こんにちは!webデザイナーのshioです^^
webサイトのデザインで、フォント選びはデザインを左右する重要な工程ですが、何を使えばいいか迷いますよね・・・
webフォントは基本的にGoogle fontsの中から使うのがおすすめなのですが、種類が沢山あり(2022年7月時点で50種類以上)、中には癖があってwebサイトの本文に適さないフォントも多数あります。
そこで今回は、様々なジャンルのwebサイトをデザインしてきた私が、良くwebサイトに使っているおすすめのGoogle fontsをご紹介します!
フォントもTPOに合わせた選択が必要なので、
- どんな場面で使えるか
- フォントが与える印象
もあわせてお伝えします。
▶︎▷ 欧文フォントにお困りの方はこちら
ゴシック体
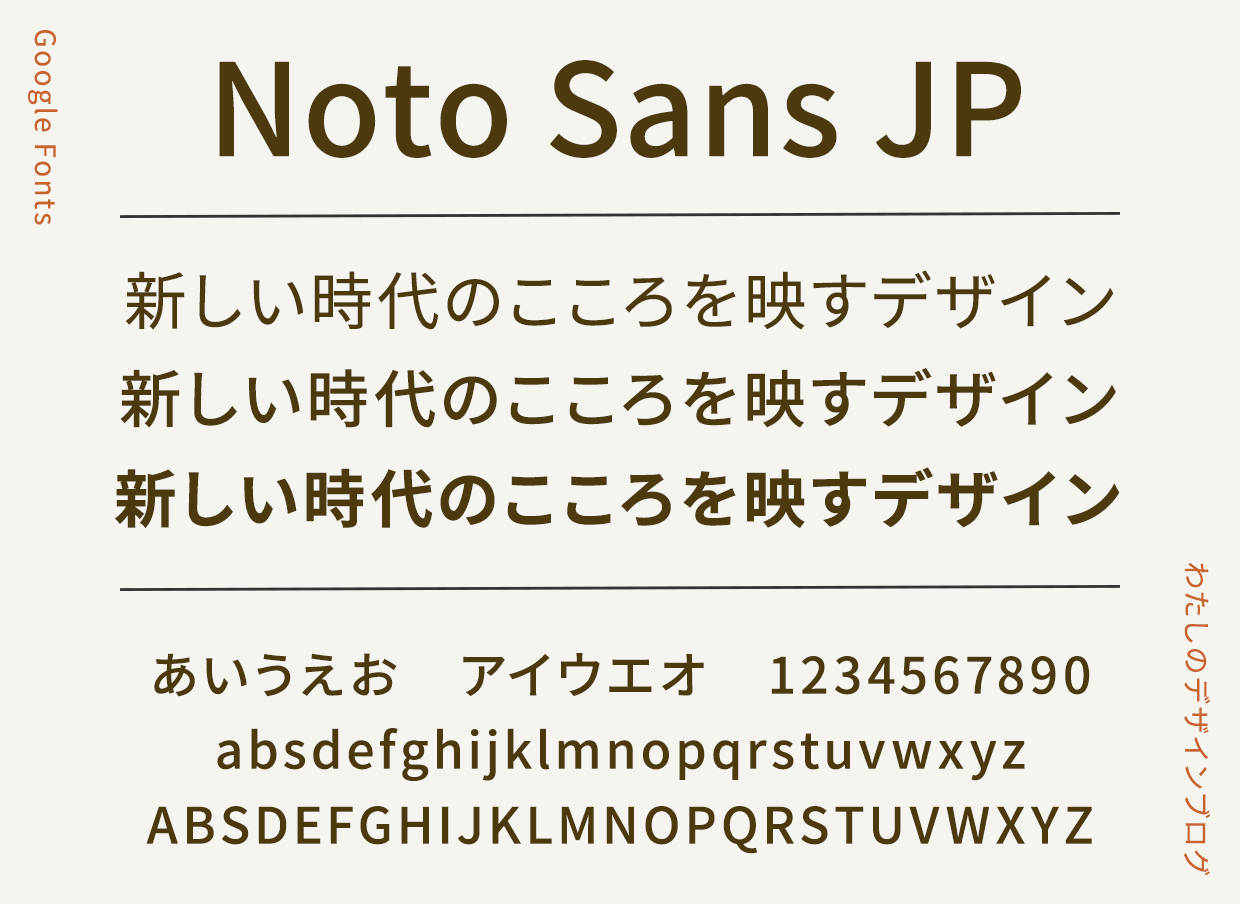
Noto Sans JP

