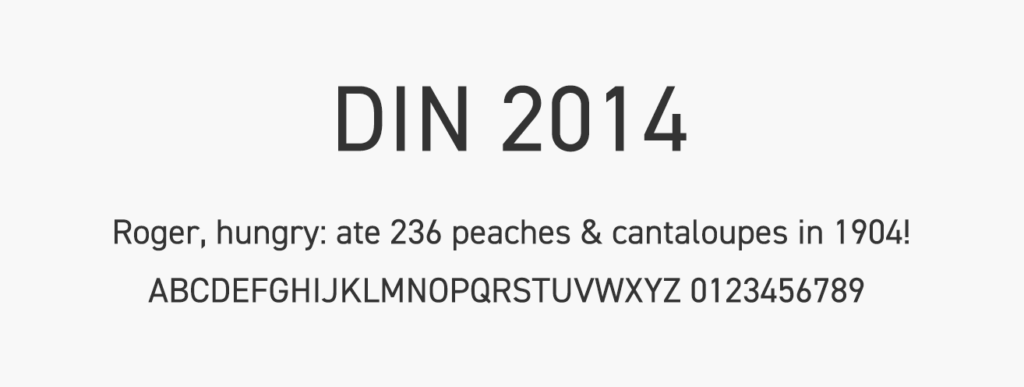
DIN 2014

DIN(ディン)はデザイン業界で人気の有名フォントです。
もともとは工業用につくられたフォントで、海外の道路標識などでよく使用されています。
- 長方形で飾り気のない書体
- 現代的でクールな印象
- 視認性に優れている
「UNIQLO」のロゴのもとになっていたり、「東京オリンピック2020」などにも使用されています。



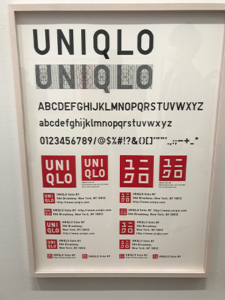
佐藤可士和展に行った時の写真です。
ユニクロのロゴが展示されていました。
スッキリしていて綺麗な素敵なロゴだな〜としばらく眺めてしまいました。
▼こちらのブログのアイキャッチで使用しました

Adobe ccの1番安い購入方法・比較|社会人デザイナーが契約するコンプリートプラン

Futura PT

Futura(フーツラ)は、コンパスで書いたような幾何学的な形をしており、
特徴は、ほぼ正円な「O」や大文字のような小文字の「U」。
正円や三角形・正方形をベースに作られている。
Futuraは“未来”という意味。
アポロ11号の銘板の文字にも使用されていたそうです。
- 清潔感や高級感があり、ファッションブランドや化粧品などで使える
- 現代的・幾何学的な美しさ
日本でも「GU」「Smap」などあちらこちらで使われている王道書体です。
▼こちらのブログのアイキャッチで使用しました(Canva部分)


