こんにちは!webデザイナーのshioです^^
webサイトのデザインで、フォント選びはデザインを左右する重要な工程ですが、何を使えばいいか迷いますよね・・・
webフォントはフリーフォントのGoogle fontsを使うのが一般的ですので、
今回は私がwebサイトで良く使っているおすすめのGoogle fonts(欧文フォント)をご紹介します!
フォントもターゲットや与えたい印象に合わせた選択が必要なので、
- どんな場面で使えるか
- フォントが与える印象
もあわせてお伝えします。
Google fontsの欧文フォントは特に種類が多いので、私もこの機会に整理できました!
セリフ体
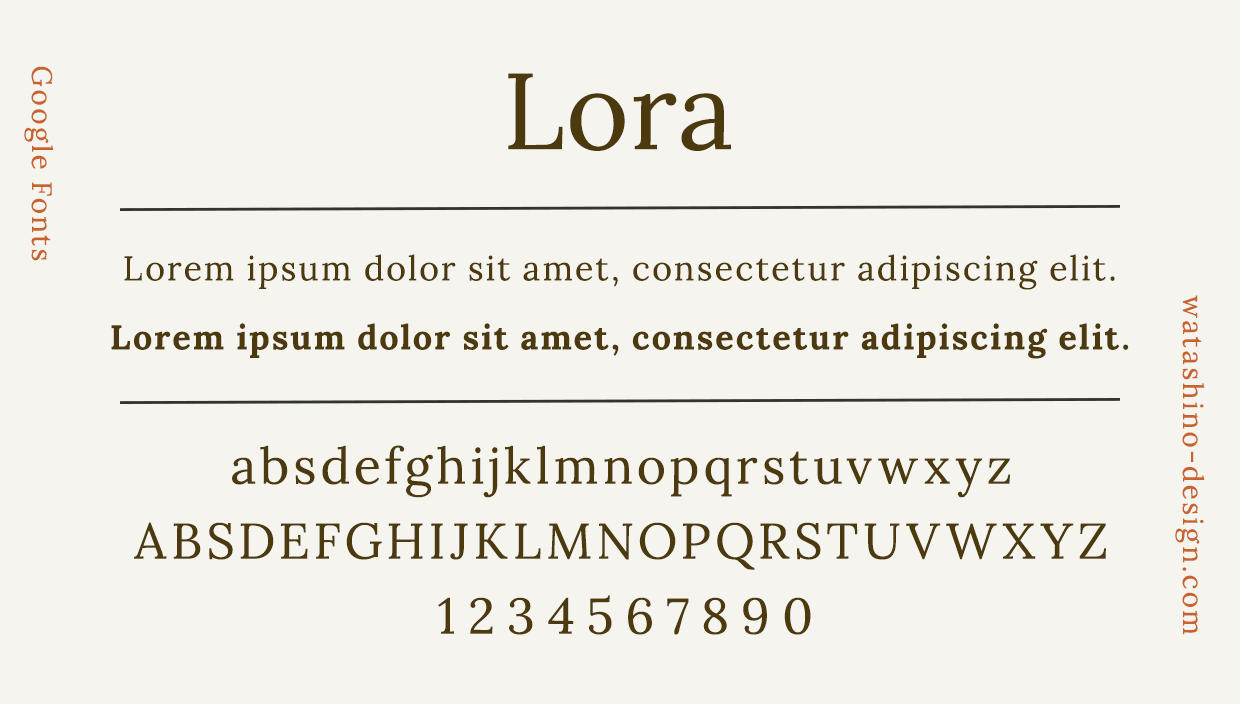
Lora

「Lora」は美しいので、女性向けデザインにぴったりです。
実際私も「Lora」が使われているサイトを見たときに一目惚れしました!
おしゃれだけど可読性が高いので、本文にも見出しにも両方使えます。
結構使っている場面を見かけるので、人気のフォントだと思いますよ!
おしゃれ | 綺麗 | 女性向け
就活で使用した私のポートフォリオでは「Lora」と「Noto Serif Japanese」を使用しています。
「Noto Serif Japanese」も日本語のGoogle fontsです。
▼綺麗で優しい印象になりました。

実際のポートフォリオサイトはこちら
Cinzel

「Cinzel」はローマ時代の碑文に触発されて作られたフォントなので古典的・伝統的な雰囲気があります。
高級感もあるのでウェディングなどのデザインに使いたいですね。
高級感 | 綺麗 | 古典的
▼今回のアイキャッチの英語・数字に使用しました。

▼Canvaのテンプレートで使用しました。
Canvaにも入ってるフォントです。
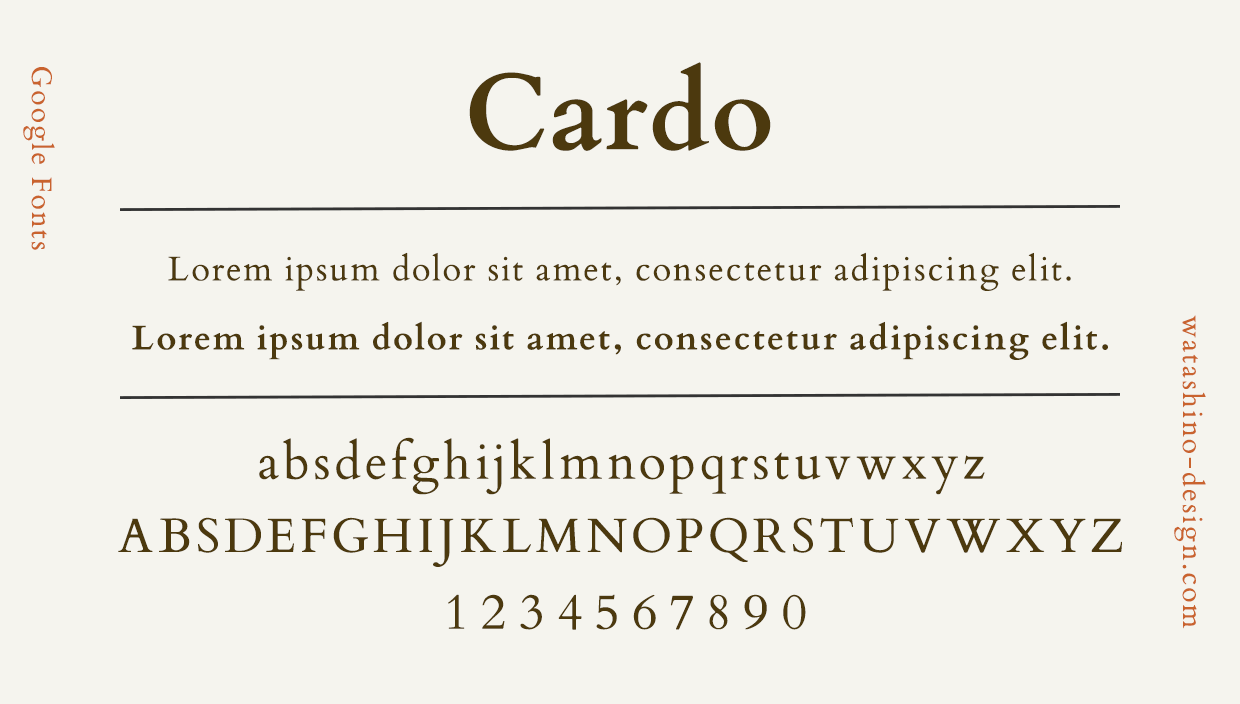
Cardo