「Noto Sans JP」は癖がないので、読みやすく使いやすいフォント◎
どんなジャンルのデザインにも馴染むので、人気の定番フォントです!
少し丸みがあって、優しい雰囲気がしますね。
定番!| 優しい | 馴染みやすい
デザイナーなら誰でも知ってるのでは・・・
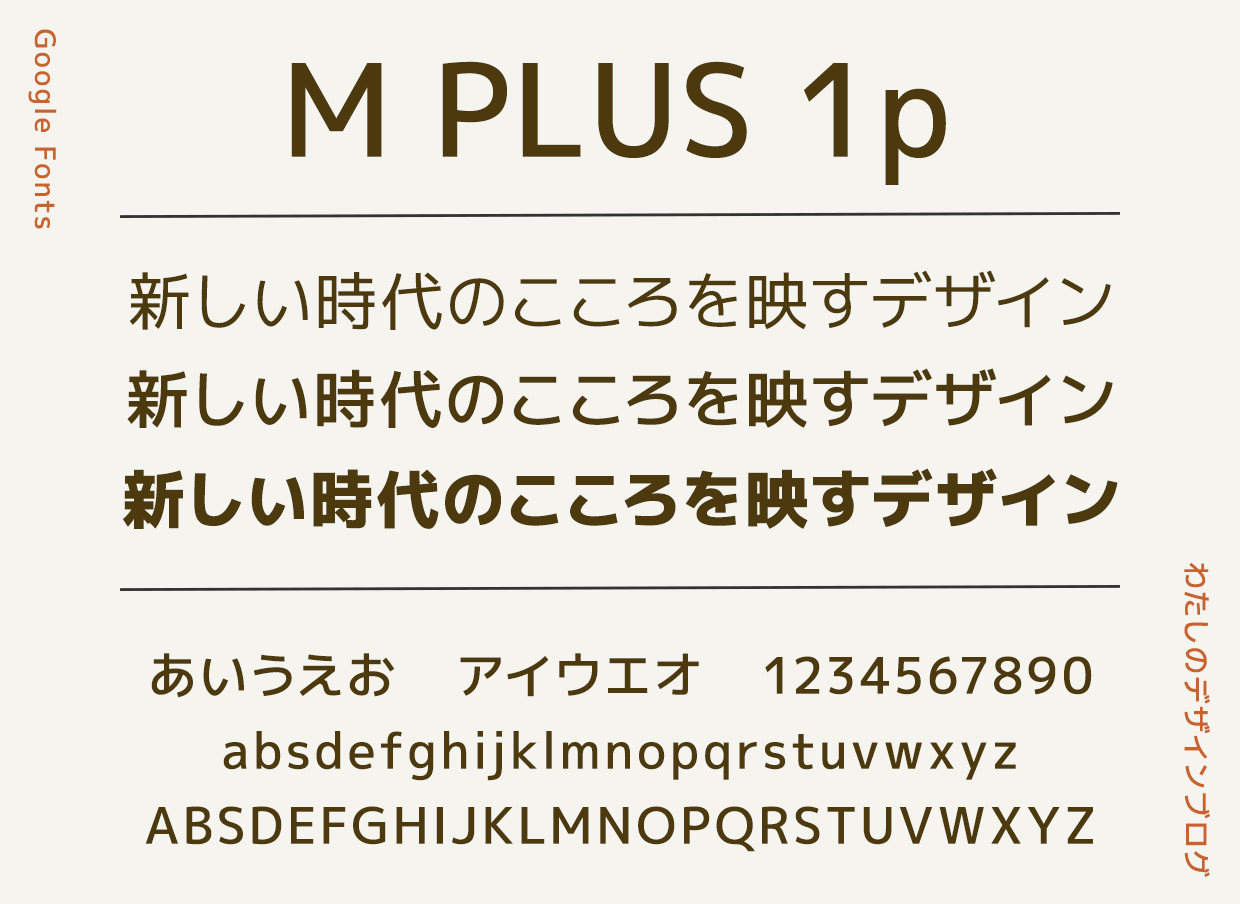
M PLUS 1p

