こんにちは!
未経験からweb制作会社に就職しましたshioです❋
以前ポートフォリオの作り方についての記事を書いたので、
今回は私が実際に未経験からweb制作会社に転職する際に作ったポートフォリオを見ながら、どんな工夫をしたのかなどを解説します。
これからwebデザイナーを目指す方のお役に立てれば嬉しいです^^
▼ポートフォリオの作り方はこちらでご紹介してます
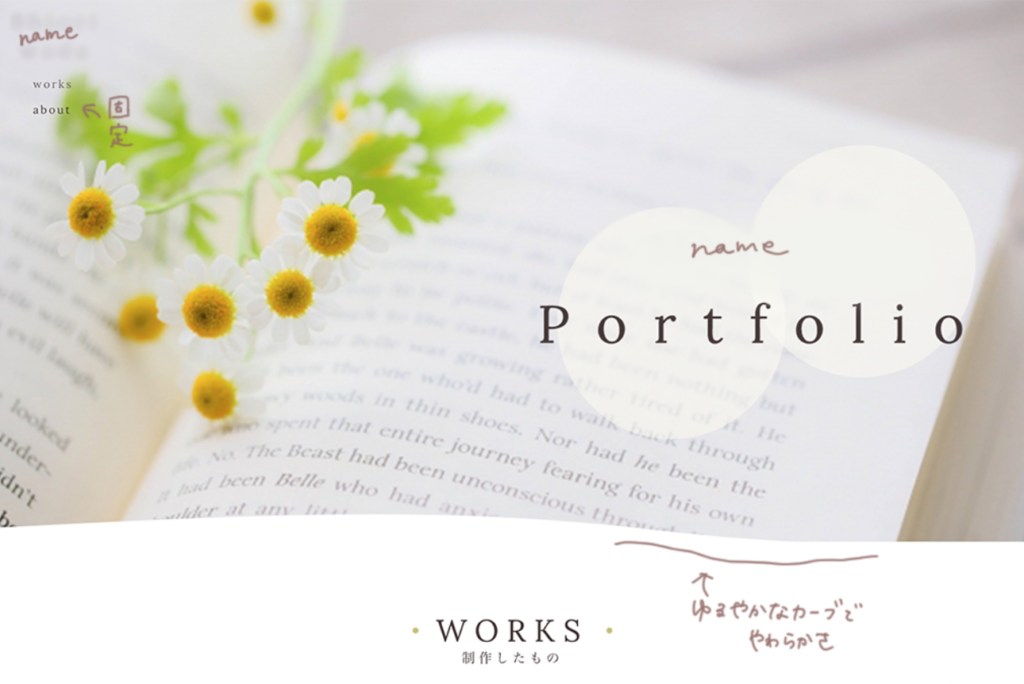
ポートフォリオのTOPページ
メインビジュアル