「Cardo」はスタイリッシュだけど丸みがあり、親しみやすさ可愛らしさも感じる不思議なフォントです。
親しみやすい| かわいい | スタイリッシュ
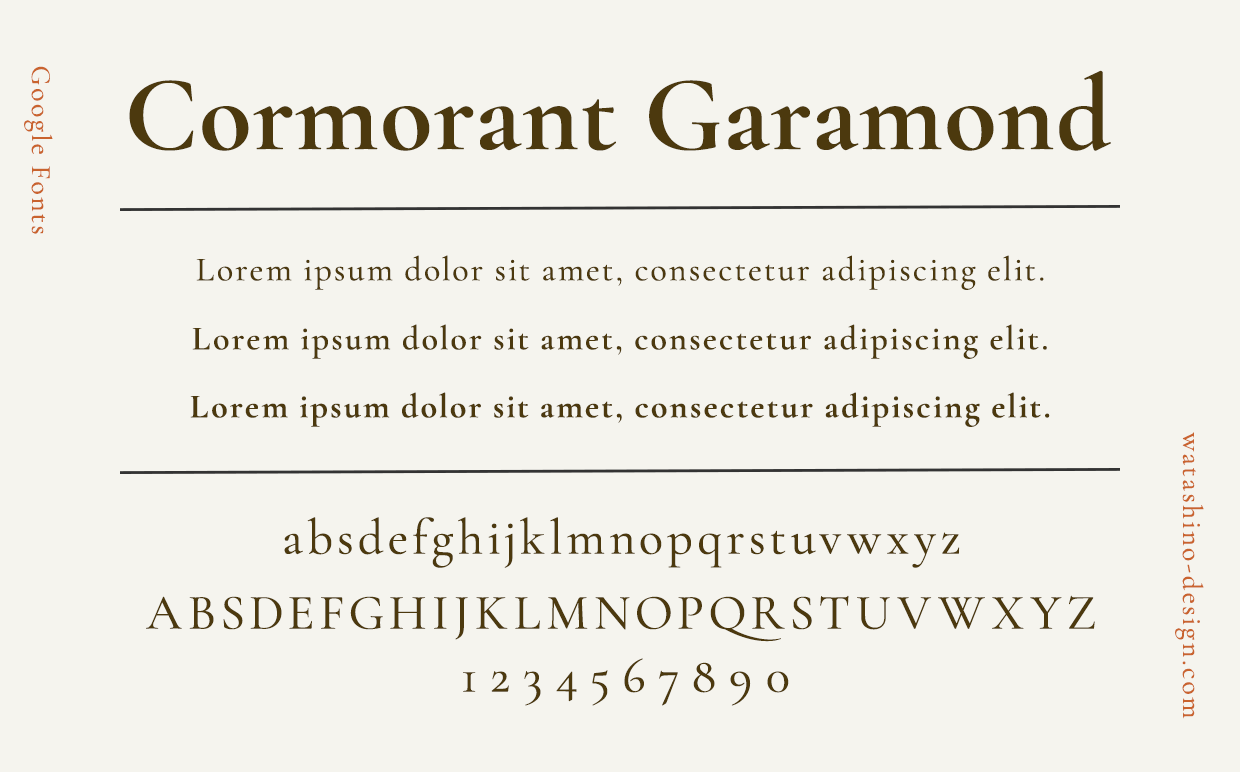
Cormorant Garamond

「Cormorant Garamond」は「Garamond」に影響を受け作られました。
優雅| 綺麗 | 古典的
▼Canvaのテンプレートで使用しました。
Canvaにも入ってるフォントです。

Sorts Mill Goudy

「Sorts Mill Goudy」は伝統的な綺麗系のフォントです。
こちらも「Garamond」に似ていますね。
線が柔らかく優しい雰囲気もあります。
優雅| 綺麗 | 古典的
私は税理士のwebサイトを作る際に使用しました。
綺麗で整った形から信頼感、「o」が丸いので親しみやすさも出せます。
▼こちらの投稿で使用しました