「M PLUS」シリーズはフリーフォントで有名で、
ウェイトが7種類あるので、webサイトで使いやすい!
「M PLUS 1p」は丸っこいですが、直線と曲線でデザインされててバランスの良いフォントです。
「ゴシック体使いたいけど、少し親しみやすさを入れたいな〜」という時におすすめです^^
日本語でも欧文でも可読性がありますね!
かわいい| 読みやすい| 明るく伸びやか
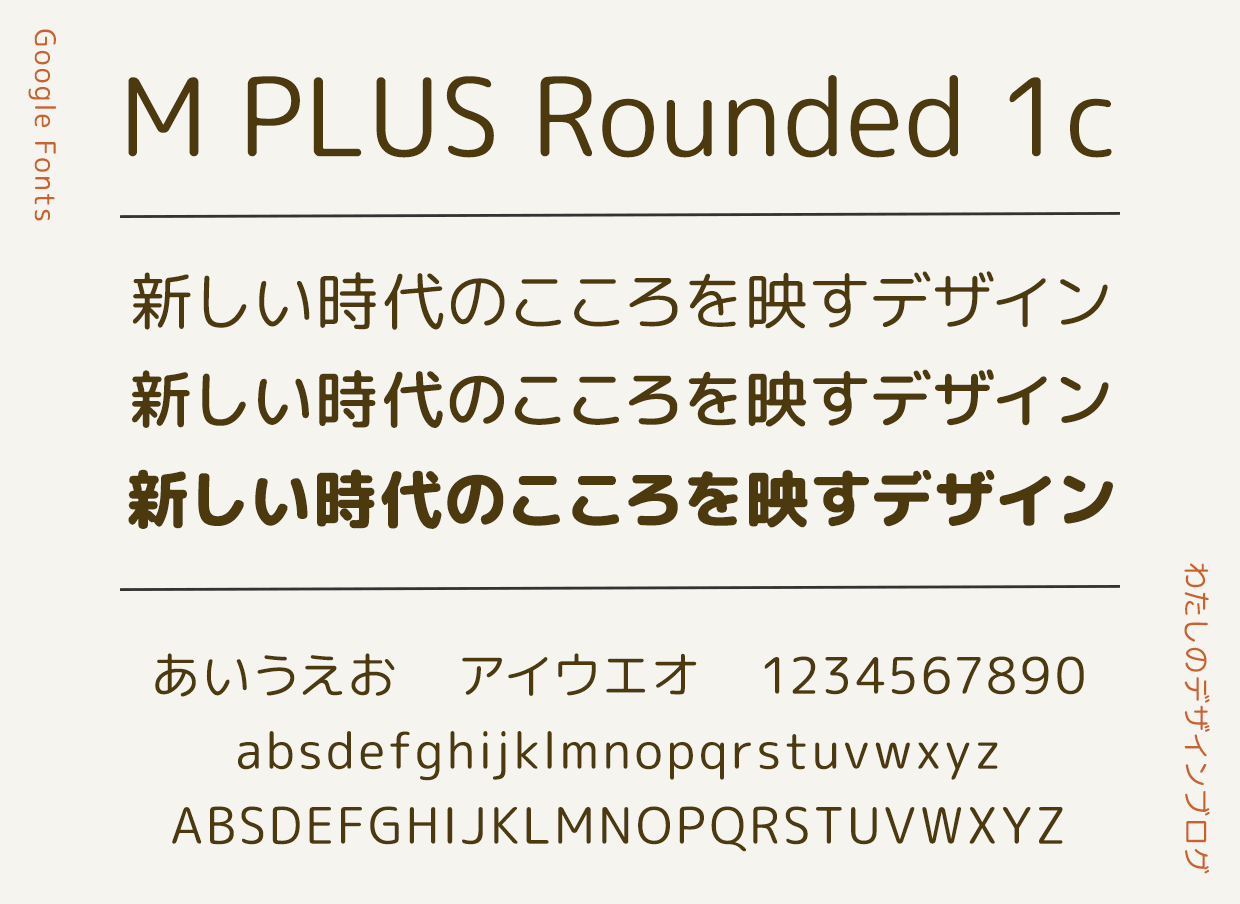
M PLUS Rounded 1c