ヘッダーメニューは左上に固定し、いつでも見たいページを見られるようにしました。
名前の部分を押すとトップページに戻れる仕様です。
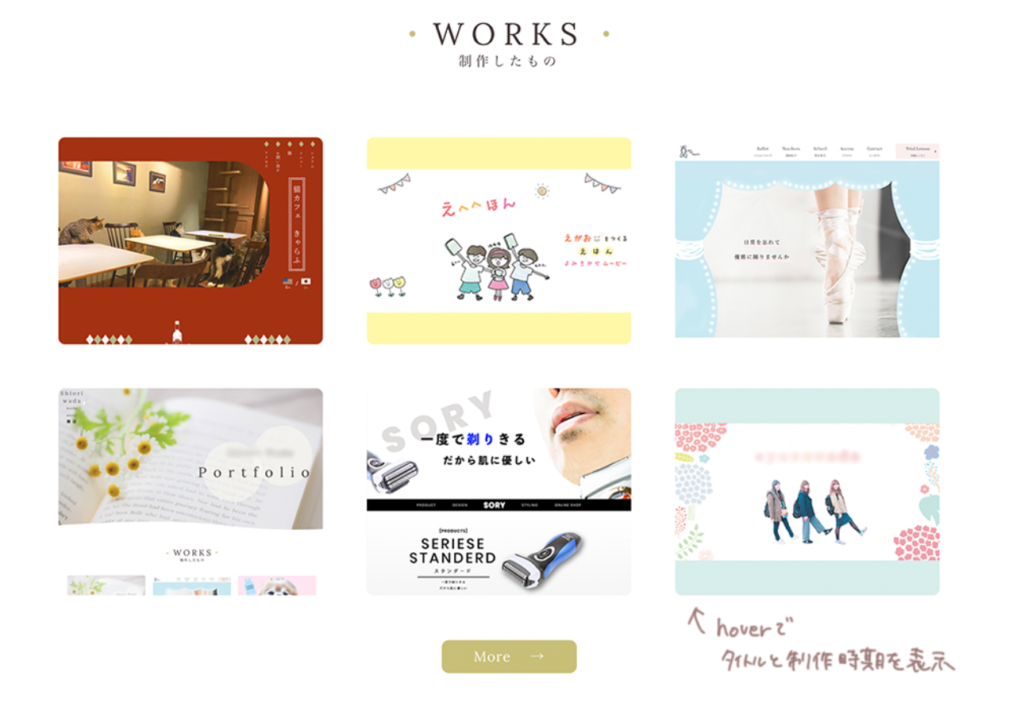
WORKS(制作したもの)
 制作物はすぐ見られるように一番上(メインビジュアルのすぐ下)のセクションに持ってきました。
制作物はすぐ見られるように一番上(メインビジュアルのすぐ下)のセクションに持ってきました。
採用担当者が1番見たいコンテンツは自己紹介よりも制作実績だからです。
制作物の画像にマウスを乗せると、その作品についての説明が出てくるようになっています。
スマホ版では制作物の画面の下に最初から表示させました。
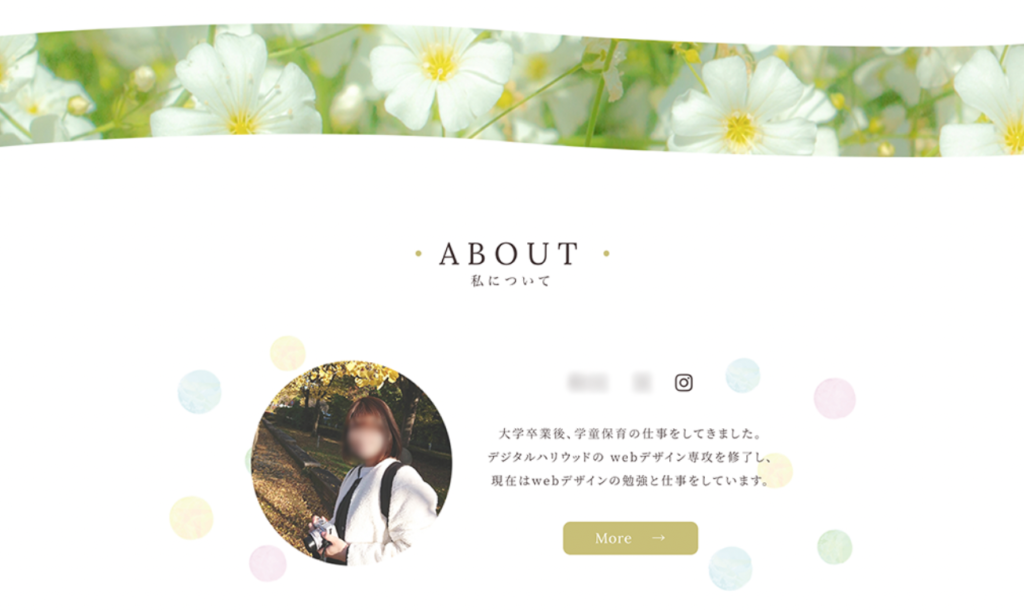
ABOUT(私について)