Playfair Display

「Playfair Display」は細い部分と太い部分に差があるので女性らしさを感じるフォントです。
丸みもあるので、綺麗だけど可愛らしさも出したいときに使えそうです。
かわいい| 綺麗 | 女性的
サンセリフ体
Google fontsはサンセリフがかなり充実していて、縦長系・インパクト系・かわいい系・丸っぽい系とさまざまな用途で使い分けられます!
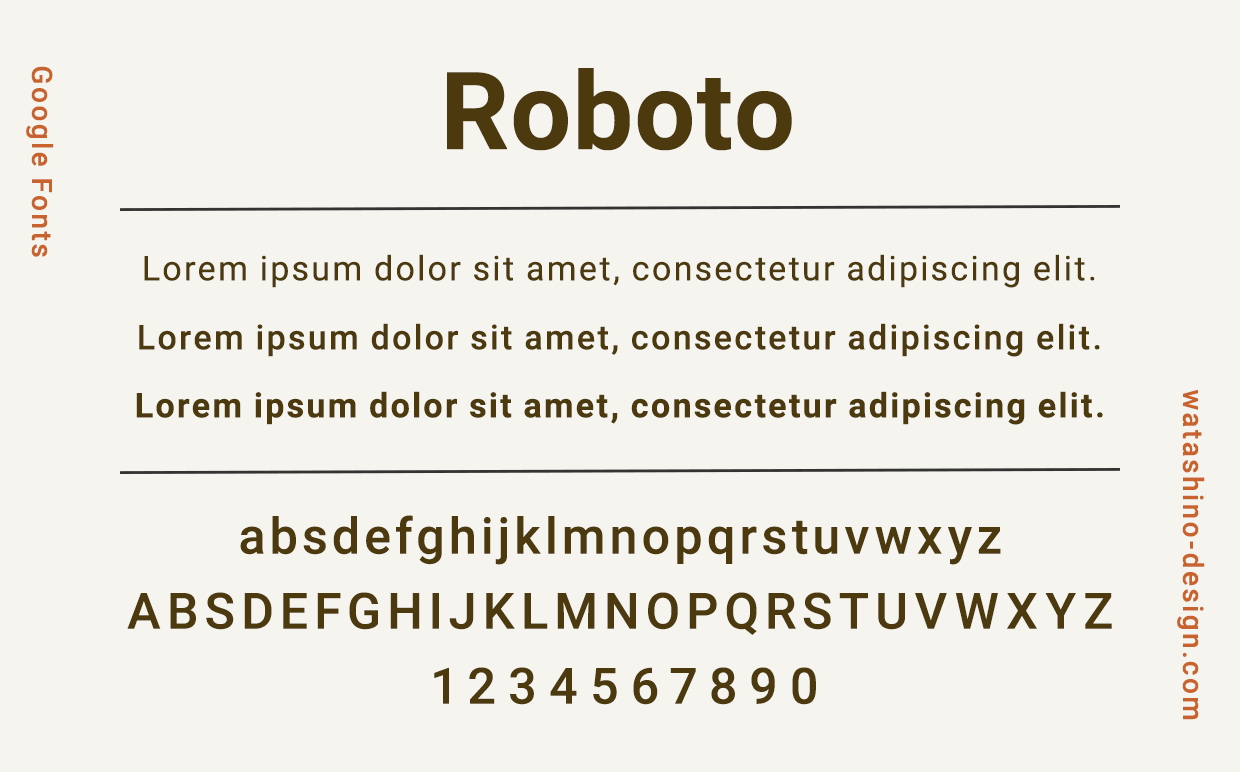
Roboto

可読性が高く、洗練されたフォントで人気が高いです!
私は工場系のサイトをデザインする際に、迷ったら「Roboto」を使うことが多いです。
フォントも沢山揃っていて使いやすいフォントです。
かっこいい| 読みやすい | 可読性◎| ベーシック
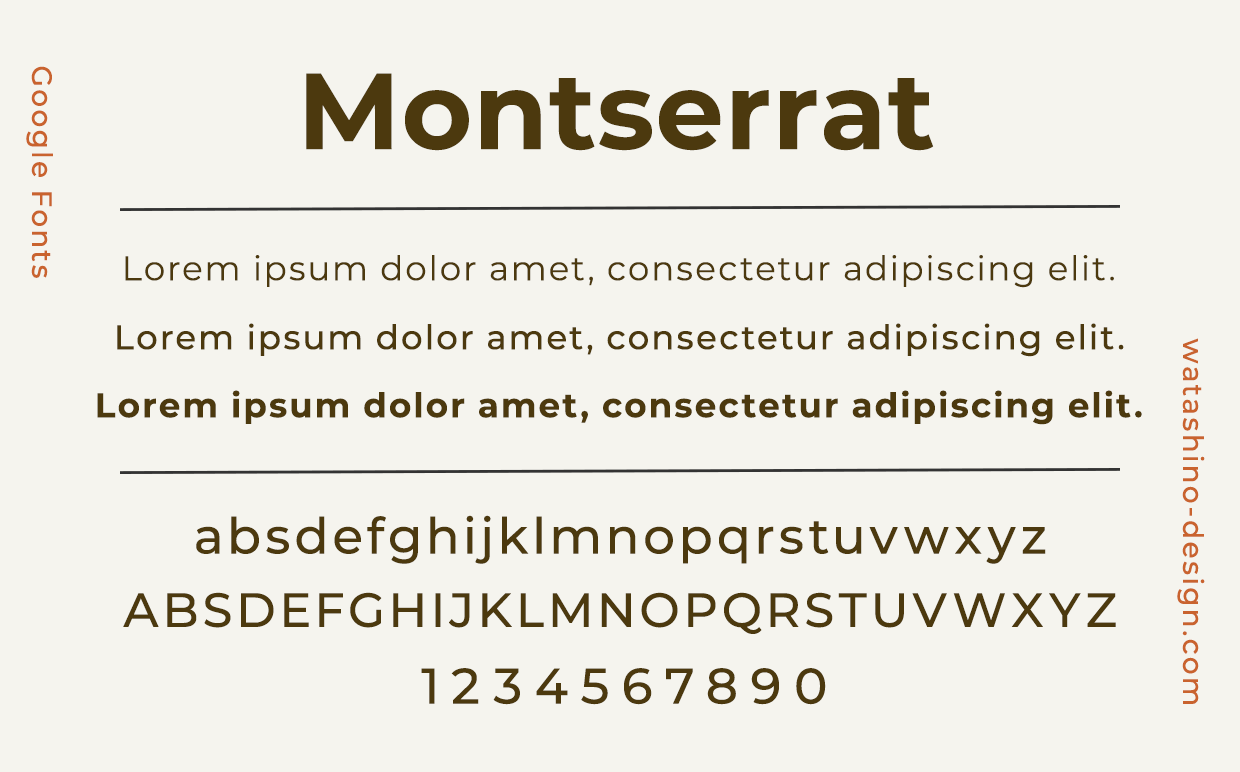
Montserrat(横長)
 「Montserrat」はなんとウェイトが9つもあって、数字も綺麗で、読みやすく使いやすいです。
「Montserrat」はなんとウェイトが9つもあって、数字も綺麗で、読みやすく使いやすいです。
横長でどっしり感がありかっこいい!だけど可愛さも感じますよね。
webサイトでよく見かけるので、とても人気のフォントです。
かっこいい| 読みやすい | 横長| どっしり
▼Canvaのテンプレートで使用しました。
太くして縁文字にするとおしゃれに使うことができます。

