こんにちは、shioです^^
私はブログのバナー(アイキャッチ)を作りながら、デザインの勉強をするようにしてます。
コーディングの仕事が多い時期は、デザインする機会がなくなってしまうからです。
なので記事を書くより、バナー作りの方が時間がかかることも❋!
最近、1年前に作ったバナーを見たのですが、、、ひどいデザインにびっくりしました!笑
そこで、今までのブログのバナー(アイキャッチ)のデザインを振り返り、バナー作りで重要なポイントをまとめてみました。
- どんな思いでバナーを作っているのか
- デザインのポイント
- 作り方
- 気をつけた部分
- 過去との比較
- 反省・改善点
でも過去のひどいデザインもお見せしているので、webデザインの勉強を始めた方に、勉強を続けていくとこうなっていくというのを見て、参考にしてほしいと思います。
まずは最近のバナーから♪
初心者に向けたデザインのバナー

- 初心者むけなので、優しく柔らかい親しみやすいフォントを選択
- 上に載せる文字は白一色でごちゃごちゃしないように
- 背景画像はそのままだと上の文字が読みづらいので、カラーオーバレイでこげ茶をのせた
- 背景は本棚→木製と連想したのでこの画像を選択
- それだけだとイマイチ「本」の記事ということが伝わりにくいので、本のイラストを入れた
(馴染むように、ほんのり透かして)

デザインのあしらいを勉強しながら作ったバナー

- 「本」シリーズの記事なので先ほどのバナーと同じ雰囲気になるようデザインを揃えた
- なので、フリー素材の画像はピンク系の本がある写真を探した(「ぱくたそ」から)
- 文字を入れるエリアが小さかったので、写真を複製して左側に余白を作った
- 文字が読みやすいように、文字の下はぼかしを効かせた
- 手書き文字にゴシック体を使って可愛すぎないように
- あしらい今時に・・・
抜け感のあるイラスト、文字の何箇所に色を付ける - カラーは花の色の部分からくすみピンクと写真に合った茶色
フォント:見出ゴMB/ペンレター/Duos Round Pro

文字だけのデザインに挑戦したバナー

- 文字だけのシンプルなデザインに挑戦
- 活動記録は毎月ある記事なので、シリーズ化しやすいデザイン
- 6月は「ジュンブライド」というイメージがあるので綺麗な印象を与えたい
- 6月を連想できる紫陽花の画像をメインの「6」に入れる
- 「6」は思い切って大きく目立たせて、メリハリをつけたデザインに
- 上品な欧文フォントを使用(Trajan Pro 3)
- 余白をとって綺麗な印象を
- 左右に入れた文字は、上下真ん中・上下のラインを揃える
https://watashino-design.com/memory2021-6/
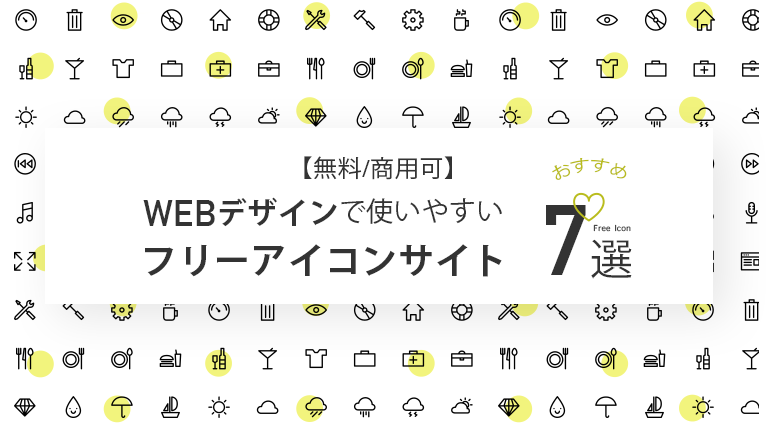
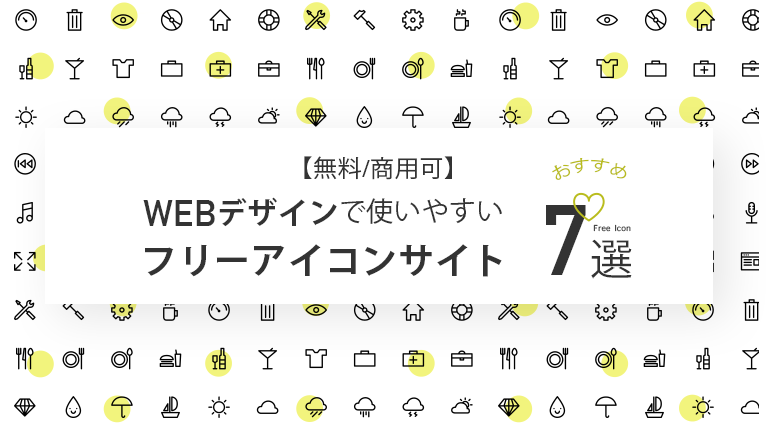
フリー素材をアピールしたバナー
フリー素材サイトのまとめ記事なので、それぞれのフリー素材を主役になるように使ったデザインを意識して作りました。
配色をオシャレにしたバナー