切り替えの部分にはサイトの雰囲気に合う自然(花)の写真を使いました。
サイト全体に丸を使ったデザインを使用しているので、優しい色を使ったカラフルな丸を散らしました。
カラフルにした理由は、子どもと関わる仕事をしていたことを記載してある部分なので、明るい雰囲気を出したかったからです。
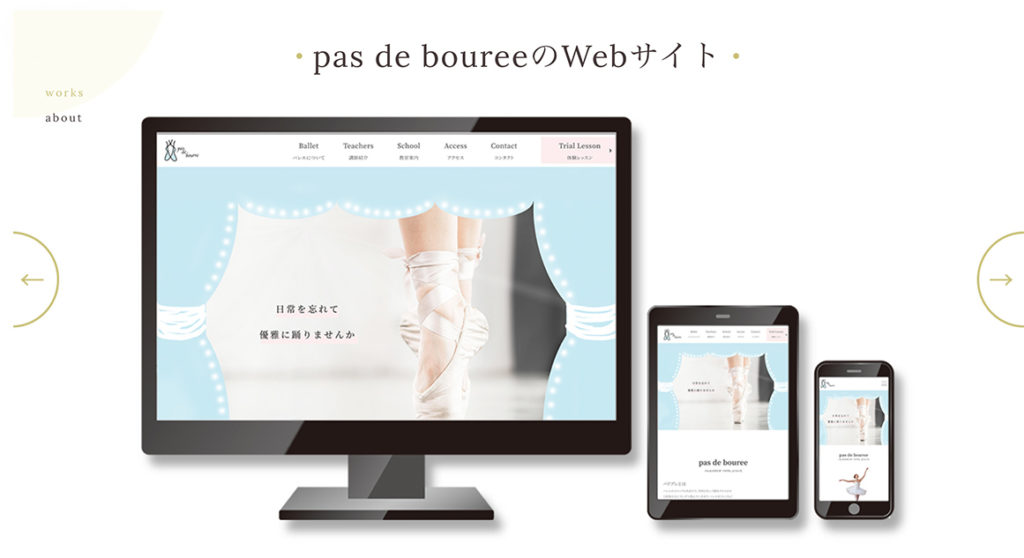
ポートフォリオのWORKSページ(制作物の解説)
メインイメージ

・左右に矢印を固定しておくことで、採用担当者が好きなタイミングで次の作品のページを見られるようにしました!(矢印は中のコンテンツと被らないように調節)
・PC/iPad/スマホのモックアップ画像を使うことで、パッと見てレスポンシブ対応であることが分かるようにしました。。
ページ全体

1ページ全体はこのような感じです。
このページは卒業制作で作ったwebサイトなので1番詳しく書きました。
全ページこのボリュームだと、ちょっと多いかもしれません。笑
制作物のページで記載するべきこと
- 制作期間(何にどのくらいの時間を使ったか分かるとより良い)
- 担当した部分(デザイン・コーディング等)
- 使用ソフト(Illustrator等)
- 対応機種(レスポンシブ対応しているか)
- 実際のページへのリンクボタン
- デザインコンセプト
- ペルソナ(ターゲット)
- なぜそのようなデザインにしたのか
- 課題、反省
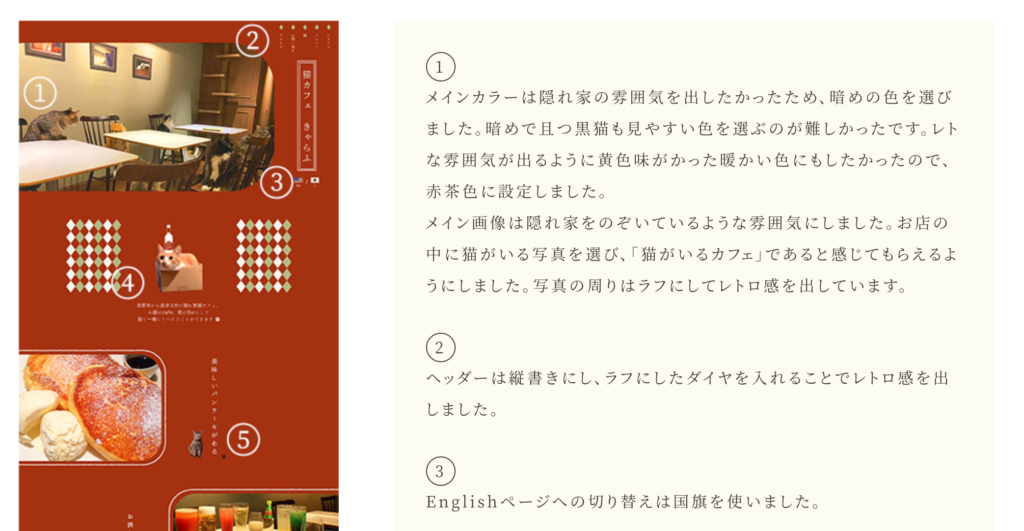
制作期間・担当箇所・使用ソフト・対応機種等