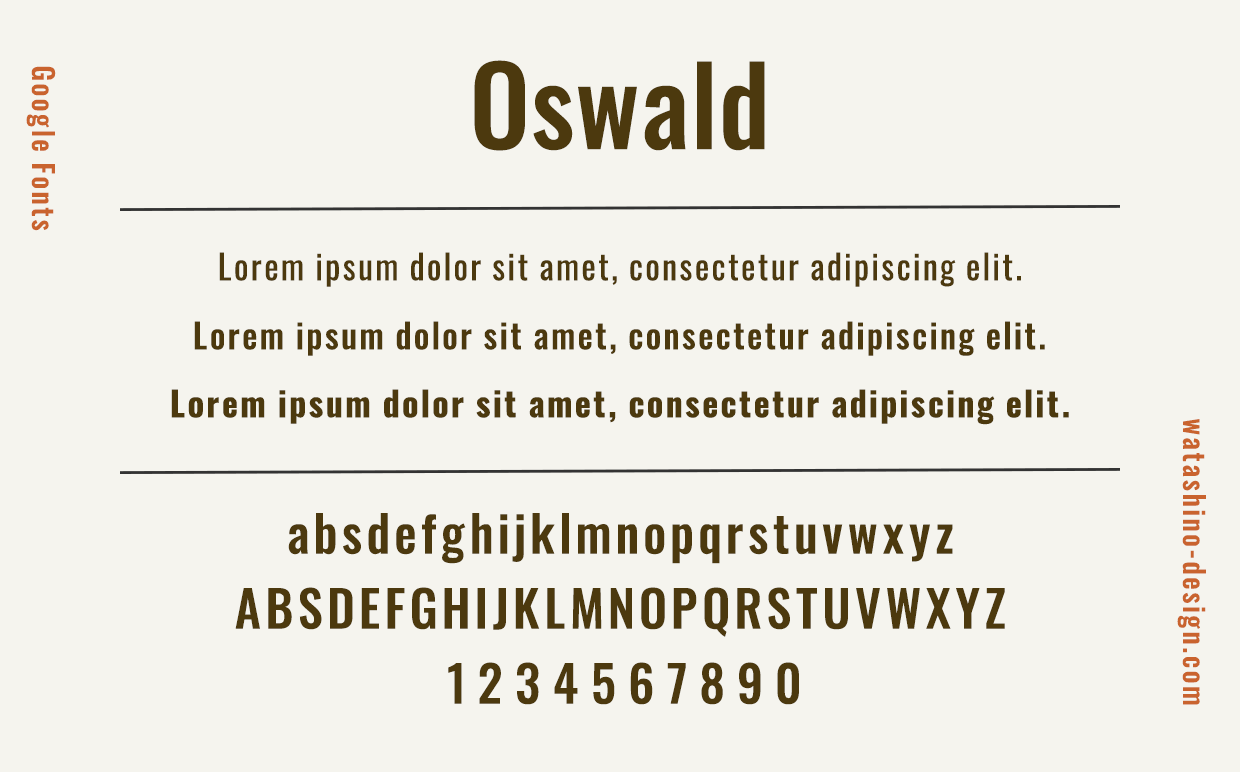
Oswald (縦長)

「DIN」に似ていて、綺麗で読みやすくクセのないフォント。
縦長でインパクトがあるので、タイトルに太くして使用すると良い感じにデザインできます。
綺麗| 読みやすい | 縦長| インパクト
このようにデザイン性のあるフォントをバンっと使ったときに、読みやすいOswaldをサブで使ってあげるとおしゃれで見やすくバランスがとれます。
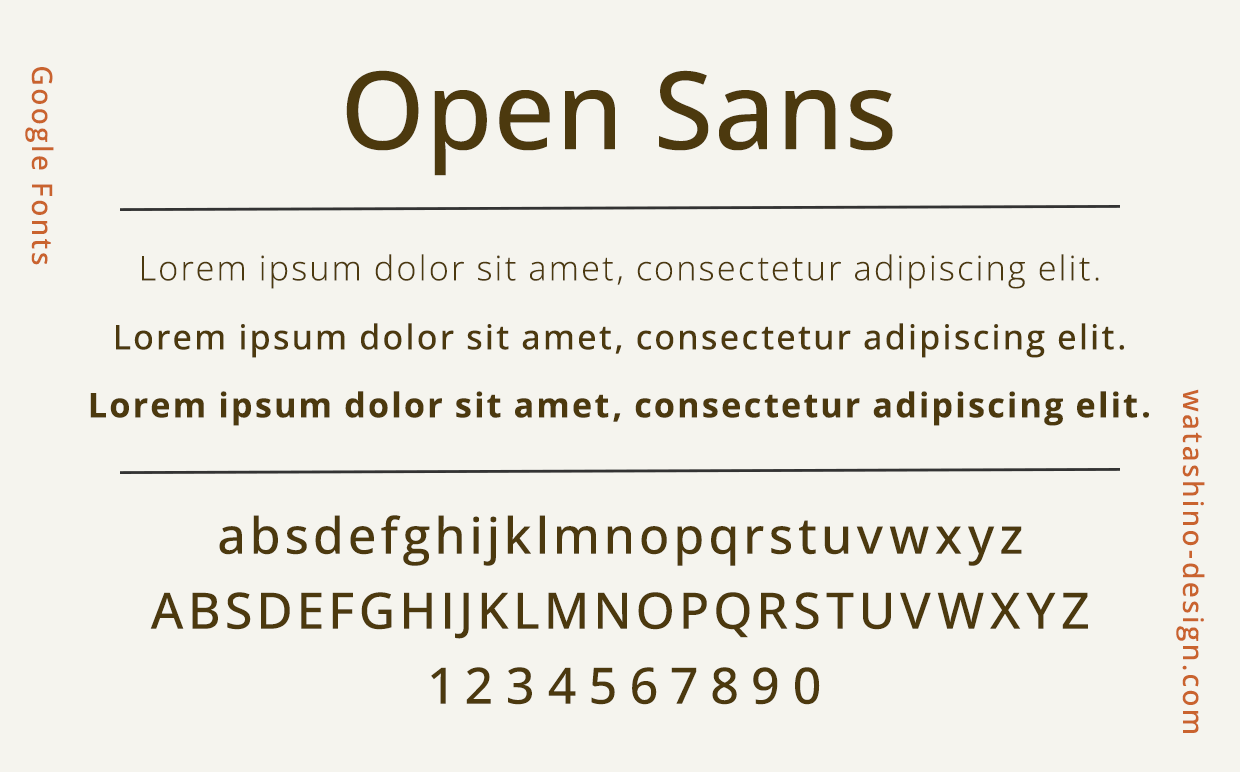
Open Sans