「M PLUS Rounded 1c」は、ひとつ前にご紹介した「M PLUS 1p」の丸ゴシックバージョン。
懐が広くて、曲線が優しくかわいい雰囲気のフォントです。
かわいい| 優しい
ちなみに・・・
フォント名の最後に付いている「1c」や「1p」は「M PLUS」フォントのデザインの種類のことです。
「c」は文字組みの時のまとまりの良さを意識して再設計されたそうです。
柔らかく、ウェイトが多く、太文字でデザインしやすいので、採用しました!
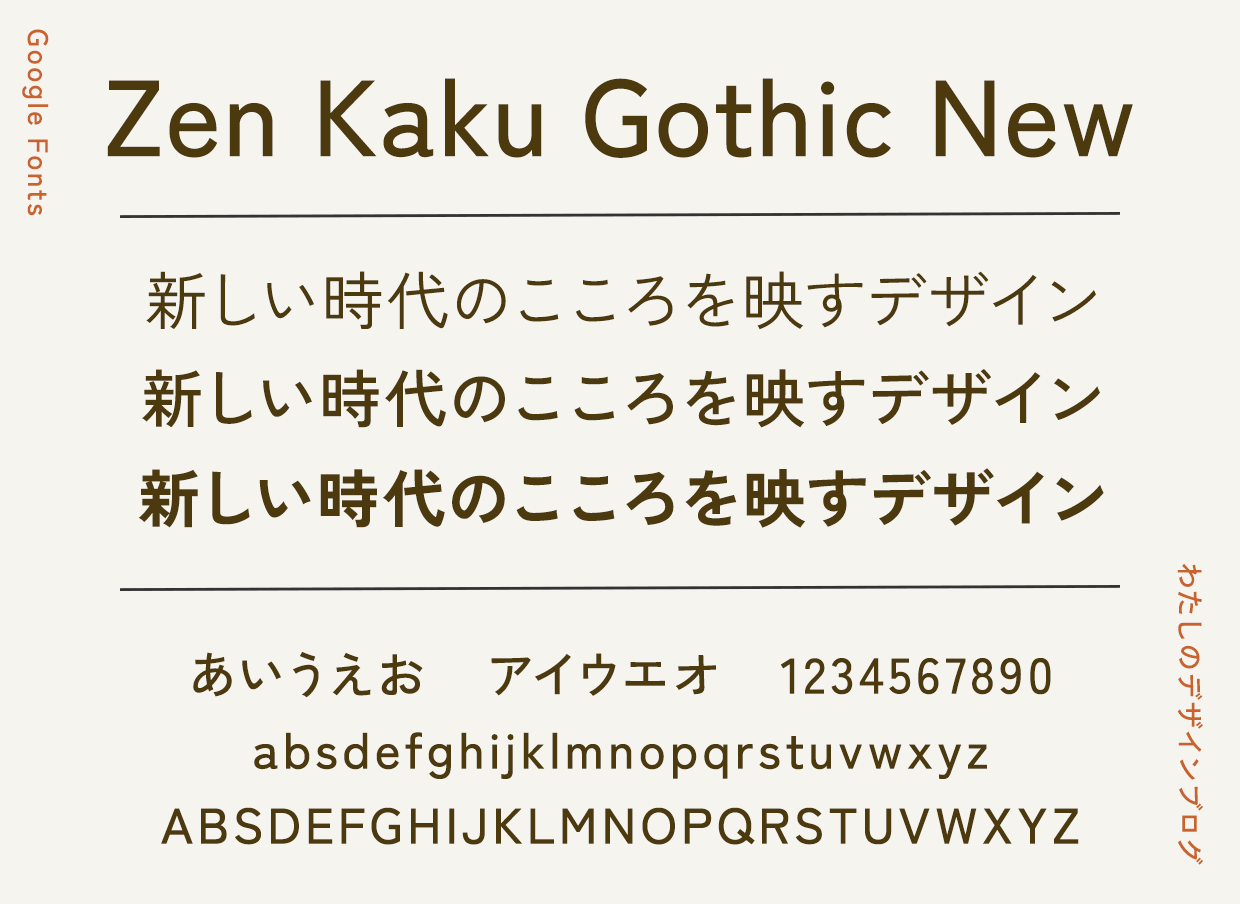
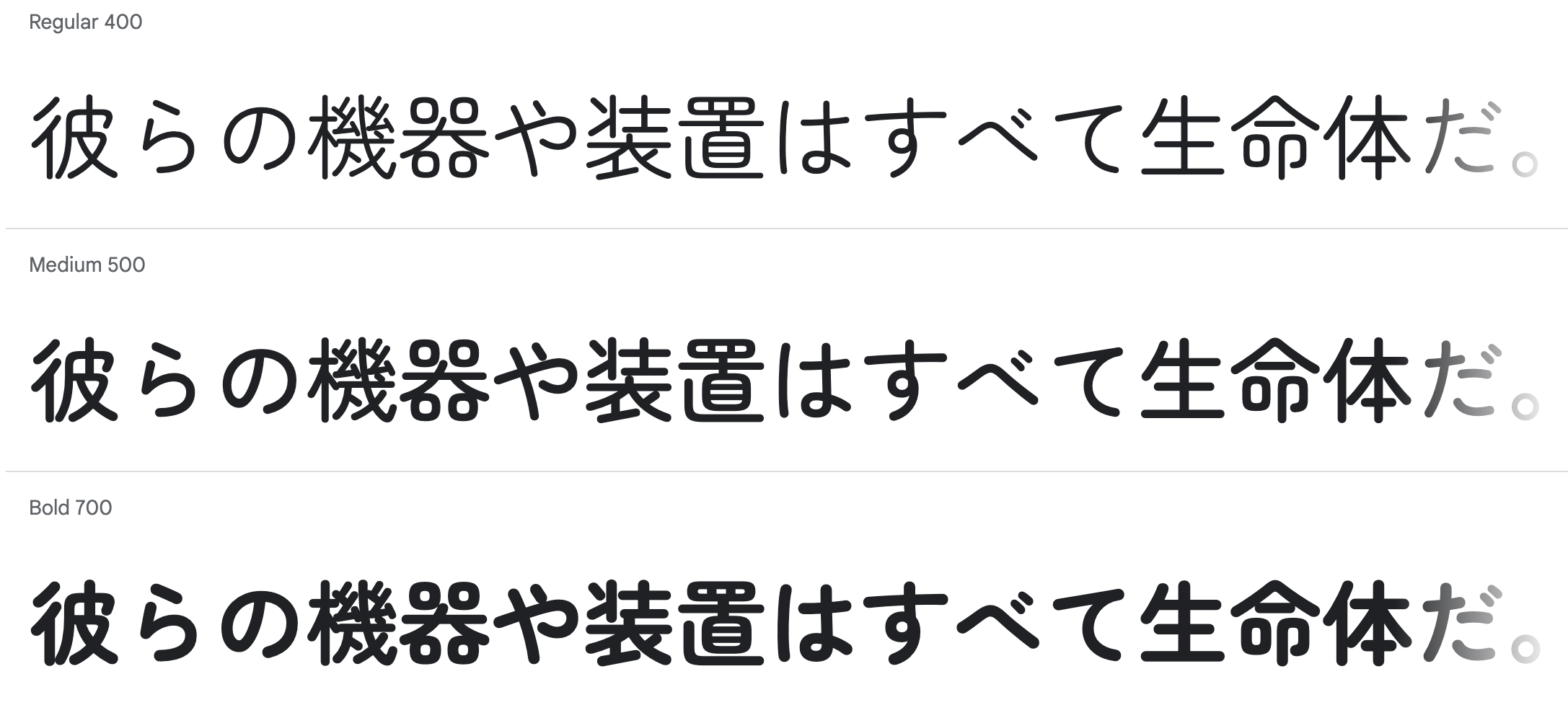
Zen Kaku Gothic New
 「Zen Kaku Gothic New」は、2021年にGoogleFontsに追加され、これから活躍しそうなフォントです!
「Zen Kaku Gothic New」は、2021年にGoogleFontsに追加され、これから活躍しそうなフォントです!
モダンで少し癖がありますが、使いやすく読みやすいです。
シンプル | 洗練 | モダン | さっぱり | 少し癖あり
Zen Kaku Gothic Newは、現代の日本のゴシック(サンセリフ)書体ファミリーです。このフォントを使用すると、専門的な詳細な配置なしで細かい植字を表現できます。ユニークでありながらシンプルなデザインのため、自然に高い読みやすさを提供します。使いやすく、読みやすい。
by Google fonts
▼Canvaのテンプレートで使用しました。