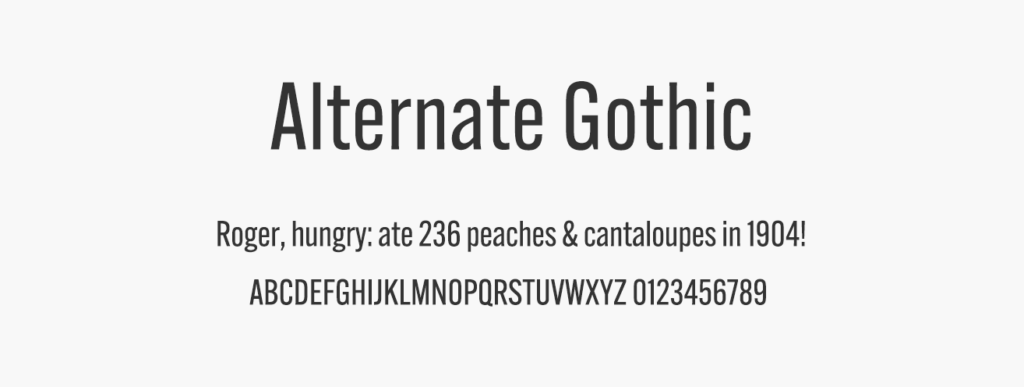
Alternate Gothic

Alternate Gothicは、縦長で横幅が狭くスマートでシンプルなフォントです。
- 太目なため視認性◎
- シンプルで読みやすい
「YouTube」ロゴのベースとして使用されています。
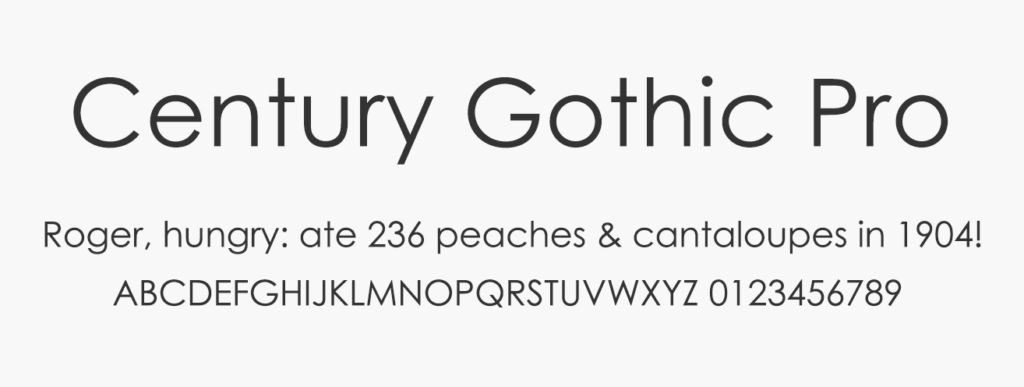
Century Gothic Pro

Century Gothic(センチュリーゴシック)は、直線的な部分や丸みが共存しているので、FuturaやAvant Garde Gothicと似ているフォントです。
Futuraよりも丸みがあるのでカジュアルで優しい印象になります。
Futuraの妹って感じがします♪
- 幾何学的なフォント
- 丸みが強いので、ガーリーなデザインに使えそう
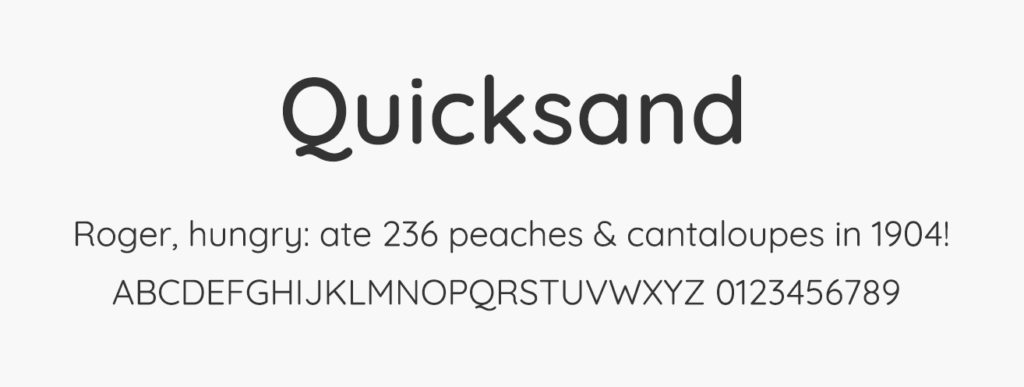
Quicksand

Quicksandは、丸みが可愛らしいシンプルなフォントで、親しみやすさ・カジュアルな印象を与えます。
ウェイトの種類が豊富です。
- 丸みが可愛い!
- 親しみやすさ・カジュアルな印象
- ウェイトを太くすると…ポップに
- ウェイトを細くすると…可愛すぎずエレガントに