クセのないフォントで、親しみやすさを出したいけど可愛くしたくないときに使えます!
ウェイトは沢山あり、可読性もあるので使いやすいです。
「ヘルベチカ」に似てます。
ベーシック| 読みやすい | 親しみやすい
▼Canvaのテンプレート(LINEのリッチメニュー)で使用しました。

Josefin Sans(幾何学的かわいい)

個人的に大好きなフォントです!
「Futura」に似て幾何学的なフォルムをしていて、「o」や「a」などがまんまるなところが可愛いです。
レトロ感もあります。
幾何学的| 可愛くておしゃれ| レトロ
▼Canvaのテンプレートで使用しました。

「Josefin Slab」というサンセリフバージョンもあり、こちらも可愛いです。
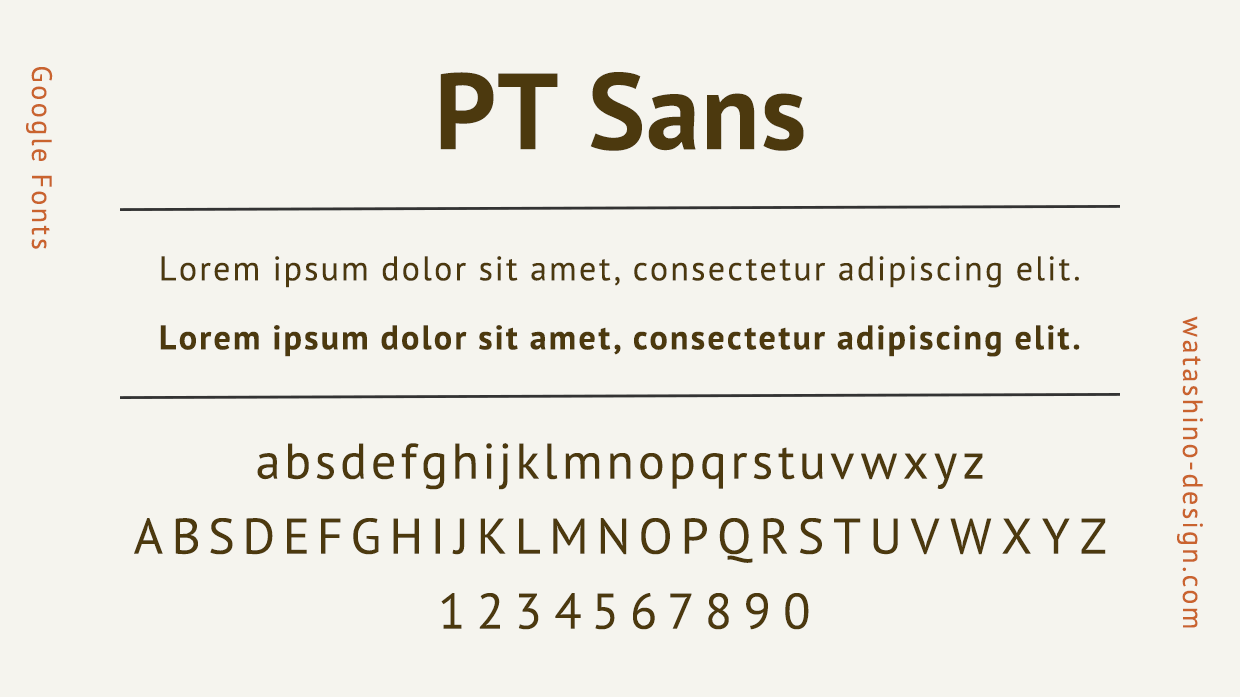
PT Sans

ベーシックな形をしていますが、丸みがあり綺麗な優しい雰囲気もあります。
ベーシック| 優しい | 綺麗
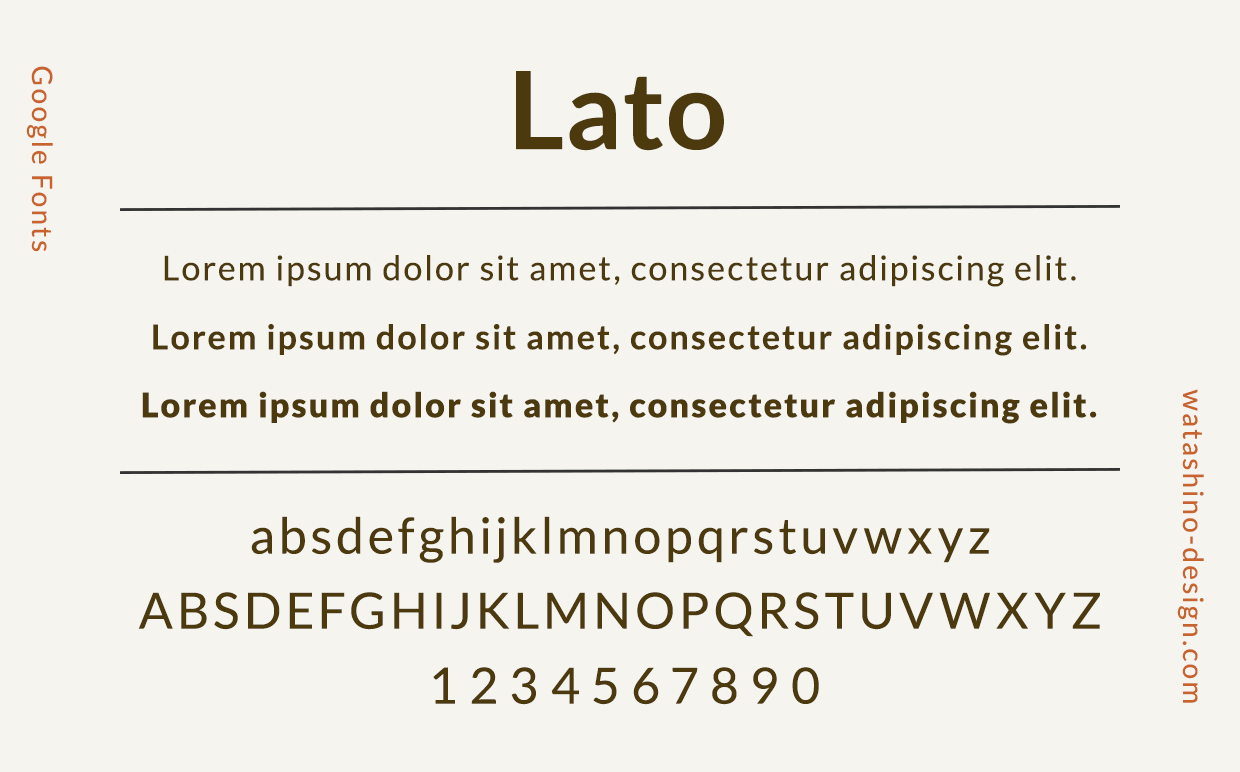
Lato