Zen Maru Gothic(丸ゴシックバージョン)も
個人的に好きです!

▼Canvaのテンプレートで使用しました。

Kiwi Maru

「Kiwi Maru」は、マメロンをベースに文字の内側部分を少し丸めた加工が施されており、主にWEBフォントなどデジタルデバイスで使用されることを意識して制作された日本語フリーフォントです。
フォントウエイトは3種類ありますが、基本細めです。
筑紫A丸ゴシックに雰囲気似てますね♪
かわいい | 親近感 | 手書き風
Kiwi Maru Regularは、デジタル時代の日常の表現やスラング表現を視覚化して共有するための書体です。現在、2020年には、ミンチョとゴシックの書体がスマートフォン、タブレット、PC環境でのみ使用されています。丸いフォントの導入により、アナログやデジタルの世界には欠けていた感情や感情の表現方法や、フォントに漢字が多すぎるという苦痛な気持ちが変わることを願っています。
by Google fonts
「M PLUS Rounded 1c」じゃ可愛すぎちゃうけど柔らかい印象にしたいときに使えます!
個人的に好きなフォントです♡
※文章の量が多くフォントサイズを小さくした状態で使うには、少し読みにくいかもしれないので注意です。
▼Canvaのテンプレートで使用しました。

DotGothic16

「DotGothic16」は丸で作られているデジタル風なデザインフォントです。
デジタル風 | 楽しい感じ
Dotgothic 16は、古いビデオゲーム、携帯電話、コンピューター画面のピクセルフォントの感触を印刷した古い16×16ゴシックビットマップフォントに基づいています。読みやすさの高さから、このフォントは、ピクセルアートの人気の高まりにより、近年人気が高まっています。
by Google fonts
明朝体
Noto Serif Japanese

「Noto Serif Japanese」は「Noto Sans JP」の明朝体バーションです。
丸みがありますが、綺麗で可読性の高いフォントです。
癖がなく綺麗
▼就活で使用した私のポートフォリオでは
日本語「Noto Serif Japanese」、欧文「Lora」を使用しています。
「Lora」もGoogle fontsです。
綺麗で優しい印象になりました。

