こんにちは、webデザイナーのshioです^^
私はほぼ未経験で制作会社のwebデザイナーに転職しました。
未経験からwebデザイナーに転職活動する場合、ポートフォリオ制作でいろいろ悩むと思います。
私も分からないことだらけだったので、講習会に参加したり、採用担当経験者・エージェント会社の方・デザイナーさんなどいろんな方からアドバイスを頂いて制作しました。
そこで学んだことがたくさんあったので、今回ポートフォリオ制作についてまとめました。
私と同じように未経験で就職活動する方や、ポートフォリオ制作で悩んでいる方の参考になれば嬉しいです。
▼ピンタレストで保存してね📌♡

—❋—❋—❋—❋—❋—❋—❋—❋—❋—❋—
ポートフォリオ制作の
クライアントは自分です!
自分と向き合ったり、
将来のことを考えるきっかけにもなるし、
何より自分の好きなデザインができるので
わくわく💕すると思います!
これからポートフォリオを作る方は
楽しみながら
素敵なポートフォリオを制作できると
いいなと思ってます^^
—❋—❋—❋—❋—❋—❋—❋—❋—❋—❋—
ポートフォリオとは
自分の顔のようなもの、
その人が分かるもの
ポートフォリオで採用の8割が決まり、慣れてる面接官はポートフォリオを見ればどんな人が面接に来るか分かるそうです。
(実際に面接担当されていた方や、エージェント会社の方に聞いた情報です。)
採用担当者はポートフォリオからその人が
- どういう人柄で、
- どういう考え方を持っていて、
- 結果的にどんな作品を作ることができるか
を見ています。
ですが、制作会社の採用担当者は忙しいので1つのポートフォリオを見ている時間は多くて5分くらいだそうです。
なので、見やすく、短時間で自分をアピールできるような工夫も必要です。
ポートフォリオは転職活動をする際に実務経験のない未経験者にとって大切ものなので、今まで経験したり学んだこと、自分の全てを出し切るつもりで制作しましょう!
採用担当者に「会いたい!」と思ってもらえるような
ポートフォリオを制作しましょう^^
ポートフォリオの目的を明確に
ポートフォリオ作り方が変わるため、目的や状況を明確にします。
- 未経験からの転職で使うのか、すでにデザイナーとして活動している人が仕事を得るために使うのか
- 会社で働きたいのか、フリーランスなのか
- 制作会社なのか、インハウスなのか
- 採用担当者向けなのか、クライアント向けなのか
私は下記のようにまとめました。
| いつ使うのか | 転職活動の時(書類選考・面接) |
| 誰に向けたものなのか | 制作会社の採用担当者 |
| どのように思ってほしいのか | 未経験だけど頑張ることができる、のびしろがある、活躍できそうな人。 雇いたいと思ってほしい。 書類選考の際は「会ってみたい!」と思ってほしい。 |
ポートフォリオに必要なコンテンツ
- 自己紹介
- 自分の強み
- 作品
- SNS
自己紹介
顔写真はあった方がいいです!親しみや安心感を与えることができます。
履歴書の写真では出せない自分らしい写真を選ぶといいです◎
自己紹介部分は職務経歴書に詳しく書いてあると思うので、しっかり書かなくて大丈夫です。
逆に文字は少なめにまとまってると、忙しい面接官にとって見やすいポートフォリオになると思います!
webデザイナーとしての自分の強み
- どんなデザイナーになりたいのか
- デザイナーとして強みになるスキル
- 前職の経験をどう活かせるのか
webデザインの作品(webサイトやバナーなど制作物)
面接官をされていた方やエージェント会社の人から、ジャンルの違う作品を3つくらい作ってあれば良いと聞きました。
1つはしっかり作り込む必要があるそうです。
どのように考えて作品を作ったのかを記載します。
- ターゲットについて
- どのようなねらいがあるのか
- webサイトを作る目的
- 解決できなかった問題点も!←ここ重要
作品を作る時にメモとして思ったこと・気づいたことを残しておくとポートフォリオ制作の時に便利です。
作品数稼ぎになるのと、どんなスキルがあるのかを伝えられます。作品が増えてきたら入れる必要はないです。
私が載せた作品についてはこちらに書いています。

制作物のメインとして載せたデジハリの卒業制作はこちら

SNS
SNSで日々勉強していることをアピールすることができるので、勉強用アカウントがある人はポートフォリオにも載せましょう。どんな性格なのかも知ってもらえます。
ポートフォリオ制作の流れ
①デザインコンセプトを決定する
自分を客観的に見て、デザインのコンセプトを決めます。
ポートフォリオ制作では自分自身をデザインで表現していきます。
- 性格
- 好きなもの、趣味
- 着ている服のジャンル
- 好きな色
- 自分らしさを表すもの
周りの人から「柔らかい雰囲気」があると言われていたので
「優しい自然」をコンセプトにしてデザインしていこう!と決めました。
②デザインのイメージを固める(コンセプトを表現するため)
Pinterestや参考サイトが集められたギャラリーサイトを使ってデザインの方向性を定めましょう!