「Open Sans」「ヘルベチカ」と似ていて、癖がなく可読性が高い。
数字も綺麗で、使いやすいフォント。柔らかい雰囲気もあります。
ベーシック| 読みやすい | 親しみやすい
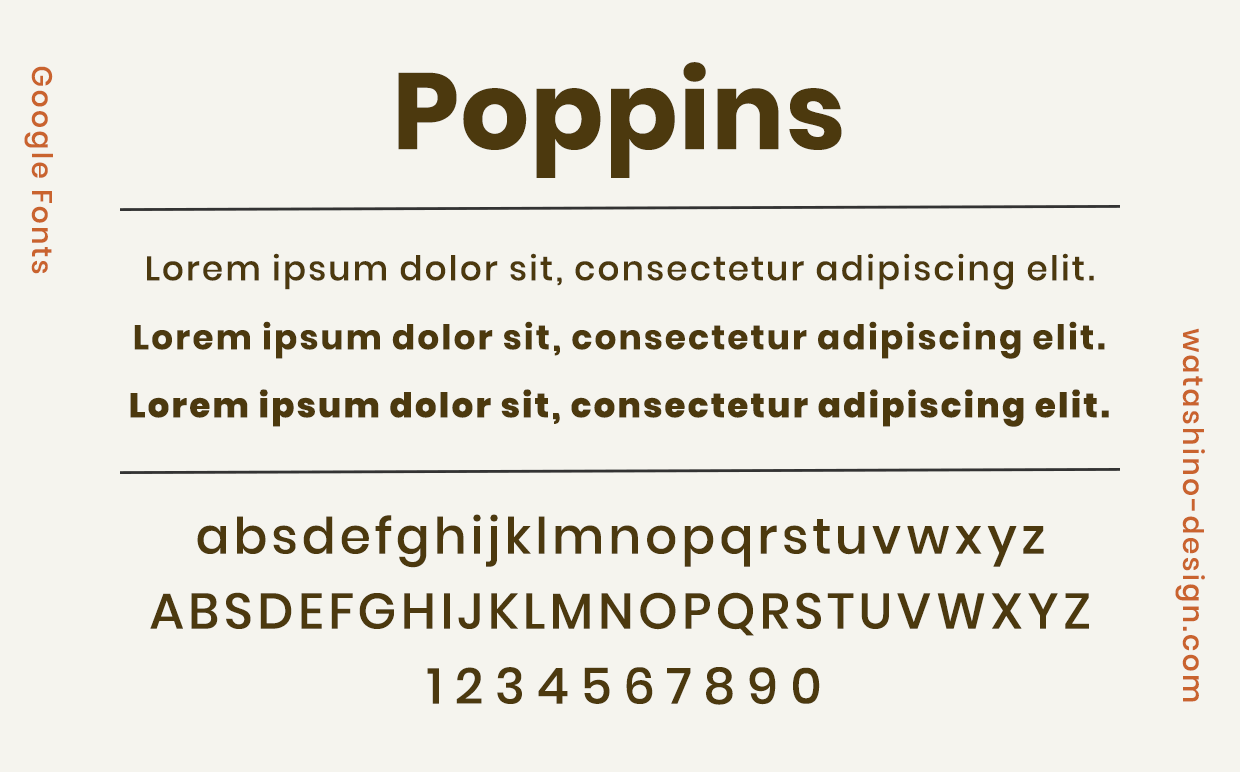
Poppins(太文字)

ウェイトを太くすると迫力がでて賑やかに、ウェイトを細くすると「O」が丸いのでコロンとして可愛くなる不思議なフォント。
ウェイトの種類が豊富なので、いろいろ楽しんで使えます!
迫力| デザイン性 | ポップ
Anton (縦長)