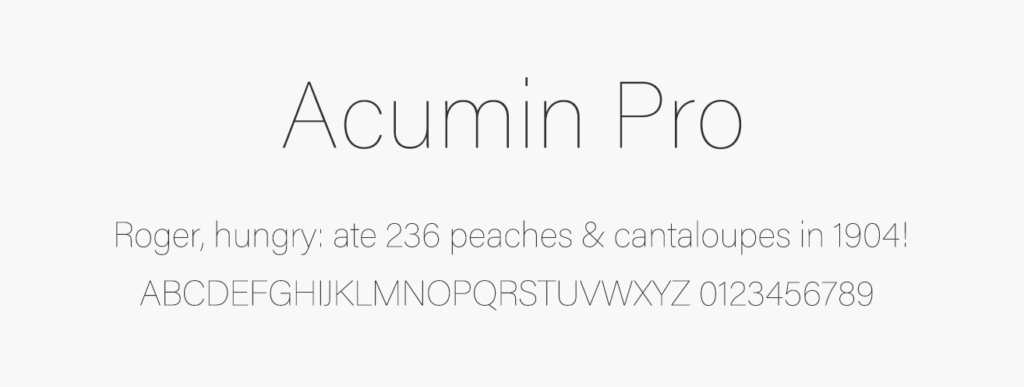
Acumin Pro

Acuminは、ウェイトが豊富で、上のように細くしてもバランスの良いフォントです。
クセがなくHelveticaにも似ています。
- 細いフォントを使用したいときにおすすめ!
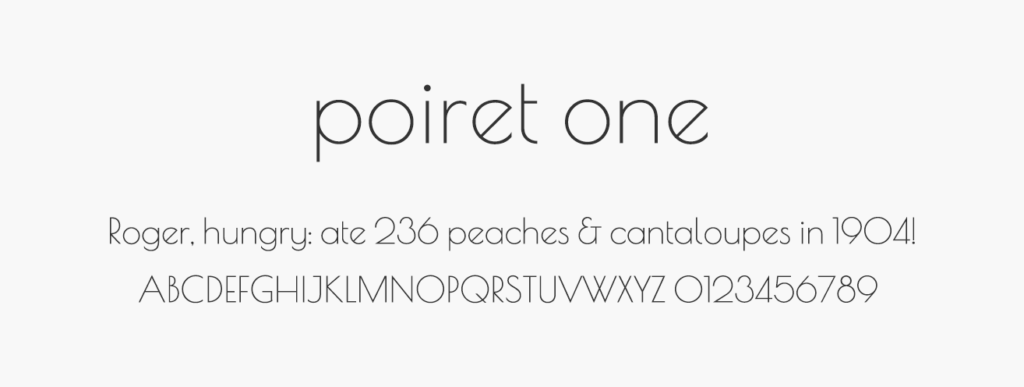
poiret one

poiret oneは、1度見たら忘れられないクセの強いフォント。
丸っこくって、小文字の「e」は回転していて、遊び心のある可愛いフォントで個人的に好きです。
数字も可愛い。「8」はスタイルの良い雪だるま感☃がとても好きです。
- 丸みのあるフォント
- オリジナリティを出したいときに^^

Dunbar Low

均一な太さで、形が綺麗なフォント。
▼こちらのブログのアイキャッチで使用しました
https://watashino-design.com/nail2020first/
Brandon Grotesque
Brandon Grotesque(ブランドン・グロテスク)は最近お気に入りのフォントです!
webサイトに使われていて、シンプルだけど可愛いフォルムに一目惚れしました😍
▼使用例

- ロゴデザインや見出しにおすすめ!
- 角が丸くなってるので洗練されているのにカッチリしすぎない
- シンプル・可愛い・おしゃれ・親しみやすい
私は太字で文字間をゆったりとって使うのが好きです。

筆記体
個人的に筆記体はフォントの中で特に好きなので、たくさんアクティベートしてあります^^
中でも一般的に使えそうなフォントとお気に入りのフォントをご紹介します!
Shelby

- 女性デザイナーの手書きとカリグラフィがもとになっている
- ポップだけど少し大人びた印象
Renata

- 優雅でおしゃれ
- 太い部分と細い部分があり、女性的
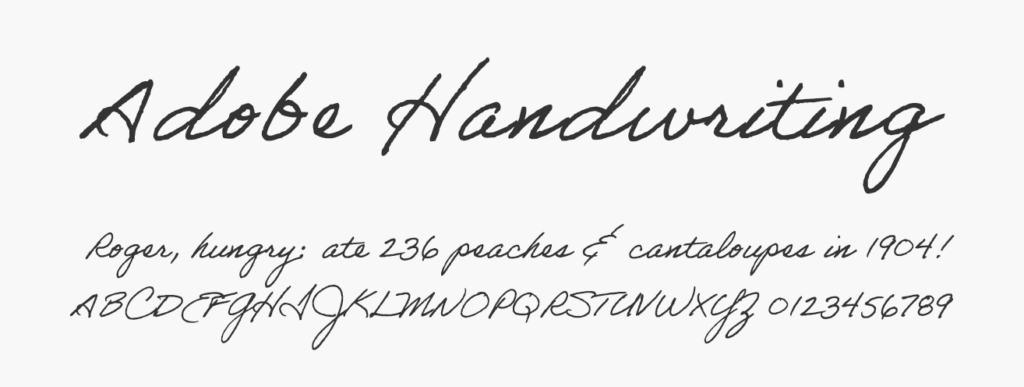
Adobe Handwriting