ピンタレストでは、このように参考にしたいwebサイトやデザインを集めることができます。
参考ギャラリーサイト
こちらの記事に参考サイトが載っているギャラリーサイトをまとめました。


webサイトのデザインをする際は参考になるようなサイトを沢山見て、イメージを固めましょう。
私がよく使っているサイトはこちらです。
③サイトマップを作る
未経験で制作物も少ない方はシンプルなものでいいと思います。
私の場合、最初は下記ページしかありませんでした。
- トップページ
- アバウト(私について)ページ
- 制作した作品につき1ページ
④Photoshopなどでデザインする
まず、大まかなデザインを決めます。(ワイヤーフレーム作成)
ワイヤーフレームは鉛筆で大きな紙に書くのをおすすめします。
その後Photoshopなどのデザインツールを使い、①で決めたコンセプトに基づいてデザインしていきます。
- 配色
- フォント
- 素材
- 言葉
- 余白
上記のものをよく考えながら、一つ一つに意味を込めてデザインしていきます。
なぜこの色を選んだのかなどデザインの理由を言えるようにしておきましょう。
面接の時に聞かれることがあります!
PhotoshopなどAdobe製品を購入したい方はこちらもチェック
▶︎Adobe ccの1番安い購入方法・比較|社会人デザイナーが契約するコンプリートプラン
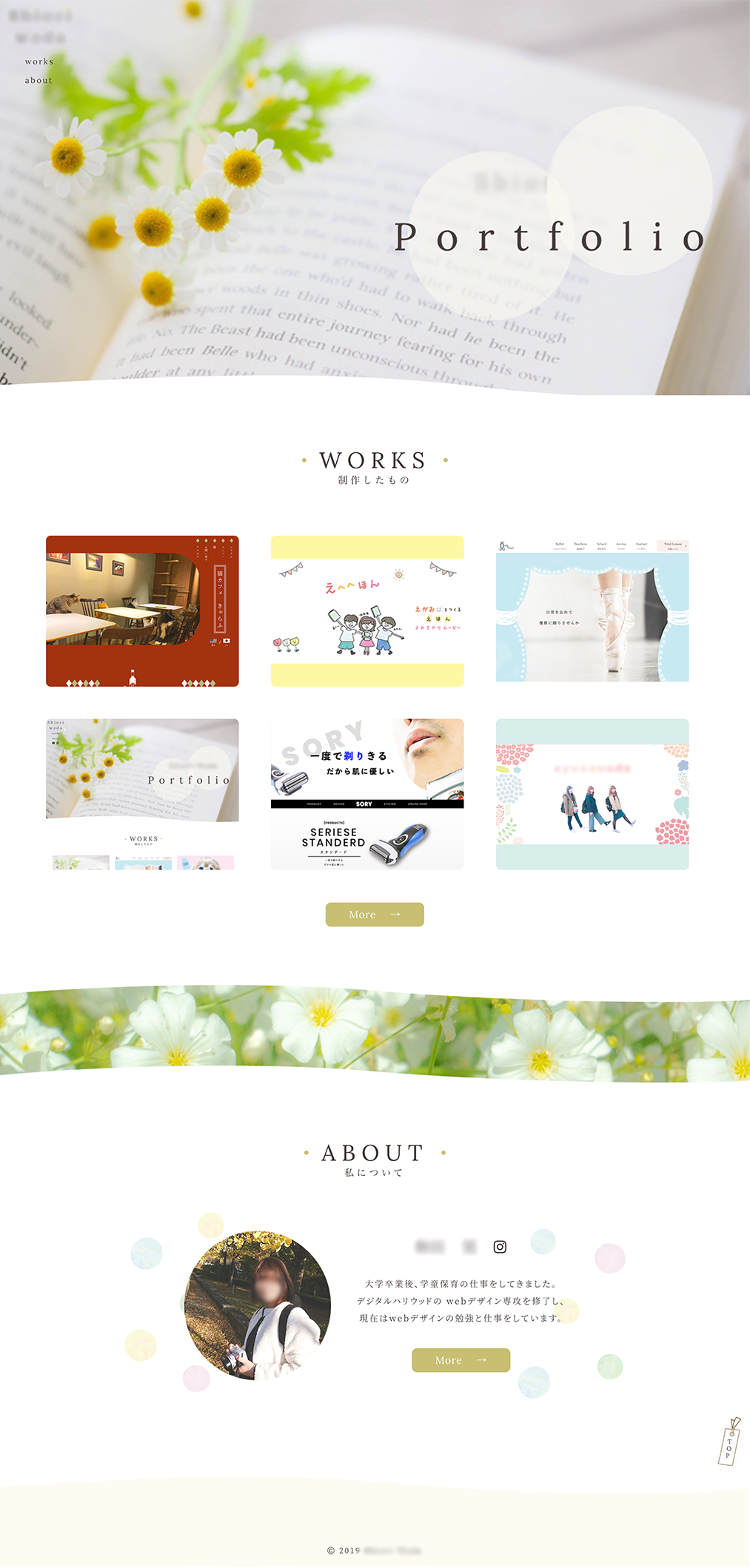
私のTOPページデザインをご紹介
(※名前が書かれている箇所などはモザイクかけたり消してあります。)