- デザインの本で「イラストを使ったデザイン」を参考に作成
- 子どもっぽくならないように、ビビットピンクで大人っぽく
- ビビットピンクとくすんだグレーの配色でバランスをとる
- ぎゅうぎゅうにならないように、余白も意識
- 「フリーイラストサイト」は目立たせたいので、帯を敷いた

アイコンの可愛さを活かしたバナー

- アイコンをたくさん紹介しているので、アイコンをいっぱい使ったデザインに
- 黒と黄色の2色で目立たせる
- 文字部分は読みやすいように白い背景を
- 影をうっすら付けて奥行きを出す
- シンプルになりすぎないように「7選」部分はデザインをつけて、楽しい雰囲気を出す
このサイトのアイコンは150個一気にダウンロードできますよ✌️🧡

女性のフリー素材を活かして雰囲気が出るよう作ったバナー

- フリー素材を使用「unsplash」
- 女性の着ている服の赤が綺麗だったので、赤をアクセントにシンプルでオシャレな雰囲気に
- 人と文字をかぶせて奥行きを出す
- 文字は縁文字にして抜け感を出して女性向けデザインに
- 写真の雰囲気を壊さないように文字は小さめに
- でも数字は大事なので目立つようにデザイン
- 雑誌ぽさを、左上の文字ゾーンで出す。(読ませる気はない・・・飾り)
- 余白はきちんとてオシャレさを崩さないように

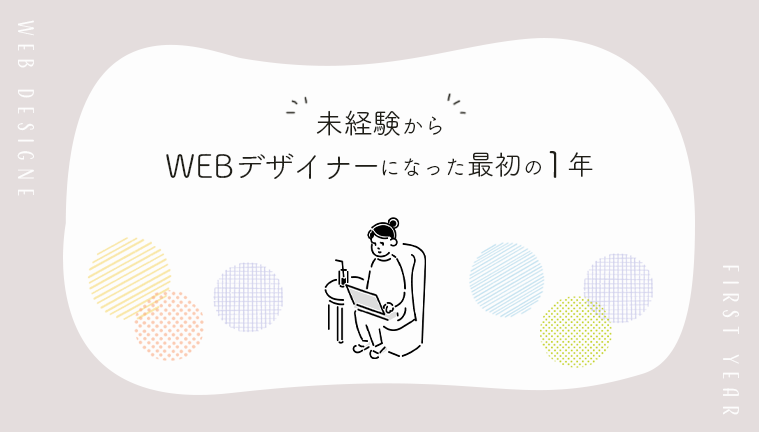
柔らかい印象にするよう作ったバナー

- 1年目のお話なので、柔らかい印象になるようデザイン
- 丸・曲線を使う
- 文字も親しみやすいフォント
- webデザイナーの仕事の記事なので、パソコンを使うイラストの素材を探す
- リモートワークなので、お家にいる雰囲気を出す
(ふにゃふにゃの中に入れた)