「Impact」に似ているフォント。
ウェイトは一つでかなり縦長です。
縦長| 迫力| かっこいい
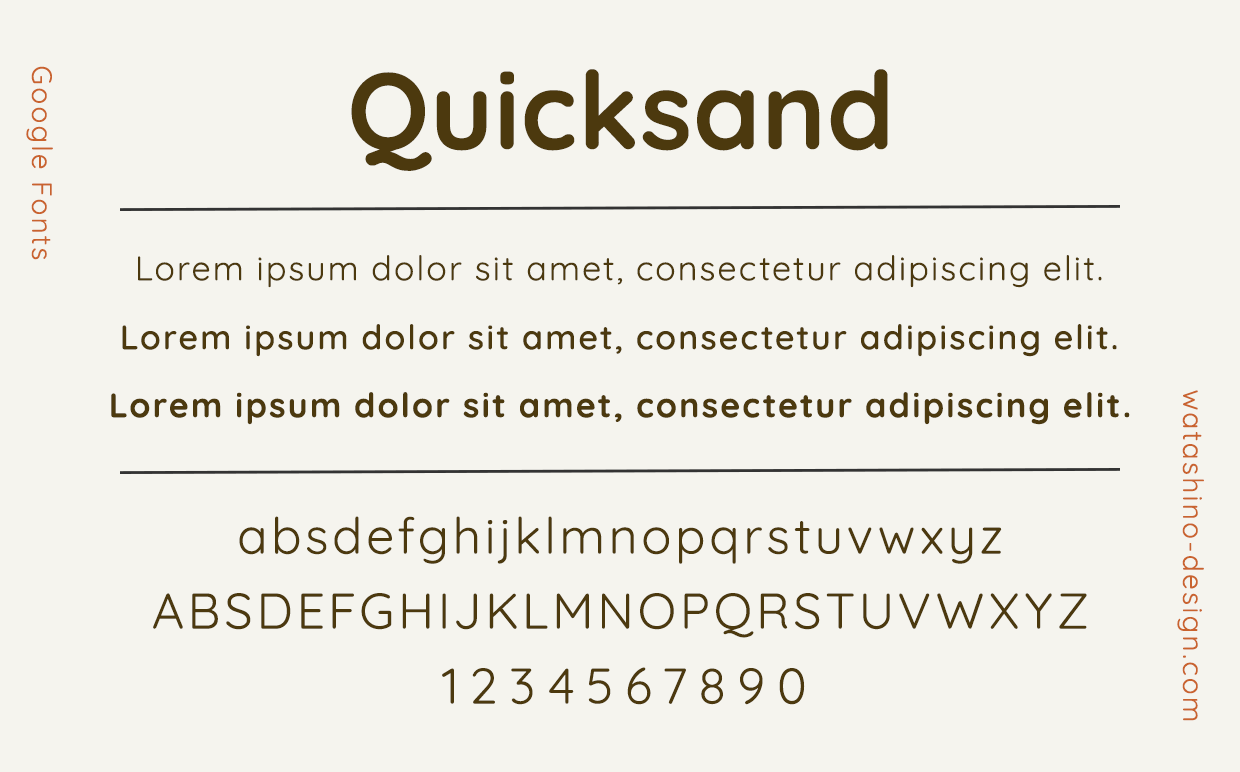
Quicksand(丸っこい)

サンセリフ体で柔らかい印象を出したいときに使えます。
日本語の丸ゴシックみたいな位置付けで使えます。
可愛いけれど、癖がないので読みやすい。
親しみやすさ| 柔らかい| 可愛い
▼Canvaのテンプレートで使用しました。
poiret


一度見たら忘れられない特徴的なフォントです。
横幅が文字によってかなり差があり、ウェイトも細くてデザインがおしゃれに見えるので、好きなフォントです^^
デザインする際に文字数が多いときは縦長のフォントを文字間隔開けて配置し、
文字数が少ないときは「Josefin Sans」など「o」が丸いフォントや横長フォントを使うのがおすすめです!
筆記体
見出しなどのアクセントに筆記体を使うとおしゃれ感UPします。
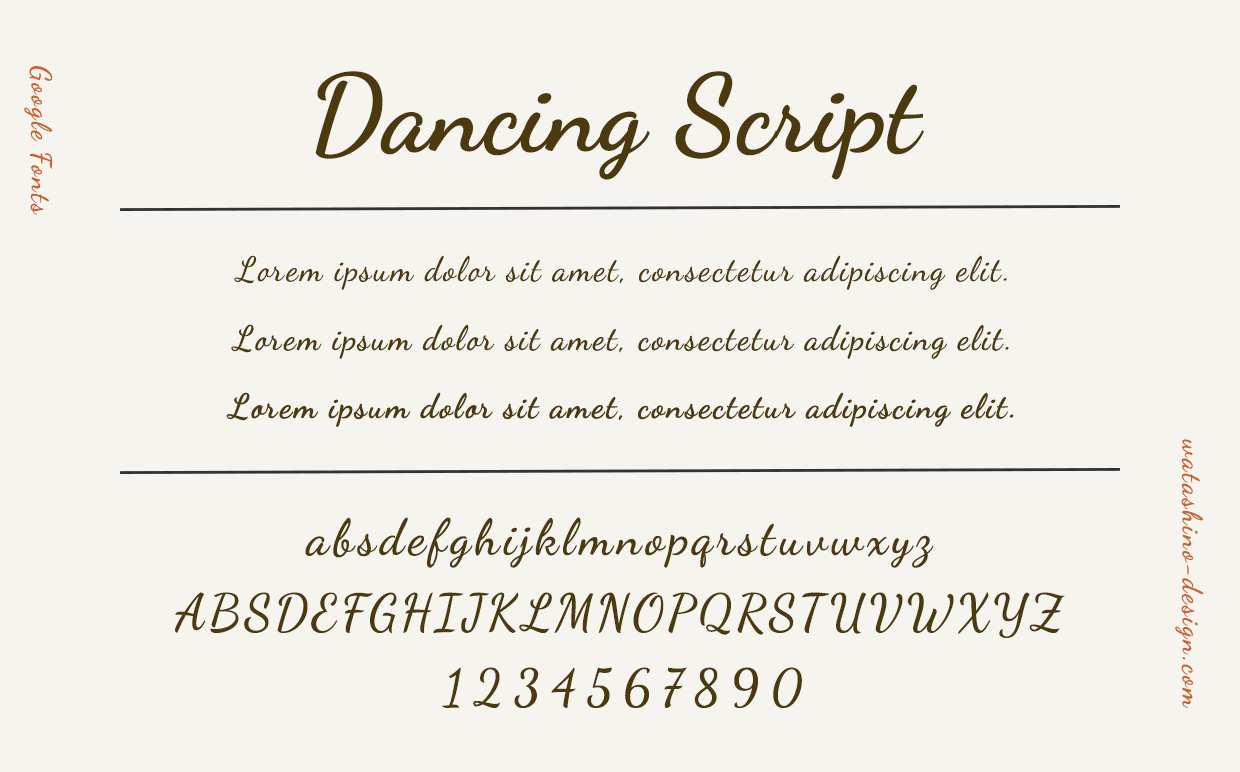
Dancing Script

「Dancing Script」は名前の通り、文字が踊っているような筆記体ですよね。
Allura

「Allura」は私が初めて女性向けのwebサイトをデザインしたときに、沢山悩んで選択したフォントです。
個人的に思い入れがあります。
流れるような筆記体に美しさを感じます。
その他
Cabin Sketch