デザインの説明

このようにサイトのキャプチャ上に番号をふって、右にコメントを書いていく仕様にしました。
どこの説明をしているのか伝わりやすいと思います。
卒業制作に関してはこちらの記事に詳しく書いています。

ポートフォリオのABOUTページ(スキル/自己紹介)

トップページと統一感が出るように心がけました。
スキル部分は星の数(★★★★✩ こんなようなもの)であらわす方法がありますが、私の場合は未経験で、自信を持って★を付けられなかったのでできることを書くかたちにしました。
アルパカは、北海道のアルパカ牧場で撮った写真です。
可愛い瞬間を撮影できました♪
▼ピンタレストで保存してね📌♡

おわりに
ポートフォリオは就職活動で一番大事なものなので、
自分をアピールできるように工夫し、
見てもらう人のことを考えながら楽しんで作ってくださいね^^*
ポートフォリオの作り方・ポイントの記事

簡単に作れるポートフォリオの記事

Canva公式クリエイターに応募する際に提出するポートフォリオ作りのポイントもまとめました。

ポートフォリオ公開しました!

実際のサイトで見れるように公開しました。
現在は動画でのみ確認していただけます。
 導線迷子やデザインの魅せ方に
導線迷子やデザインの魅せ方に
悩んでる女性起業家さんへ
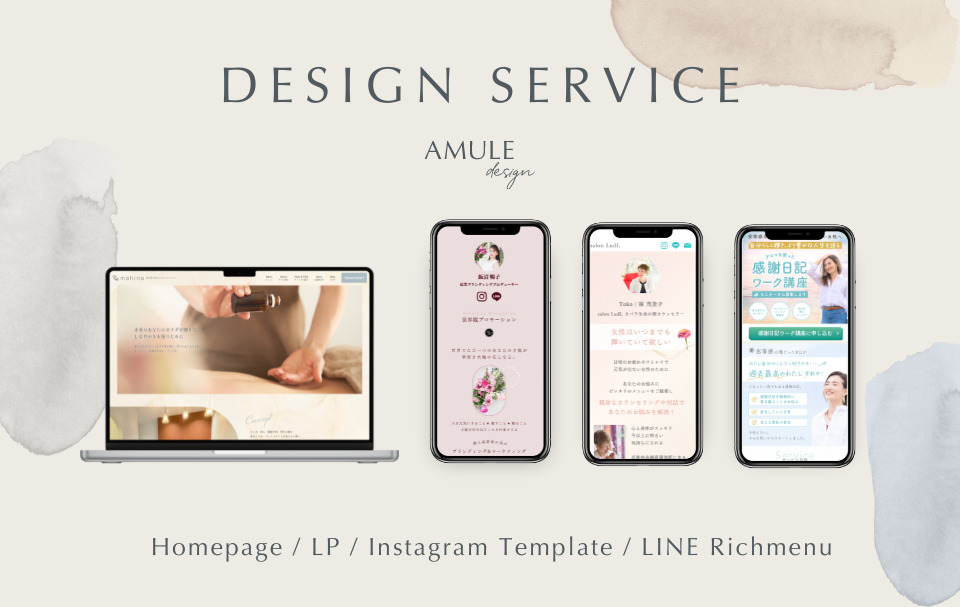
集客導線・世界観をサポート
Webデザインを中心に制作してます*