- 欧文の手書きフォント「Handwriting」
- かすれ具合がおしゃれ
- 綺麗で読みやすい手書きなので、日本語フォントの「花とちょうちょ」と同じような雰囲気
▼「Handwriting」を使用したブログのアイキャッチ

Sheila

- 書き出しの吹き溜まりが特徴的
- 手書きっぽいけど上品な印象
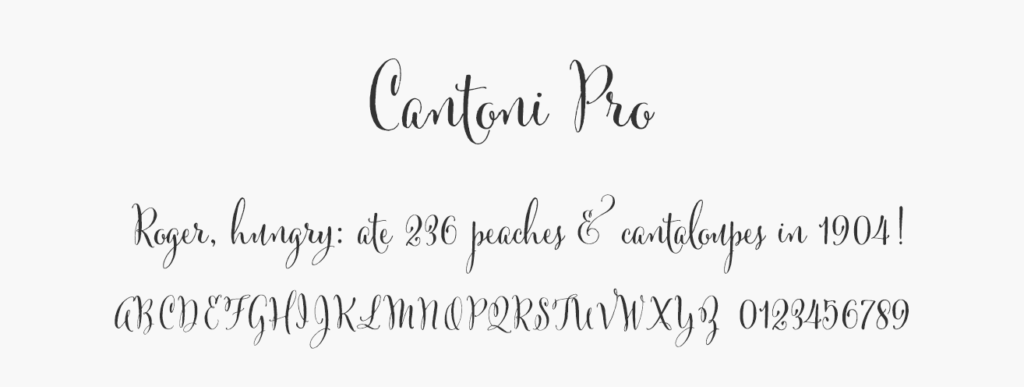
Cantoni Pro