遊びで作った手書きのバナー

- 記事で使用したお家の写真を時間系列で並べてルーティン感を出す
- 気軽に見て欲しい記事なので、手書き文字で
- 写真の色味に揃えたカラーを選択

経験を活かし本気で作ったこども向けデザインのバナー

- イラストはフリー素材の「イラストAC」からカラフルなもの探した
- 1つだけではこどもらしい元気で賑やかな雰囲気が出せなかったので、同じテイストのイラストを探す。
- 3つの素材をダウンロードして、バランスを見て組み合わせて作成。
- 虹やガーランドはこども向けデザインの鉄板!
- 文字も1文字ずつブライトトーンから選んでカラフルに
仕事でこども向けサイト(保育園や幼稚園などの施設)を4つ作ってきた経験を活かして、作りました。
こども向けデザインをもっと学びたい方はこの記事も合わせて読んでみてください^^
「こども向けデザインのあるある」などまとめています!

未経験感のあるデザインのバナー
ここからは1年前に作った未経験感たっぷりのデザインです。
お恥ずかしいですが、お見せしてコメントしていきたいと思います(^^;
私のポートフォリオとリンクさせたデザインのバナー

- わたしのポートフォリオはナチュラルなデザインなので、その雰囲気に合うバナーデザインに
- 人の影はフォトショップでつけて奥行きを出した
- 人の形に沿って文字を沿わせてナチュラルに
- ポートフォリオの記事なので、実際に自分のポートフォリオのメインビジュアルをモックアップに入れてデザインからどんな記事なのか分かるように
改善点:文字をもっと大きく読みやすいデザインにする

シリーズもののバナー



- シリーズものの記事になるので、最初に3パターンデザインをざっと決めておいた
- ナチュラルなデザインになるように
改善点:文字が一部見づらい→周りに光彩をつけるなり工夫する
「ほんとに、フォント。」のバナー

本の表紙は著作権で載せられないので、
- 自分で作った作品を下に敷いた
- カラーを本の色のイエローに合わせた
ん〜。。。微妙ですね。。。
改善点:下に敷いた背景が少ししか見えなくて中途半端
→作品画像を目立つようなデザインにする
みようみまねに作ってみたデザインのバナー

- 文字を全体に載せるようなデザインに憧れて、真似して作成。
改善点:うすすぎてみづらい!
→メリハリをつけるなり工夫する!
色味を揃えて作ったバナー

- 思っている部分「知っておいたほうがいいことがあった」は吹き出しでデザイン
- サボテンカラーとリボンの色を合わせて全体的にデザインをグリーンに統一
改善点:WIXについての記事ということが伝わりにくい。。。
これでもいいけど、PCのイラストなどの素材を使ったほうが○
文字サイズを調整シンプルデザインのバナー

光彩の付け方がイマイチ。読みやすい工夫を工夫する。
超初心者なバナー

1番最初に作ったバナーです。。。
突っ込みどころがたくさんです。。。
初心者がやりがちな、あしらい。。。
文字を読ませたいバナーなので、余白があるものを選ぶなど、まずは素材選びから!
一番ヤバいひどいデザイン・・・

先ほどのバナー作りをしたの最初の状態。。。データが残ってました。
さらにひどい・・・笑 言葉が出ない・・・笑
この頃はwebサイトはいくつか作っていたけど、バナーの勉強は全くしていませんでした。【webサイトのデザイン】と【バナーデザイン】は違うので「バナー作るの難しい・・・」と撃沈したのを覚えています。
この後バナートレースの勉強をして、少しマシになりました。
1年前とバナーデザインを比較してみた・・・
分かりやすいのが、こちらの活動記録の記事。
ちょうど6月なので比較しやすいですよね^^
 →
→ 
去年のものは余白の付け方微妙だし、線も太くて野暮ったさが出ています。
おわりに
いろいろなことを考えながらデザインしてきたので、熱弁して長くなってしまいました。。。
最後まで読んでくださってありがとうございます^^
自分のデザインを比較するのも、面白いですね。
「これからももっとデザインの仕事を頑張っていこう!」と思いました。
では、また^^❋