「Cabin Sketch」は手書き風のフォントです。
かすれているので味があるけれど、形は整っていて使いやすい。

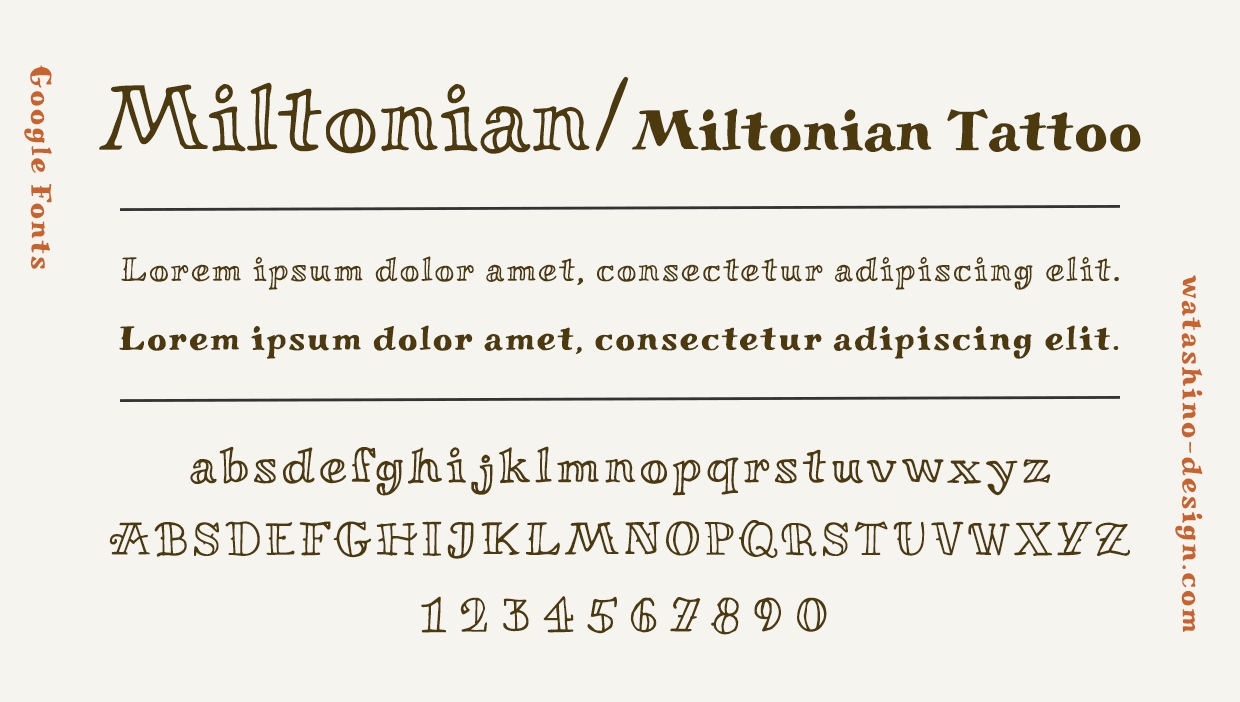
Miltonian/Miltonian Tattoo

「Miltonian/Miltonian Tattoo」はレトロ感のある手書きフォントです。
こちらはブリーダーさんのwebサイトで使用しました。
おわりに
気になるフォントは見つかりましたか?
Google fontsには素敵なフォントがたくさんあるので、ターゲット・与えたい印象に合わせて使ってみてくださいね^^
▼Google fontsの日本語フォントの記事はこちら

▼Adobe fontsのおすすめフォントの記事はこちら


▼Canvaのおすすめフォントの記事はこちら


私自身もかなり頭の中が整理できて勉強になりました。
フォントの勉強をしたい方は自分なりにまとめてみると、フォントの引き出しが整理されてフォント探しが楽になりますよ^^
公開した記事ですが、これから追加したり見やすく整えたいと思っているので、ブックマークしてまた読みに来てくださると嬉しいです!
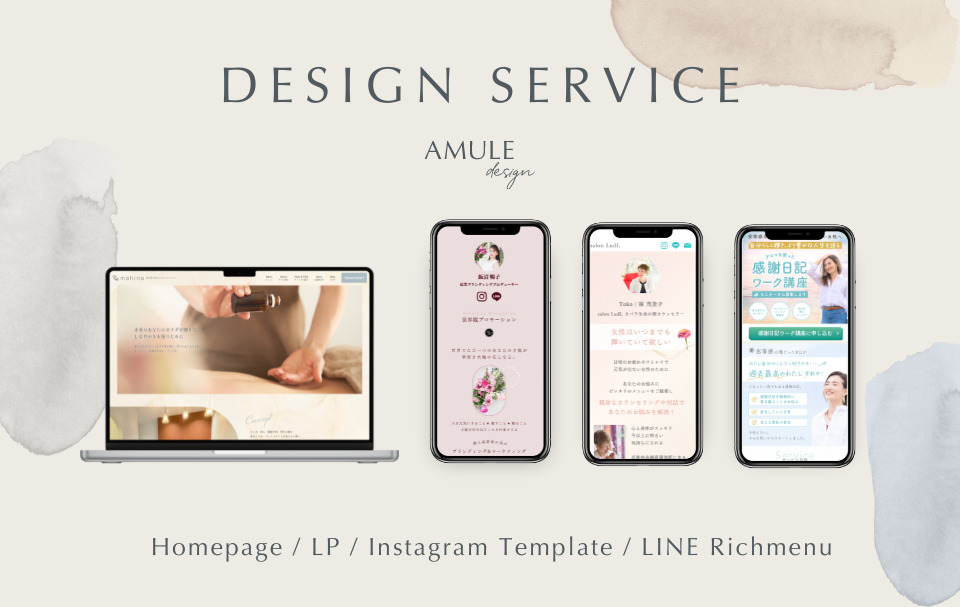
こちらの記事でご紹介したテンプレートは下記Canvaのプロフィールページよりダウンロードできますので、良かったら使用してみてください^^
 導線迷子やデザインの魅せ方に
導線迷子やデザインの魅せ方に
悩んでる女性起業家さんへ
集客導線・世界観をサポート
Webデザインを中心に制作してます*
