- くるんと丸まっている形が特徴的
- 文字が踊っているような印象
Adorn Garland

- ひとつ前の「Cantoni Pro」と少しだけ雰囲気が似ている
- 横長で大人女子向けな雰囲気
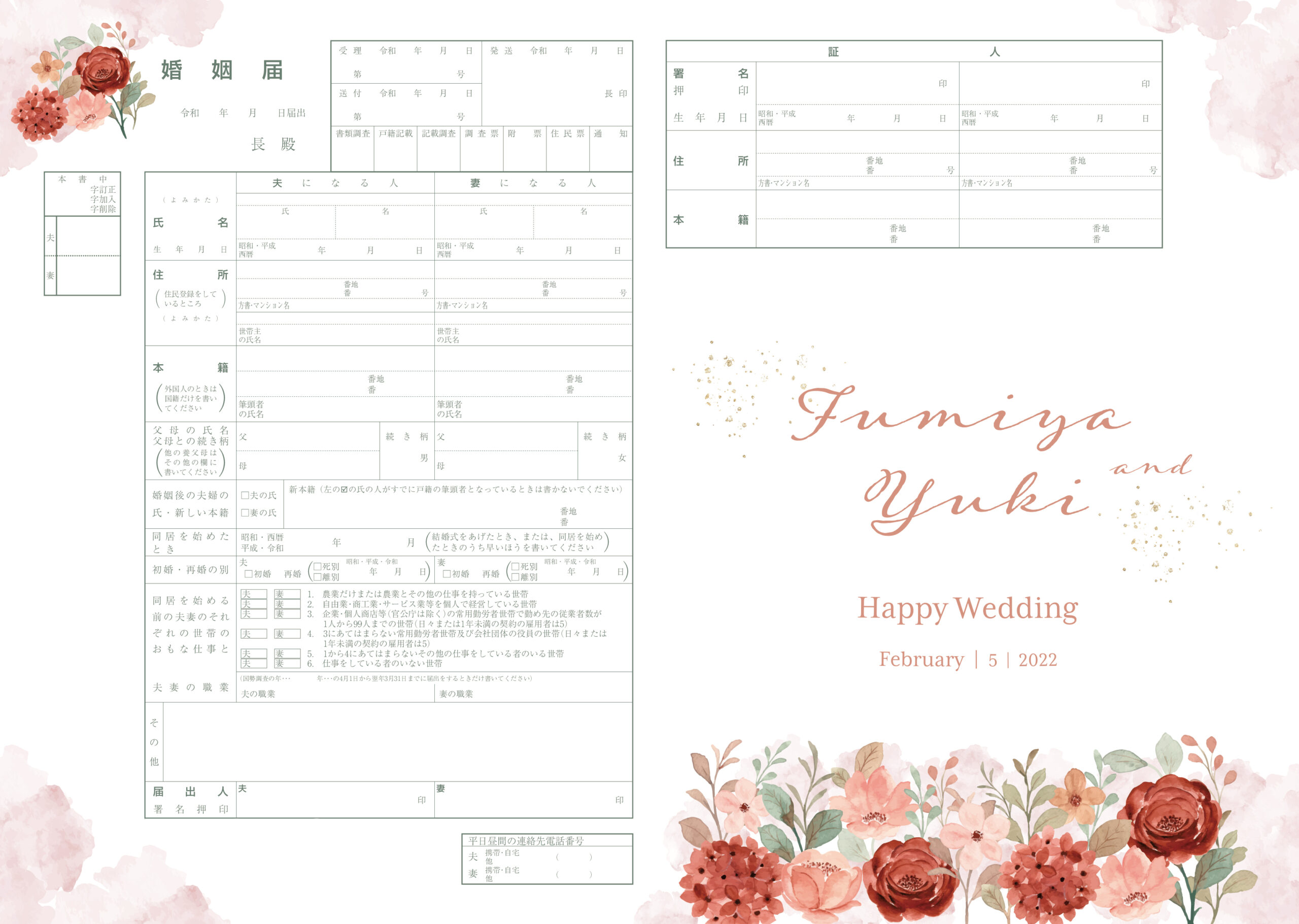
▼weddingデザインにもおすすめ!

Duos Round

- とっても柔らかい雰囲気
▼使用例

Professor

▼使用例

その他
Cheap Pine

- 手書き感・立体感がおっしゃれかっこいい

ProvidenceSans

手書きっぽくて、幼さ・可愛らしさがあって、絵本に使われてそう。。。
ひとつひとつの形が味があって、ずっと見ていられます。
個人的に大好きなフォントです!
見つけた瞬間即アクティベートしました🥺♡
早速使ってみました♪


gが特徴的ですね^^
\ オンライン講座もついているのに、adobeを安く購入できます! /

私もデジハリONLINEを利用してます^^🌿
詳しくはこちらの記事で▼

おわりに
どのフォントも素敵で、「素敵な作品だなぁ〜」とあらためてじっくり観察してしまいました。
推しフォントは見つかりましたか?
他にも素敵なフォントがたくさんあるので、ぜひadobe fontでフォントをいろいろアクティベートして使ってみてください^^
フォントの参考書の紹介
(2024/07/27 09:17:18時点 楽天市場調べ-詳細)
私は欧文フォントの勉強として『となりのヘルベチカ』を読みました!
新しい発見があったり、フォントを擬人化して物語を通して学ぶので、分かりやすいし学びが定着しやすいと感じています。
(2024/07/27 06:28:28時点 楽天市場調べ-詳細)
日本語フォントは『フォント辞典』で、勉強しています。
事例もついているのでありがたい!お気に入りの1冊です♡
(2024/07/27 11:15:31時点 楽天市場調べ-詳細)
『ほんとに、フォント。』もおすすめです^^
日本語と英語の組み合わせなど参考になりました!
日本語フォントはこちらの記事でご紹介しているので、良かったら読んでみてくださいね♡

▼Google fonts のまとめはこちら


▼Canvaのおすすめフォントの記事はこちら


では、また!