実際のポートフォリオサイトはこちら
Shippori Mincho
 「Shippori Mincho」は綺麗で美しく上品で、信頼感を与えたいシチュエーションで使えます。
「Shippori Mincho」は綺麗で美しく上品で、信頼感を与えたいシチュエーションで使えます。
はねが綺麗でしなやかさがあり、女性らしさを感じます。
美しい|上品|信頼感|スタイリッシュ
しっぽりみんちょうは、日本の小説作家に美しいみんちょうスタイルを無料で提供するために作られた昔ながらのみんちょうスタイルです。
レギュラーはもともと小説の長いテキスト設定用に設計され、エクストラボールドはもともとタイトルと見出し用に設計されました。最終的には、レギュラーからエクストラボールドまでの5つのウェイトのファミリーになりました。
by Google fonts
弁護士事務所は信頼感を与えることが重要になるのと、webサイトがスタイリッシュな世界観だったので、「Shippori Mincho」が1番マッチしました。
最初に紹介した「Noto Sans JP」と合わせて使いました。
その他のフォント
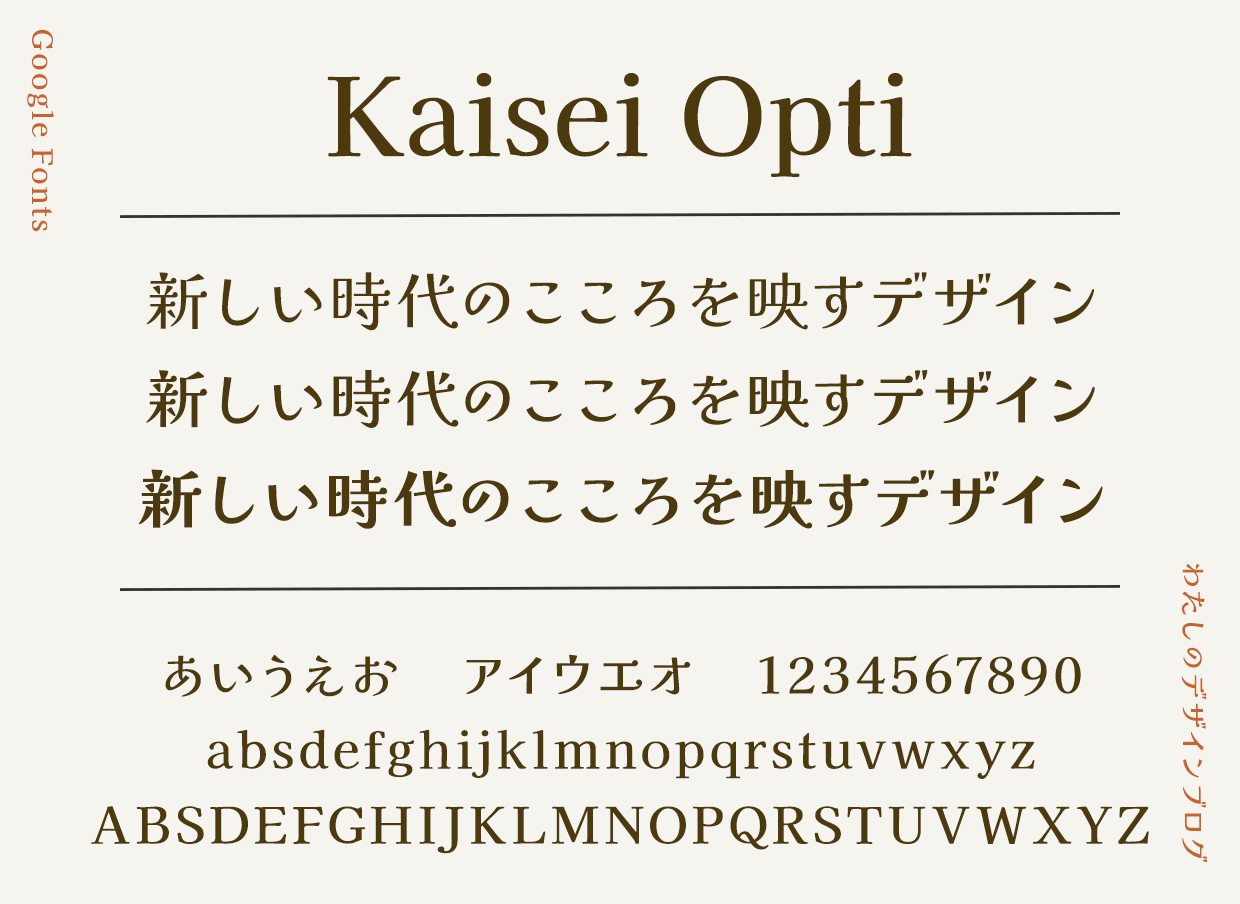
Kaisei Opti

「Kaisei Opti」はデザイン性が高いので、webサイト全体に使用するのは避けた方が良いです。
webサイトの見出し・バナー等のデザインと相性が良いフォントです!
横棒の右上に丸が付いてるのが可愛いですよね♡
かわいい | おしゃれ| 楽しい
Kaisei Optiは、モダンな和文書体です。タイプセットすると、陽気でさわやかな印象を与えます。
by Google fonts
▼Canvaのテンプレートで使用しました。

もう一つのフォントは「Zen Maru Gothic」です。
最後に
気になるフォントは見つかりましたか?
Google fontsには素敵なフォントがたくさんあるので、TPOに合わせて使ってみてくださいね^^
▼Google fontsの欧文フォントの記事はこちら

▼Adobe fontsのおすすめフォントの記事はこちら


▼Canvaのおすすめフォントの記事はこちら



▼インスタグラムでは使うシーン別にご紹介しています^^
この投稿をInstagramで見る
こちらの記事でご紹介したテンプレートは下記Canvaのプロフィールページよりダウンロードできますので、良かったら使用してみてください^^
 導線迷子やデザインの魅せ方に
導線迷子やデザインの魅せ方に
悩んでる女性起業家さんへ
集客導線・世界観をサポート
Webデザインを中心に制作してます*