優しい柔らかい雰囲気を出したかったので、セクションの切り替え部分は直線にせず、ゆるいカーブを付けました。
「本」を使ったデザイン・・・
メインビジュアルを本とお花の画像にしたり、TOPに戻るボタンをしおりのデザインにしました。
自然を感じられる画像やカラーを使用しました。
ポートフォリオの素材選び
素材は下記記事で紹介しているフリー素材サイトから探してきました。
無料でも素敵な素材はたくさんあります。
おすすめのフリー素材サイトをまとめていますので、参考にしてみてください^^



ポートフォリオのフォント選び
フォント選びも大切です。
どんな印象を与えたいのかを考えながら最適なフォントを選びましょう。
私はこちらの本で勉強しました。
(2026/02/07 13:50:47時点 楽天市場調べ-詳細)
フォントはこちらにまとめ記事があります^^




ポートフォリオの配色選び
色は自分で作らず既存の配色を参考にすると
デザイン初心者でも綺麗にデザインすることができます!

その他参考書
私がポートフォリオデザイン作成の時に読んでいた参考書はこちらにまとめています。
デザインに悩んだ時に役立ちますよ^^


⑤htmlとcssでコーディングする
PCとSP両方対応させます。
(レスポンシブ対応)
スマホから見られる場合もあります!
⑥ドメインをとってサーバーにアップする
私はさくらのレンタルサーバ![]() を使用しました。
を使用しました。
サーバー代を安くしたい方におすすめです。
ポートフォリオはさくらのレンタルサーバーを使ってましたが、
当ブログは「エックスサーバー」を使用してます。
こちらの記事でサーバー・ドメイン・WordPressの契約を簡単にする方法をお話ししていますので、参考にしてみてください♪

「サーバー・ドメインって何?」という方に向けての説明もしてます。
ポートフォリオの最終確認
- 行間・文字の大きさが適切か
- 伝わりやすい言葉で書かれているか
- 作品ごとに課題や背景の説明が書かれているか
を最後に確認しましょう!
実際の業務で基本となる行間や文字サイズ・余白のとりかたは結構見られるそうなので、気をつけてデザインしたほうが良いです!
即戦力になるかどうか判断される部分になるからです。
まとめ
未経験から始めた私のポートフォリオ制作期間は約2週間でした。(他の作品と同時進行)
そのあとも少しずつアドバイスをいただいた部分をブラッシュアップしていきました。
採用担当者は制作期間も見ているので、あまり時間をかけすぎないようにしましょう!
私のポートフォリオの解説記事もあわせて読んでみてください^^
未経験webデザイナーの就職活動で使った私のポートフォリオ〜解説編〜
ポートフォリオが完成したら、転職活動が始まりますね。
私の転職活動レポートも参考にして頂けると嬉しいです。
・・・大変だったんです😅

簡単に作れるポートフォリオの記事

Canva公式クリエイターに応募する際に提出するポートフォリオ作りのポイントもまとめました。

ポートフォリオ公開しました!

実際のサイトで見れるように公開しました。
現在は動画でのみ確認していただけます。
 導線迷子やデザインの魅せ方に
導線迷子やデザインの魅せ方に
悩んでる女性起業家さんへ
集客導線・世界観をサポート
Webデザインを中心に制作してます*















